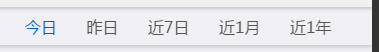
先上效果图:

默认“今日”是选中状态,是行内样式:
<button type="button" id="today" class="btn-link" onclick="todayDate()" style="color: #0062CC;">今日</button>
上面的日期都是点击才会切换颜色:
- 点击其它颜色,“今日”颜色更换成灰色
- 再次点击“今日”,还原回默认状态颜色
- 在除“今日”外的其它任一个日期中添加一个点击事件,可以实现【改变“今日”默认颜色状态】
- 在“今日”的点击事件中添加【还原‘‘今日’’的默认状态颜色】
//昨日click
function yesterdayDate() {
document.getElementById('title').value = getYesterdayDate(new Date());
fetYesterdayData();
today.css('color','#555555');
}
//今日click
function todayDate() {
document.getElementById('title').value = formatterDateStr(new Date());
fetTodayData();
today.css('color','#0062cc');
}
OK,完成