比如
<span >{{ 奥利给 }}</span>
直接显示 {{ 奥利给 }} ,而不是显示奥利给


基本指令






template 不能加style 如果想加就在在外层对应的 div 上加


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
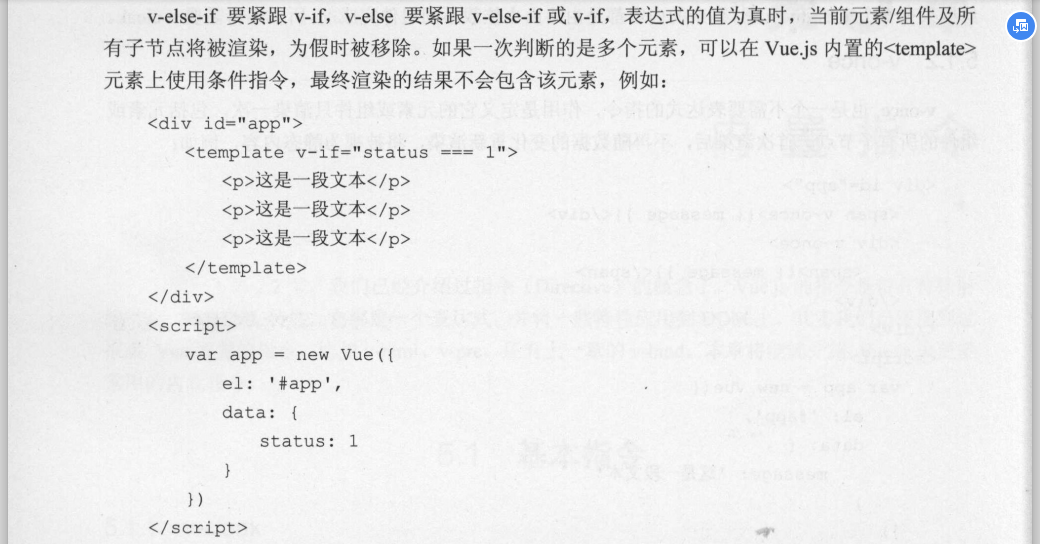
<div id="app">
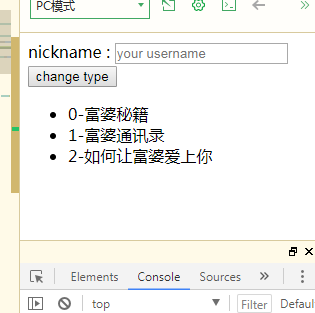
<template v-if="type === 'name'">
<label> nickname :</label>
<input placeholder="your username" key="name-input">
</template>
<template v-else>
<label>email:</label>
<input placeholder="your email" key="email-input">
</template>
<button @click="handleToggleClick">change type</button>
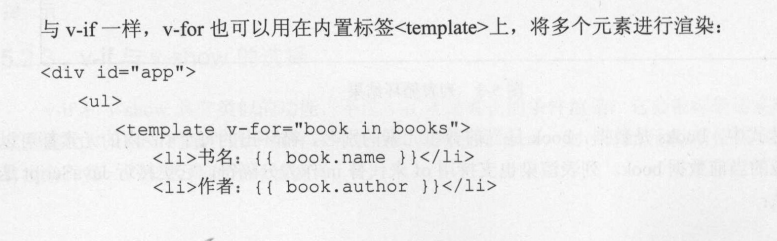
<ul>
<li v-for="book in books">{{book.name}}</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
data: {
type: 'name',
books:[
{name: '富婆秘籍'},
{name: '富婆通讯录'},
{name: '如何让富婆爱上你'}]
},
methods: {
handleToggleClick: function() {
this.type = this.type ==='name'? 'mail': 'name';
}
}
})
</script>
</body>
</html>
加索引的循环
<li v-for="(book,index) in books">{{index}}-{{book.name}}</li>






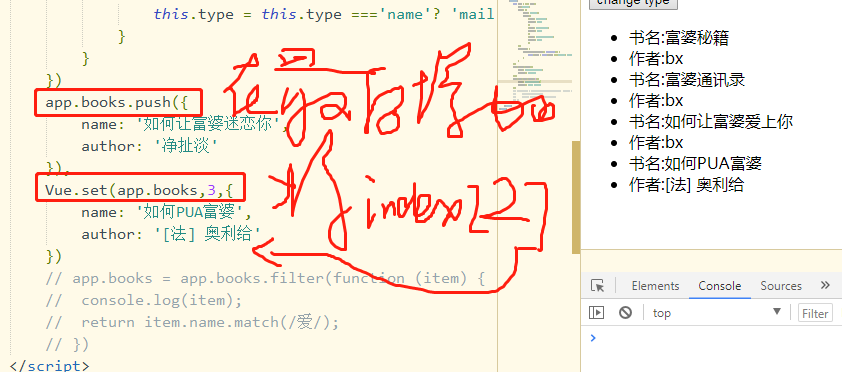
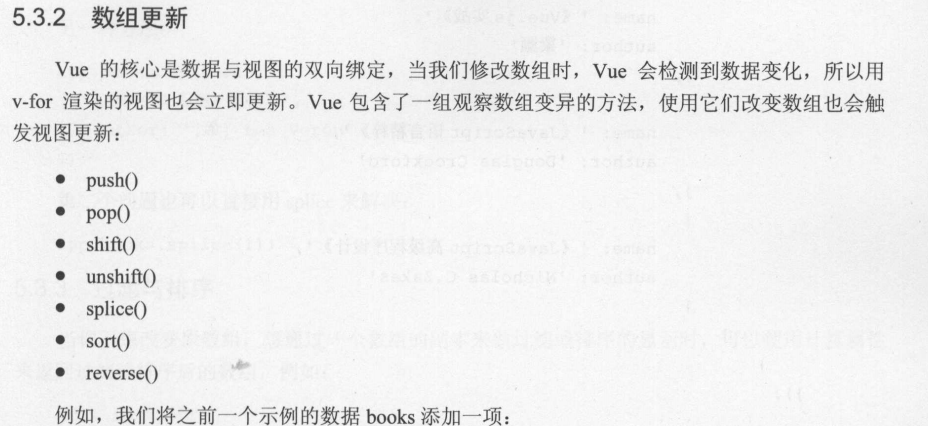
向数据中添加数据的方式,
1 ,Dom.data名.push({ xx:'',xxxy:''},{tt:'',yyt:''})
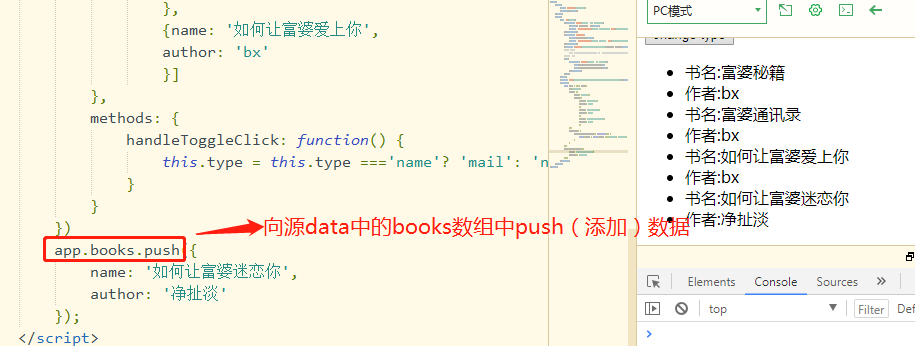
app.books.push({
name: '张三',
author: '李四'
})
这里需要知道webpack 如果是webpack 则可以用this.$set 不是的话 只能用app.$set