Vue.js说明
这里主要讲前后端分离的 前端部分了,so这里已经开始不在Django项目里了,而是普通的项目讲述前端。同时 前后端混合模式 or 前后端分离模式 都可以使用的。
零:前端目前形势
前端的发展史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 --> 返回数据给前端 -> 在浏览器中查看。
2.Ajax的出现 --> 后台发送异步请求,Render+Ajax混合。
3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形。
4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)。
5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)。
6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端。
7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端。
8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台。
9.在不久的将来 ,前端框架可能会一统天下。
详细的发展史:
一:Vue介绍 和 基本使用
1.Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它;同时前后端混合使用 or 前后端分离使用 都可以的。
网站
2.Vue特点
易用
- 通过 HTML、CSS、JavaScript构建应用
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
3.M-V-VM思想
① MVVM介绍
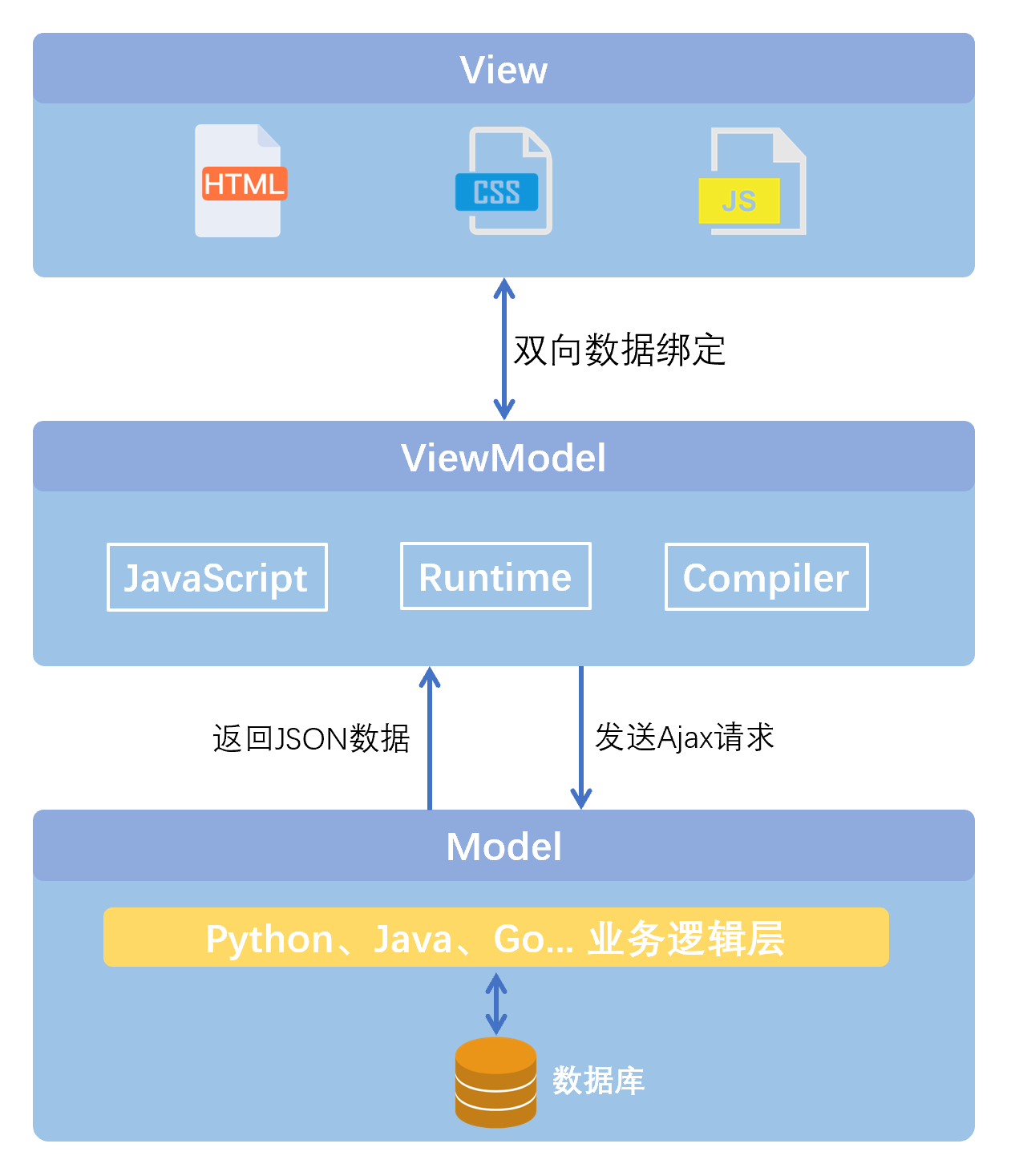
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示在p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

② MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这段视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
