由于工作需要,接触了大半年时间的Django+xadmin框架,一直没空对这块对进行相关的梳理。最近在同事的怂恿下,就在这分享下笔者的学习及工作经验吧。
好了,话不多说,下面开始进入正题:
转载请注明出处:https://www.cnblogs.com/v88v/p/8858853.html
环境需求:
笔者的工作系统环境:Mac 10.13.4+Python3.6.x+Django2.0.x+Xadmin2.0
因此本系列教程均是以此组合为基础展开讲解。其他系统版本也基本适用,有小部分不兼容之处请自行测试。
一、Django及xadmin安装
可以使用pip命令进行安装,或者直接下载安装包用python命令安装:
pip3 install Django
pip3 install git+git://github.com/sshwsfc/xadmin.git@django2
由于xadmin2.0官方版本存在一些兼容性bug,笔者对其源码进行了部分改动
在装完官方版的Django和xadmin之后,将笔者的xadmin修复版本替换到xadmin的原安装目录下即可。
更详细安装过程不再赘述,要细说的话得花一整天时间。
二、使用Pycharm创建项目
1、打开pycharm,第一次创建项目,我们就选择create new project

2、按图上的顺序配置好,Location及Application name可以根据自己需要自定义,项目解析器笔者此处选择了系统环境路径。全部设置好之后创建项目。

3、创建好的项目长得是这个样子的

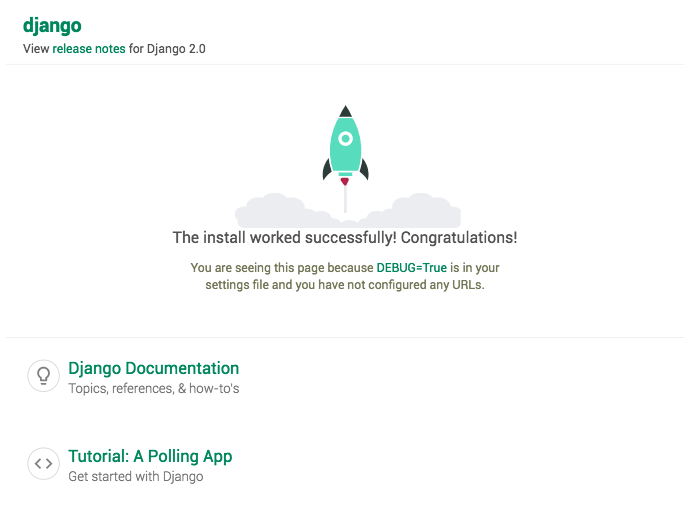
4、点右上角的绿色启动箭头,OK,我们的项目已经正常跑起来了。
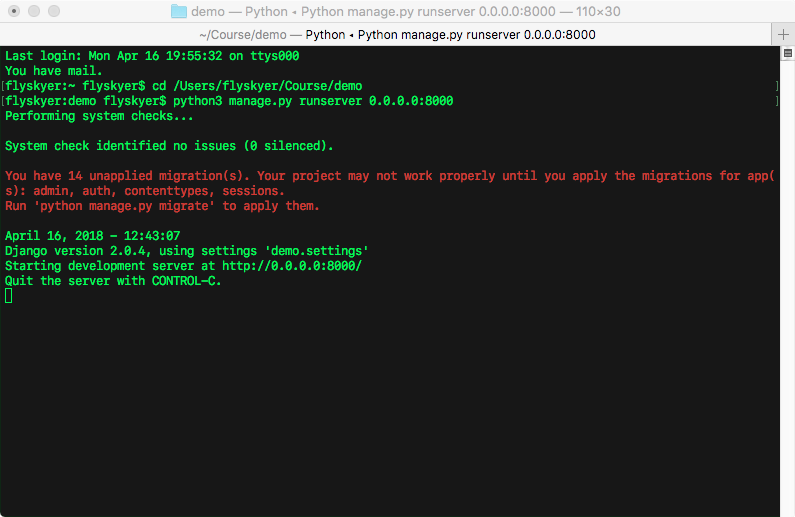
同时,我们也可以在项目目录下,执行命令来运行项目
python3 manage.py runserver 0.0.0.0:8000

