前 言
EScript
上一次总结了,ES中let和var的区别,今天在带大家了解另一个声明关键词:const。
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,
const只能保证这个指针是固定的,至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
1.1值不可以改变
<script type="text/javascript"> const a = 3; console.log(a); </script>

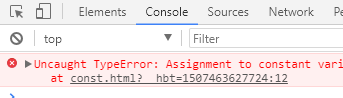
<script type="text/javascript"> const a = 3; a = 4; console.log(a); </script>

const声明一个只读的常量。一旦声明,常量的值就不能改变。从上面的代码就可以看出,const声明的常量后改变值后就会出错。
const声明的变量不得改变值,const一旦声明变量,就必须立即初始化,不能留到以后赋值。否则也会报错,不向var一样提示undeclared。
1.2作用域
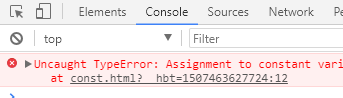
<script type="text/javascript"> if (true) { const a = 5; } console.log(a); </script>

const的作用域与let命令相同:只在声明所在的块级作用域内有效。否则会向上面代码一样会报错。
1.3声明调用
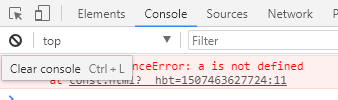
<script type="text/javascript"> console.log(a); const a = 5; </script>

const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
const声明的常量,也与let一样不可重复声明。
1.4const改值
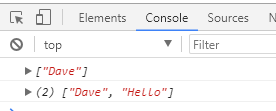
<script type="text/javascript"> const a = ["Dave"]; console.log(a); a.push("Hello"); console.log(a); </script

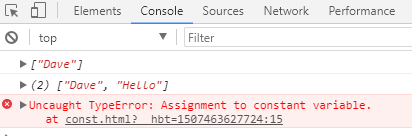
<script type="text/javascript"> const a = ["Dave"]; console.log(a); a.push("Hello"); console.log(a); a = ["sdssd"]; </script>

上面我们提到const声明的常量不可以更改,但是常量a储存的是一个地址,这个地址指向的是一个数组或者对象。不可变的只是这个地址,即不能把a指向另一个地址,但对象数组本身是可变的,所以依然可以为其添加新属性。就如同上面的第一个代码。直接为a赋值的话,会报错。