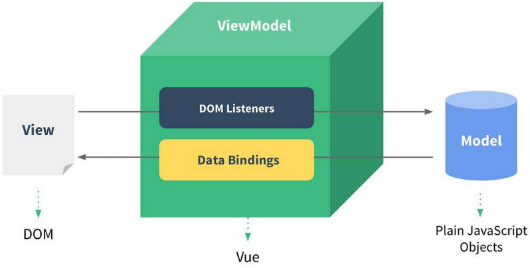
③ MVVM的逻辑
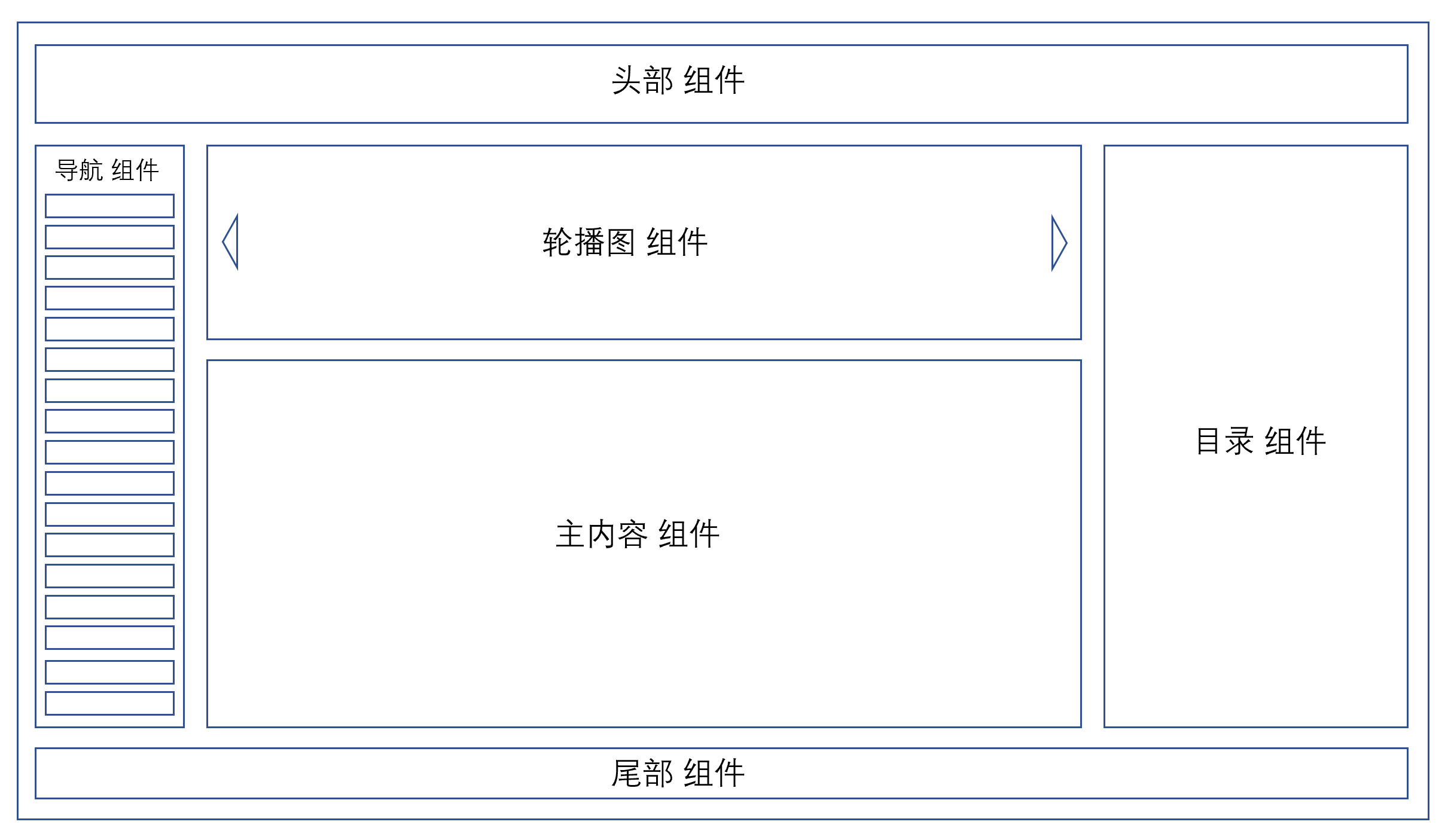
4.组件化开发、单页面开发
组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用
单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
5.版本
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久,只有Beta版
6.引入方式
① CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
② 下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>
7.补充
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上