万里长征迈出了胜利的第一步,接下来要来嫁接xadmin。

三、 改造Django项目,适配xadmin
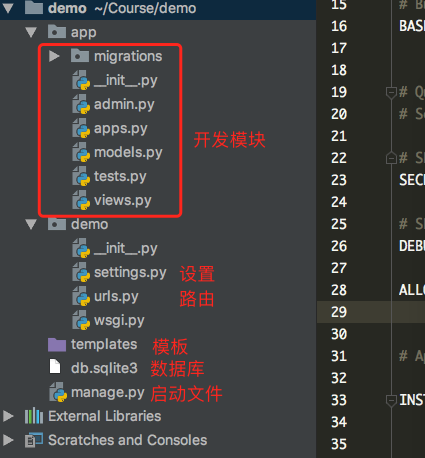
1、首先,看看项目的结构

manage.py是网站的启动文件,一般不需要改动。
demo文件夹是网站配置文件夹,我们需要操作的文件主要有:settings.py和urls.py
settings.py是网站的主要配置文件
urls.py是路由文件
app文件夹是创建项目时默认创建的模块,主要的开发在这里。
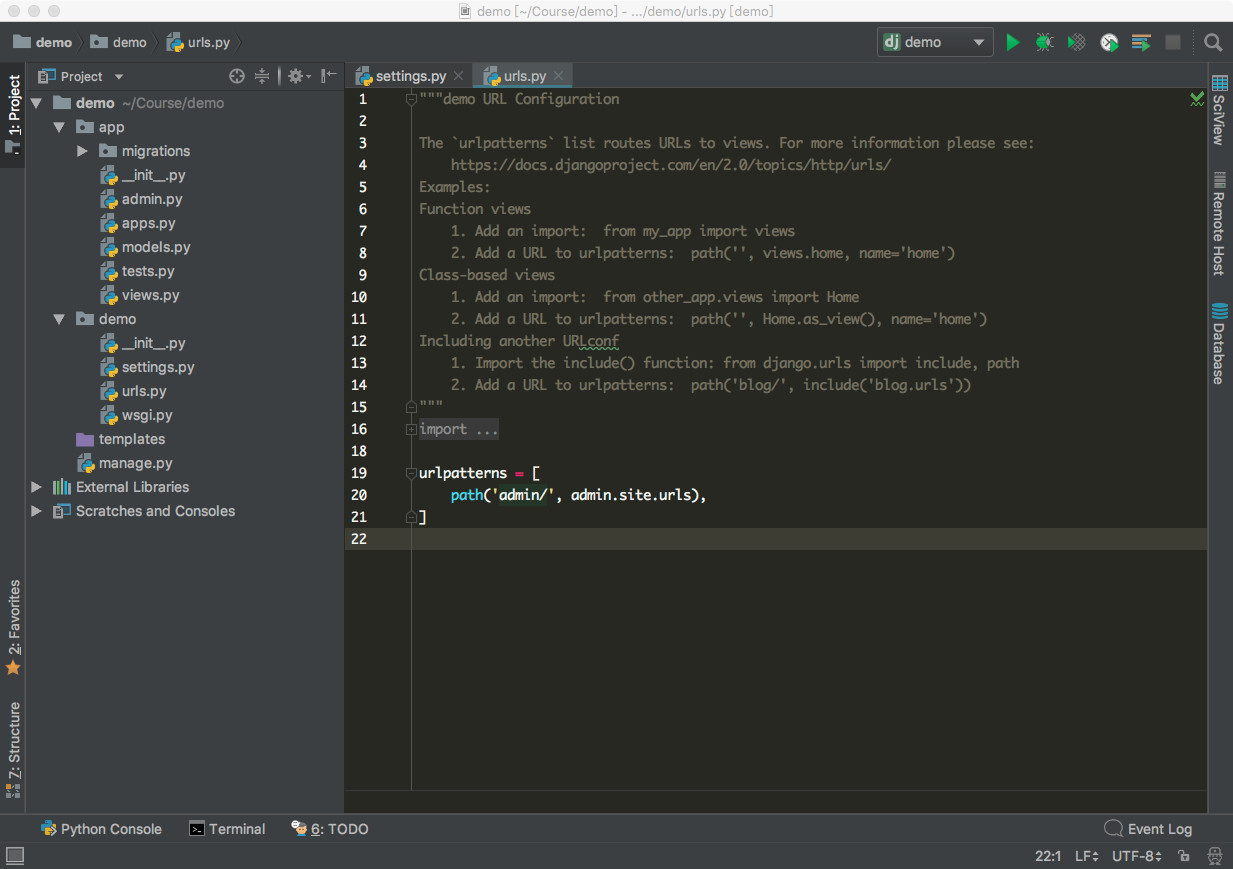
2、下面开始着手改造,先来修改url.py
# from django.contrib import admin import xadmin from django.urls import path from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # path('admin/', admin.site.urls), path(r'', xadmin.site.urls), ]
3、接着是修改settings.py,将127.0.0.1加入白名单
ALLOWED_HOSTS = ['127.0.0.1']
4、修改INSTALLED_APPS,加入xadmin相关组件
在最上面加入app.apps.AppConfig,接着添加xadmin及crispy_forms
INSTALLED_APPS = [ 'app.apps.AppConfig', 'xadmin', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'crispy_forms', ]
5、这样,我们便能够让xadmin项目跑起来了。试试看

