每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的,为了了解flask的request中都有什么东西,首先我们要写一个前后端的交互
基于HTML+Flask 写一段前后端交互
前端HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <form action="" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit"> </form> </body> </html>
后端代码,首先需要从flask包中导入request模块,
from flask import Flask, request, render_template app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' @app.route('/login', methods=["GET", "POST"]) def login(): print(request.form) print(request.data) print(request.method) print(request.values) print(request.headers) print(request.args) print(request.json) return render_template("login.html") if __name__ == '__main__': app.run()
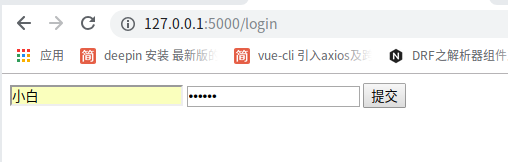
然后运行这个项目,访问 http://127.0.0.1:5000/login 会得到如下页面

解释一个 @app.route("/req",methods=["POST"]) :
methods=["POST"] 代表这个url地址只允许 POST 请求,是个列表也就是意味着可以允许多重请求方式,例如GET之类的
1.request.method之肯定知道前端用什么方式提交的
flask的request中给我们提供了一个method属性里面保存的就是前端的请求方式
print(request.method) # POST 看来可以使用这种方式来验证请求方式了
2.request.form
form表单中传递过来的值,使用request.form中拿到
print(request.form) # ImmutableMultiDict([('user', 'Oldboy'), ('pwd', 'DragonFire')]) # ImmutableMultiDict 它看起来像是的Dict 就用Dict的方法取值试一下吧 print(request.form["user"]) # Oldboy print(request.form.get("pwd")) # DragonFire # 看来全部才对了, ImmutableMultiDict 似乎就是个字典,再来玩一玩它 print(list(request.form.keys())) # ['user', 'pwd'] 看来是又才对了 #如果以上所有的方法你都觉得用的不爽的话 req_dict = dict(request.form) print(req_dict) # 如果你觉得用字典更爽的话,也可以转成字典操作(这里有坑)
3.request.args
request.args中保存的是url中传递的参数
先把后端请求代码改动一下:
from flask import request @app.route("/req", methods=["POST", "GET"]) def req(): print(request.args) return "ok"
然后使用URL地址直接传递参数

控制台会输出以下结果:
ImmutableMultiDict([('name', '小白'), ('age', '18')])
print(request.args) # ImmutableMultiDict([('id', '1'), ('age', '20')]) print(request.args["id"]) # 1 print(request.args.get("age")) # 20 print(list(request.args.keys())) # ['id', 'age'] print(list(request.args.values())) # ['1', '20'] req_dict = dict(request.args) # {'id': ['1'], 'age': ['20']} print(req_dict)
request.args与request.form的区别就是:
request.args是获取url中的参数
request.form是获取form表单中的参数
4.request.values
获取formdata数据和URL中的数据
这时我们提交表单数据同时提交url参数
print(request.values) # CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('age', '20')]), ImmutableMultiDict([('user', 'Oldboy'), ('pwd', 'DragonFire')])]) print(request.values.get("id")) # 1 print(request.values["user"]) # Oldboy # 这回喜欢直接操作字典的小伙伴们有惊喜了! to_dict() 方法可以直接将我们的参数全部转为字典形式 print(request.values.to_dict()) # {'user': 'Oldboy', 'pwd': 'DragonFire', 'id': '1', 'age': '20'}
注意啦!注意啦!
# 注意这里的坑来啦! 坑来啦!
# 如果url和form中的Key重名的话,form中的同名的key中value会被url中的value覆盖
# http://127.0.0.1:5000/req?id=1&user=20
print(request.values.to_dict()) # {'user': 20 'pwd': 'DragonFire', 'id': '1'}
5.request.cookies
存在浏览器端的字符串一起带过来
前提是要开启浏览器中的cookies
request.cookies 是将cookies中信息读出来
6.request.headres
用来获取本次请求的请求头
print(type(request.headers)) """ Host: 127.0.0.1:5000 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Referer: http://127.0.0.1:5000/home Content-Type: application/x-www-form-urlencoded Content-Length: 26 Cookie: csrftoken=vDIozqveCEfArdYXlM6goHVlSQEn7h4bDygNphL2Feas60DiM2di0jlqKfxo7xhA Connection: keep-alive Upgrade-Insecure-Requests: 1 Cache-Control: max-age=0 """
7.request.data 之 如果处理不了的就变成字符串儿存在data里面
你一定要知道 request 是基于 mimetype 进行处理的
mimetype的类型 以及 字符串儿 : http://www.w3school.com.cn/media/media_mimeref.asp
如果不属于上述类型的描述,request就会将无法处理的参数转为Json存入到 data 中
其实我们可以将 request.data , json.loads 同样可以拿到里面的参数
8.request.files
如果遇到文件上传的话,request.files里面存在的是你上传的文件,但是flask在这个文件的操作中加了一定的封装,让操作变得极为简单
<form action="/req" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"> </form>
后端这样写
print(request.files) # ImmutableMultiDict([('file', <FileStorage: 'DragonFire.txt' ('text/plain')>)]) print(request.files["file"]) # <FileStorage: 'DragonFire.txt' ('text/plain')> my_file = request.files["file"] my_file.save("OldBoyEDU.txt") # 保存文件,里面可以写完整路径+文件名
这样我们就成功的保存了一个名叫 "OldBoyEDU.txt" 的文件了,操作还是很简单的
9.request.获取各种路径
# 获取当前的url路径 print(request.path)# /req # 当前url路径的上一级路径 print(request.script_root) # # 当前url的全部路径 print(request.url) # http://127.0.0.1:5000/req # 当前url的路径的上一级全部路径 print(request.url_root ) # http://127.0.0.1:5000/
10. request.json 之 前提你得告诉是json
如果在请求中写入了 "application/json" 使用 request.json 则返回json解析数据, 否则返回 None