Vue的意义:将开发者的精力从dom操作解脱,更加专注于数据的操作,
数据驱动,界面的渲染 随着数据的变化自动变化
1.将开发者的精力从dom中解除, 极少做dom操作
2.通过指令(directive)将元素和数据进行绑定
3.数据变化元素界面变化
4.开发者关注数据的变化
js引入包后,实例化Vue对象;
var vm = new Vue({ //实例化
el: '#btn', //选择标签(作用区域);挂载点,所有的Vue的方法和属性都必须在对应的挂载根标签内部使用
data: { //变量(数据),关联页面的标签;数据管理中心,所有的Vue的数据都在data对象中
bool: true
},
methods:{ //写方法的对象;Vue事件方法清单
Fn1(){ //方法
},Fn2(){
}
}
});
el、data、method...等都是Vue规定好的对象列表清单 方法;我们需要注意的是,所有的对象中的清单内容,都是Vue规定,内置的,不可以自由发挥。
渲染数据:
<div id='app'>{{name}}</div> //用插值的方式{{}}来放置data的变量
Vue的数据是双向数据的绑定,数据相互依赖,缺点是源头很难找到,但是提升了数据的感知
如果想在pycharm中有提示效果可以在setting中,安装vue.js功能插件。

8.简单使用
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的简单使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
{{name}}
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Hello World'
}
})
</script>
</html>
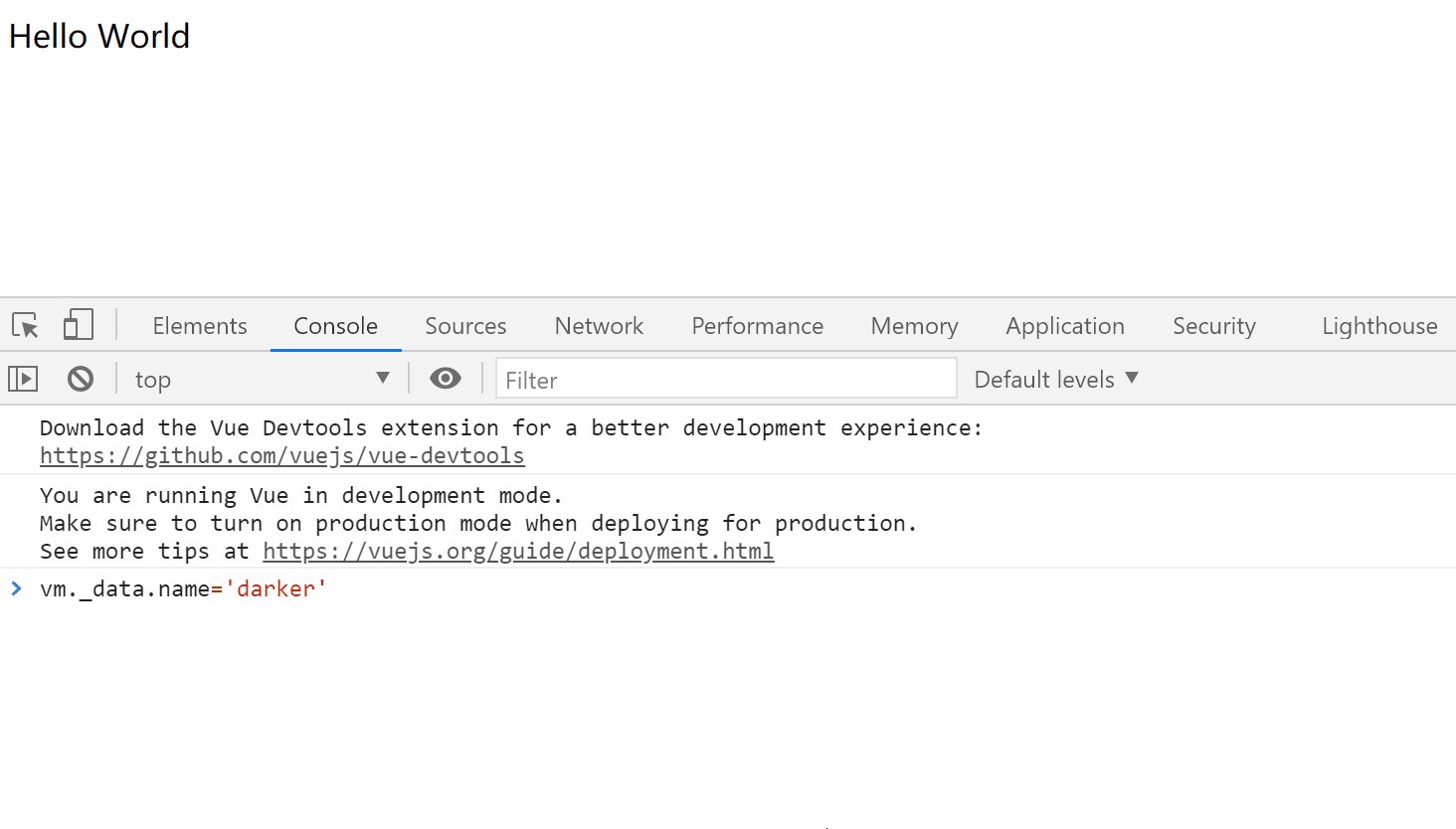
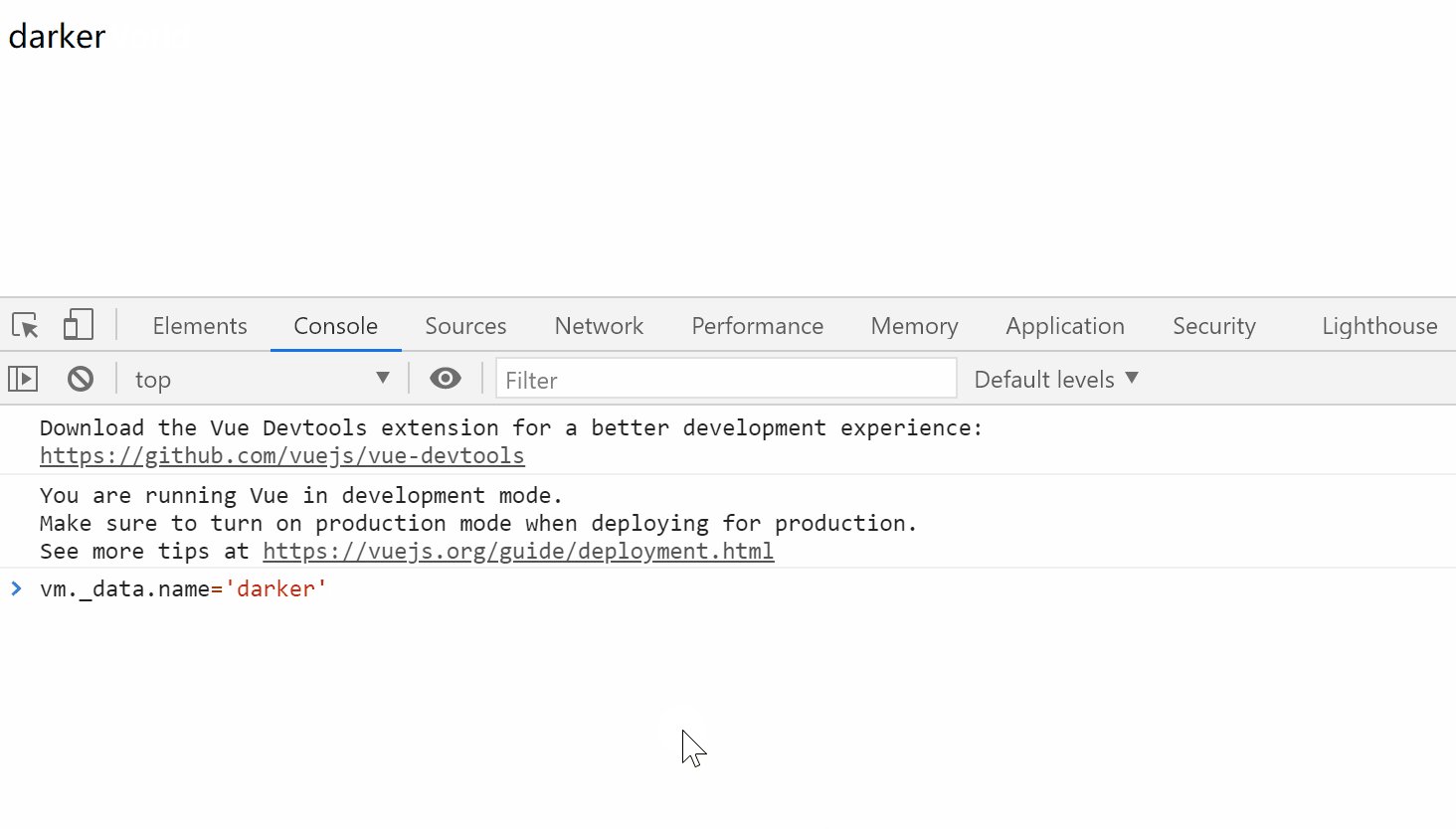
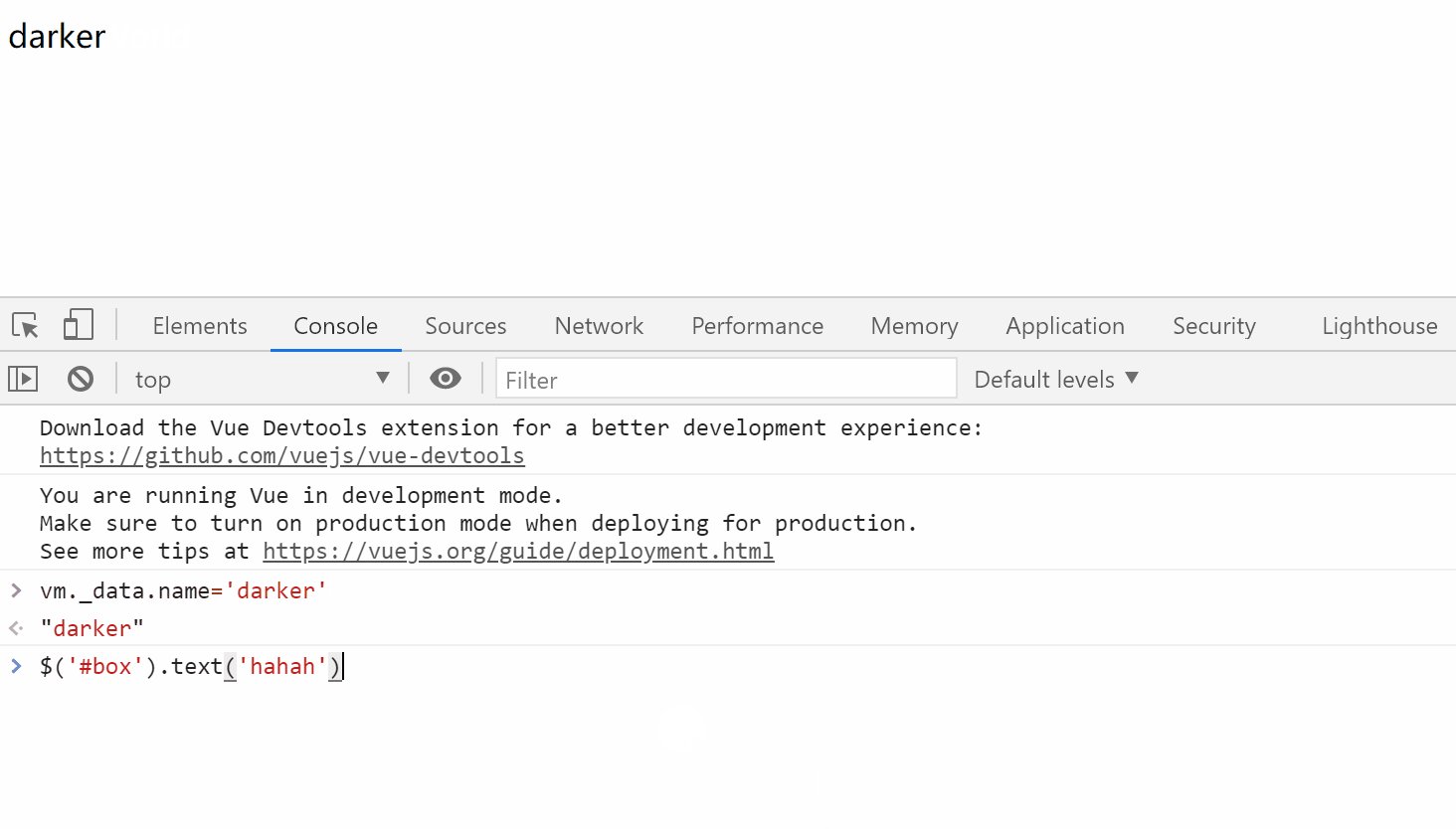
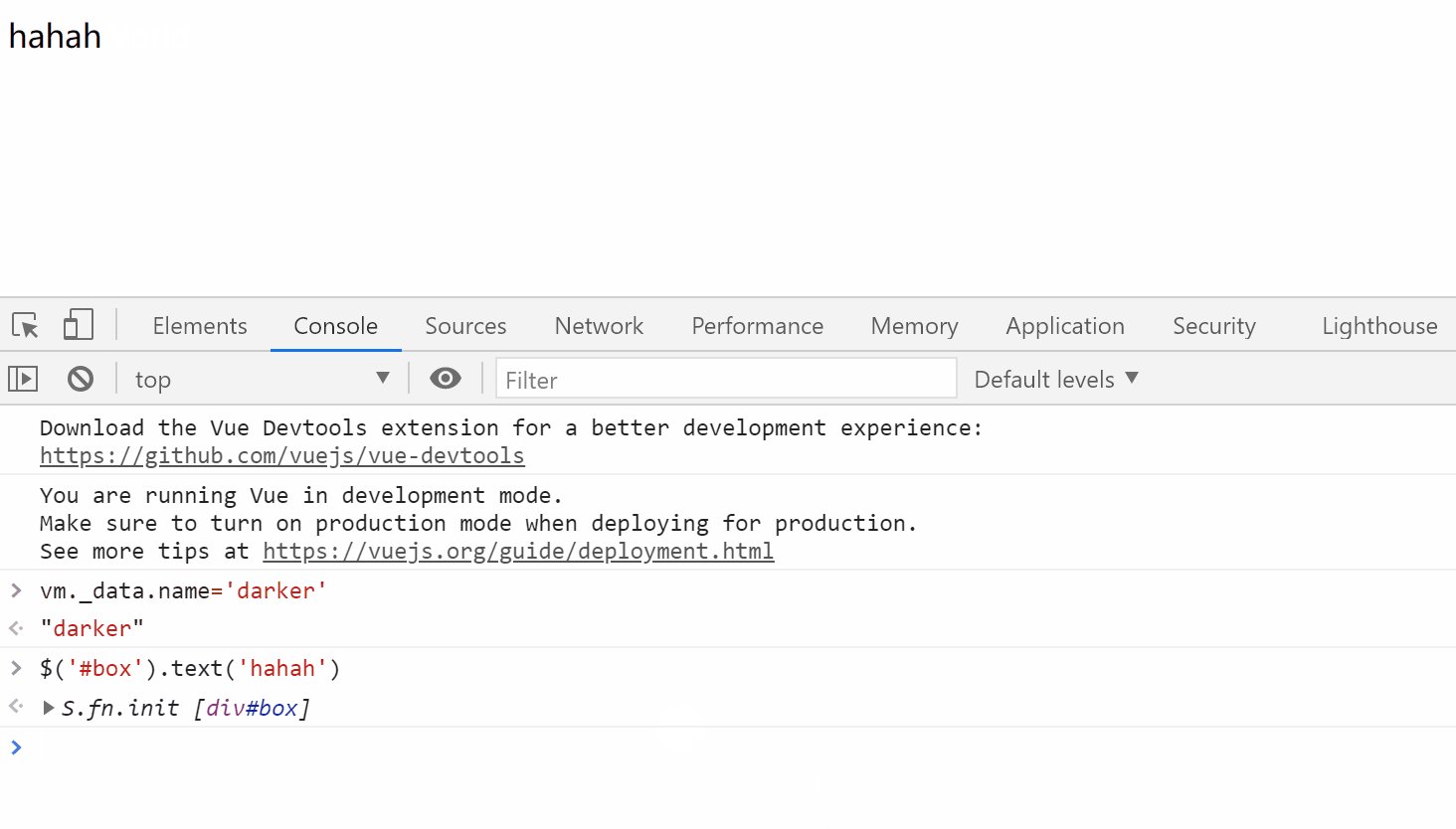
双向数据绑定测试
vm._data.name='darker' // 修改js中变量的值