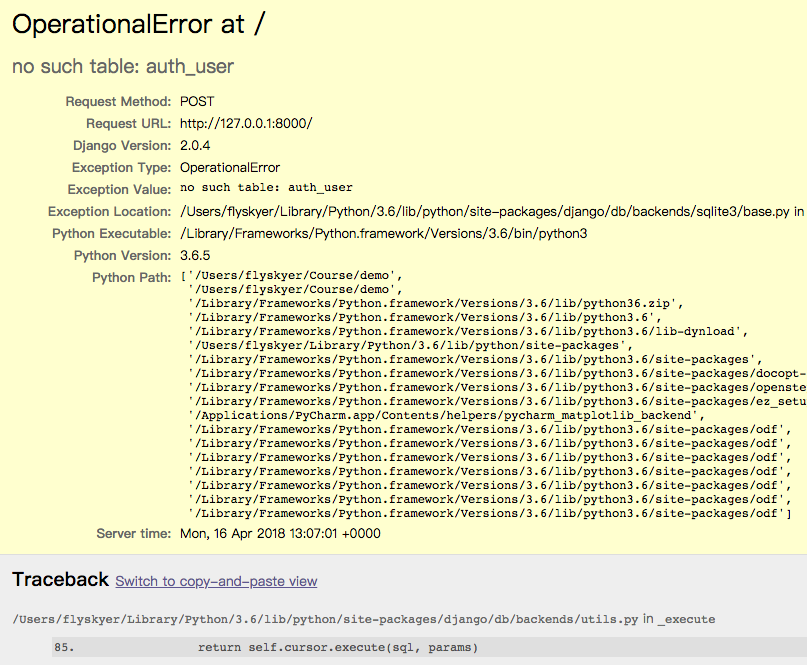
点击登录,会发现报了一个错

上面的提示是,没有用户表。原来,我们还没有对数据库进行初始化。
6、初始化数据库
项目创建好时默认的是使用sqlite3数据库,我们也可以指定它使用MySQL数据库,修改 DATABASES
DATABASES = { 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), 'ENGINE': 'django.db.backends.mysql', # 数据库引擎 'NAME': 'demo', 'USER': 'root', 'PASSWORD': '123456', 'HOST': '127.0.0.1', 'PORT': '3306', 'OPTIONS': { 'init_command': "SET sql_mode='STRICT_TRANS_TABLES';" # 初始化数据库的命令 } } }
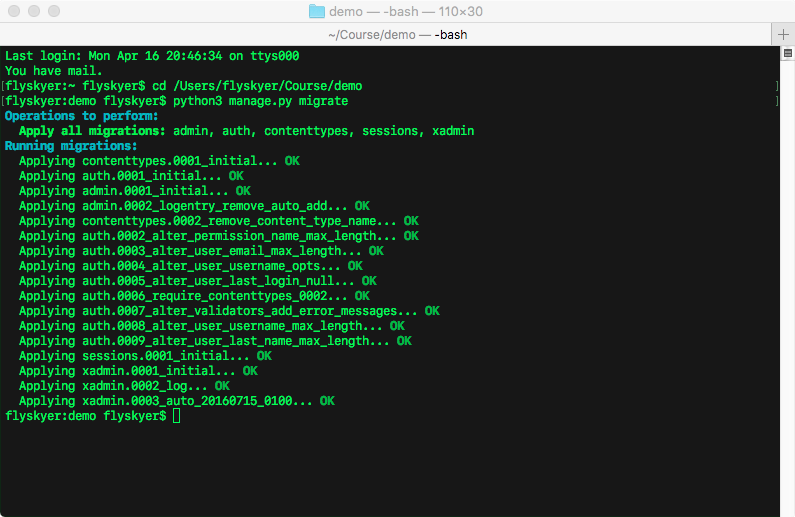
运行数据库迁移命令
python3 manage.py migrate

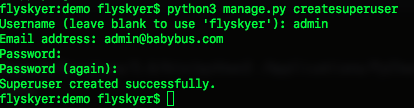
7、此外,我们还要建立一个超级管理员帐号,设置好帐号密码邮箱信息
python3 manage.py createsuperuser

8、好了,万事具备,下面可以顺利的进入管理界面了

9、现在这个界面是英文的,看起来是不是有点不太习惯呢?下面我们就要让它显示中文。
在settings.py文件开头添加一行代码
from django.utils.translation import ugettext_lazy as _
修改 LANGUAGE_CODE 和 LANGUAGES
LANGUAGE_CODE = 'zh-hans' LANGUAGES = [ ('en', _('English')), ('zh-hans', _('Simplified Chinese')), ('zh-hant', _('Traditional Chinese')), ]
10、重新运行一下,OK,我们熟悉的中文界面呈现在眼前。

好了,不早了,该下班回家了。 下一节,我们将创建模型。