Javascript 判断 iframe 中的变量是否为对象
前言
公司之前的项目中,为了实现模块化,在 web 后端使用了 iframe 来组织框架和页面。由于当时没有很好地规划,iframe 子页面和框架主页面里面的 js 类库经常混用(即 iframe 子页面利用 top 对象调用框架主页面的方法),因此出现了本例的 chrome 中 iframe 子页面中的变量值在框架主页面中判断是否为对象的问题。
复现
本文借助 chrome 的控制台模拟 框架主页面 和 iframe 子页面
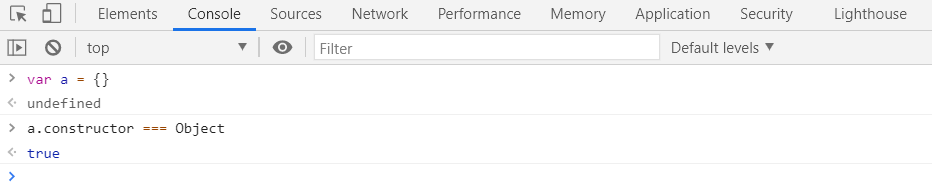
在框架主页面中定义一个变量 a,并判断其是否为对象:

在 iframe 子页面中定义一个变量 b,并判断其是否为对象:

可以发现,一切正常。
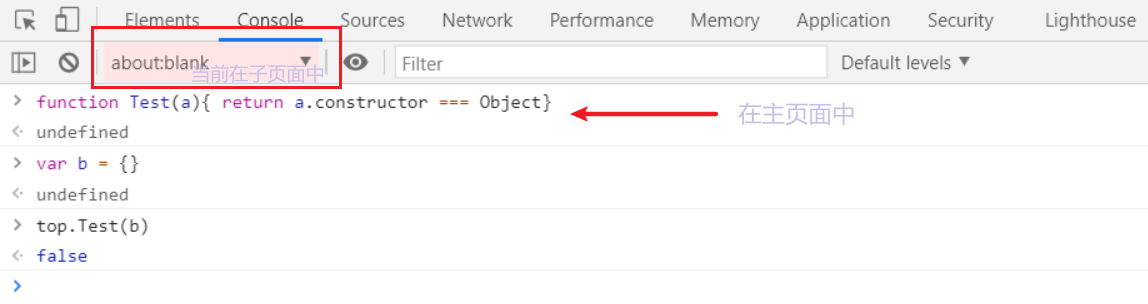
而在 iframe 子页面中判断框架主页面的变量是否为对象:

或将 iframe 子页面的对象传入框架主页面进行判断:

结果都为 false!
解决
可以使用如下方法判断变量值是否为对象:
Object.prototype.toString.call(<YOUR_OBJ_PARAM>) === '[object Object]'
当然,还是不建议混用 iframe 子页面和框架主页面的 js 类库。
参考
https://blog.csdn.net/zhangjing0320/article/details/81230170
后记
玛德真的哭了,这些代码都不是我写的,为什么他们之前看都好好的,一到我来看就各种报错。算上这个,已经是这两周的第三次了QAQ。有的时候思路还是窄了,这次还是多亏同事提醒我才发现这种混乱调用,找到问题所在。还是要拓宽思路啊!