$('#box').text('hahah') // 修改HTML的div中的值

二:模板语法
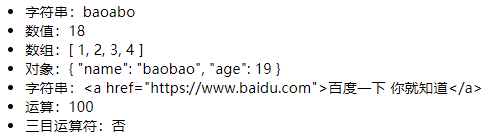
1.插值语法
语法:{{ 变量、js语法、三目表达式 }}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<li>数组:{{list1}}</li>
<li>对象:{{obj1}}</li>
<li>字符串:{{link1}}</li>
<li>运算:{{10+20+30+40}}</li>
<li>三目运算符:{{10>20?'是':'否'}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'baoabo', // 字符串
age: 18, // 数值
list1: [1,2,3,4], // 数组
obj1: {name: 'baobaor', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>

2.插值语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
<h2>{{name_list}}</h2>
<h3>{{person_info}}</h3>
<h4>{{link}}</h4>
<h3>{{name_list[1]}}</h3>
<h3>三目运算符:{{110+20+30+40}}</h3>
<h3>三目运算符:{{10>20?'是':'否'}}</h3>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'baoabo',
name_list: ['666', '66姐', '小六子'],
person_info: {name: 'baobao', age: '20'},
link: "<a href='https://pic.sogou.com/pics?query=%E7%BE%8E%E5%A5%B3'>点我看姑娘</a>"
},
})
</script>
</html>

三:指令
1.文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| v-text | 标签内容显示js变量对应的值(原封不动的渲染) |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
