原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6286619.html
第三方框架ViewPagerIndicator实现的效果比较好,但当我们从GitHub上查找该项目的使用
方法的时候,作者没有指明Android Studio中比较简便的使用方法,造成了一些引入的不便,
经过搜索和自己测试,获得了一些比较十分简便的方法,经过自己的测试,完全可用,在此总
结出来,方便今后使用。(测试有效的时间截止到2017/01/15,请注意时间)
注意:
我们以上所说的引入的项目,是GitHub上
而非其他作者的项目,这点请注意。
引入方式一:
在项目的build.gradle中添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
在模型(app)的build.gradle中添加:
dependencies {
compile 'com.github.JakeWharton:ViewPagerIndicator:2.4.1'
}
添加之后,我们要同步一下项目(Sync)
然后我们就可以在项目中使用了,这种方式十分简单。
引入方式二:
在项目的build.gradle中添加:
buildscript {
repositories {
jcenter()
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
}
dependencies {
...... }
}
allprojects {
repositories {
jcenter {url"https://jcenter.bintray.com/com/viewpagerindicator/library/2.4.1/library-2.4.1.aar" }
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
}
}
添加之后,我们要同步一下项目(Sync)
然后我们就可以在项目中使用了。
引入方式三:
使用Android Studio直接搜索添加,这种方式也比较简单,请看下面的操作步骤:
①点击Android Studio的Project Structure按钮

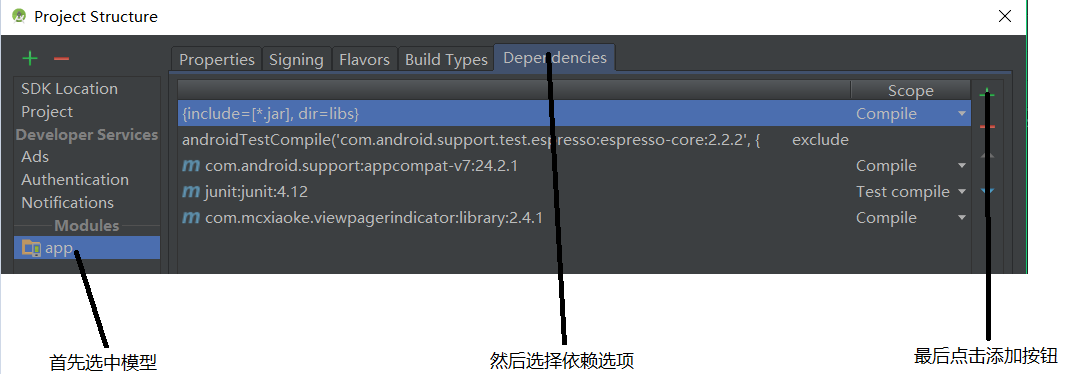
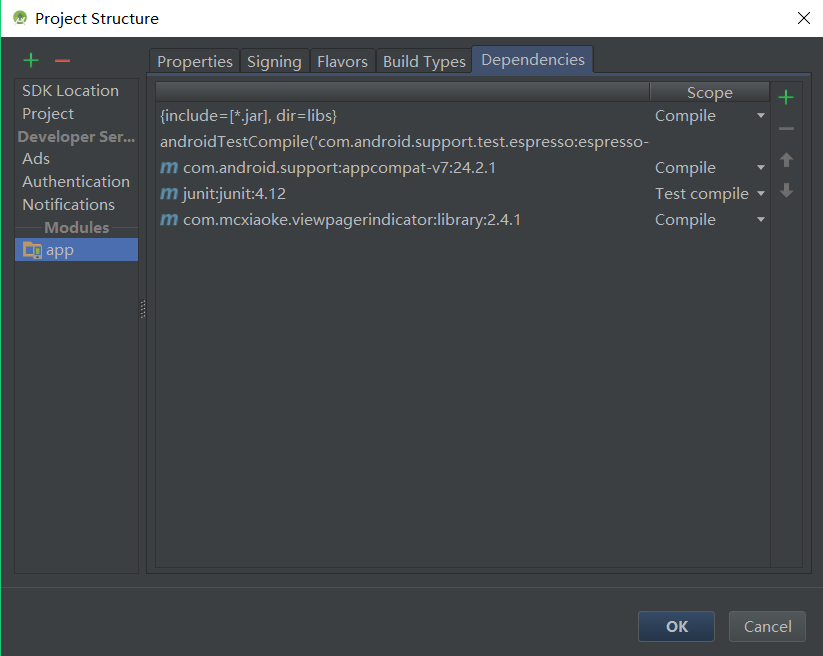
②之后出现如下界面,按图中步骤操作

③弹出的界面中,我们选择第一项

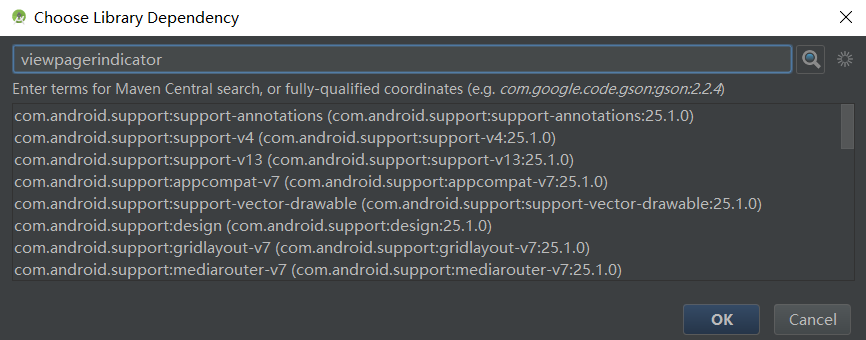
④弹出的查找界面中进行如下图操作

输入viewpagerindicator,然后点击右边的查找按钮。
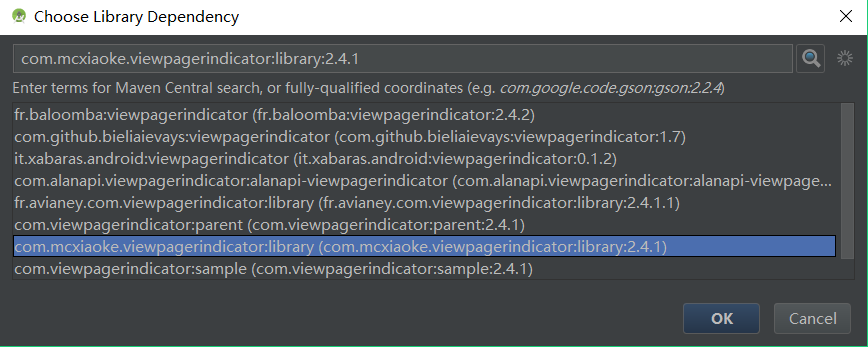
⑤我们选中其中的一项

这一项我测试之后就是原作者的库,使用没有区别。其他选项我没有试过,请各位自己探索。
点击OK按钮。
⑥最后回到开始的界面,点击OK按钮。

点击OK按钮后,Android Studio自动同步,之后就可以使用了。
引入方式四:
这种方式是最古老,最麻烦的方式,就是在Android Studio中建立Library项目,然后使我们的项目
依赖这个Library,同步之后就可以使用了。但这个太麻烦,不推荐,步骤大家可以搜索。
最后啰嗦一句,我们以上所说的引入的项目,都是GitHub上的viewpagerindicator项目,
而非其他作者的项目,这点请注意。