小程序本地数据的存储
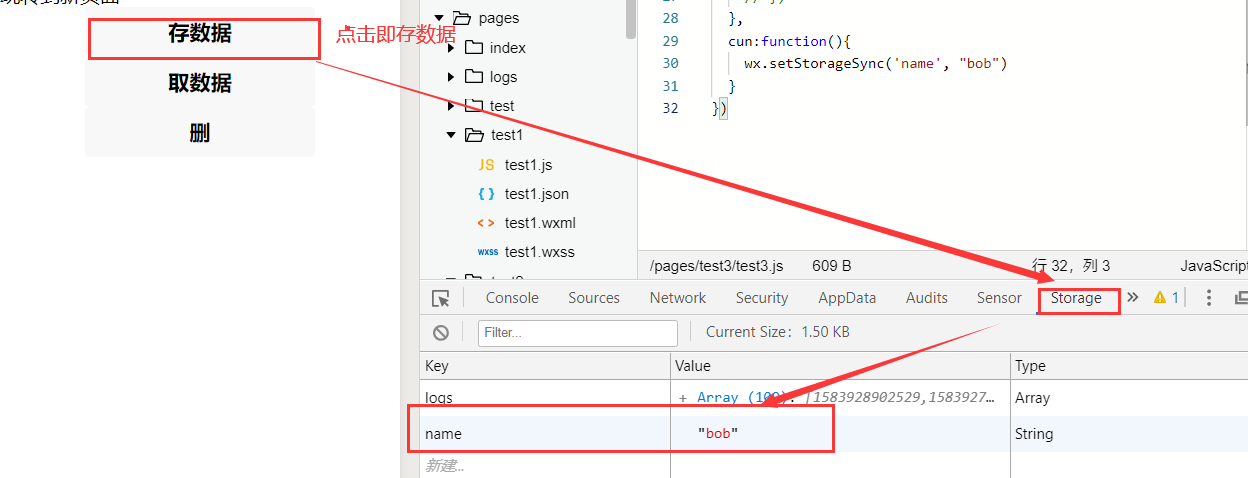
wx.setStorageSync(string key, any data)(同步)
参数
string key: 本地缓存中指定的 key
any data: 需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
wx.setStorage(Object object)(异步)
wxml
<button bindtap="cun">存数据</button> <button bindtap="qu">取数据</button> <button bindtap="del">删</button>
js
cun:function () { wx.setStorageSync('name', "jason") //存 }, qu:function () { wx.setStorageSync('name', "jason is sb") //改 console.log( wx.getStorageSync('name')) //取 }, del:function() { //wx.clearStorageSync() //清除所有的本地数据 wx.removeStorageSync('name') //清除指定的本地数据 }
总结:
1 本地存储有同步,也有异步,用法一样,同步与异步的区别,就是我们平时理解的同步与异步 2 这个本地数据的生命周期和小程序同步,如果要清除数据,我们可以用代码删除,或者用户删除(卸载)小程序,用户清理微信数据 3 本地数据单个键最多只能存1M内容,所有本地数据不能超过10M.