v-show与v-if的区别:
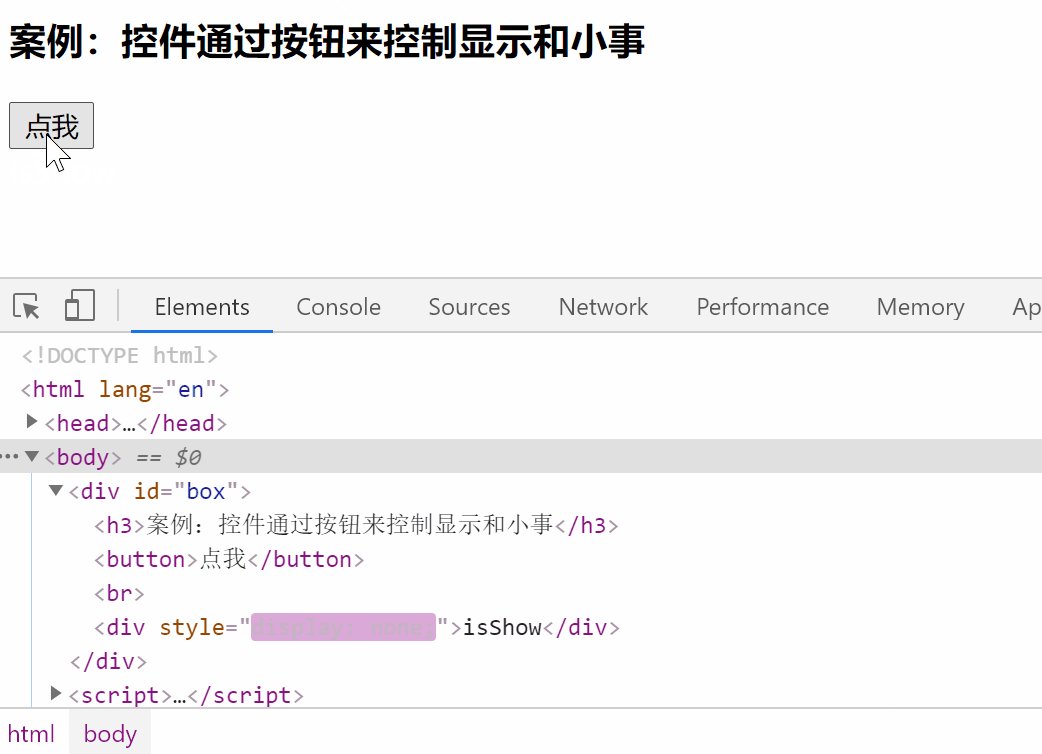
- v-show:标签还在,只是不显示了(
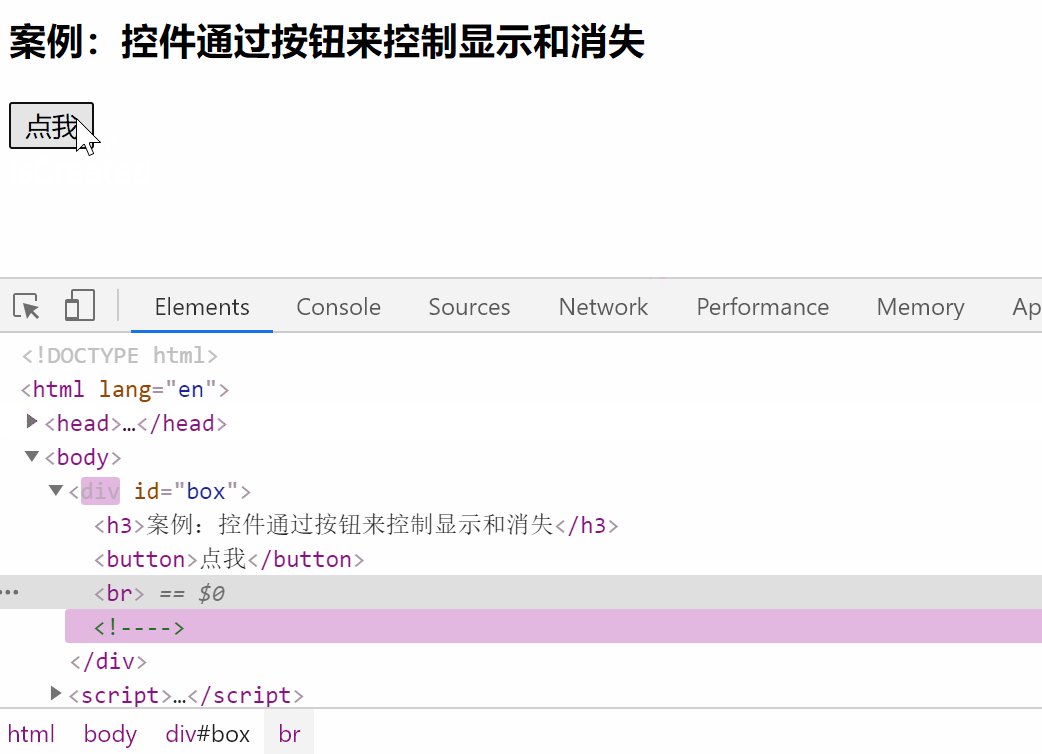
display: none)- v-if:直接操作DOM,删除/插入 标签
v-html:让HTML渲染成页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-html="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>

v-text:解析文本,标签内容显示js变量对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-text="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
}
})
</script>
</html>

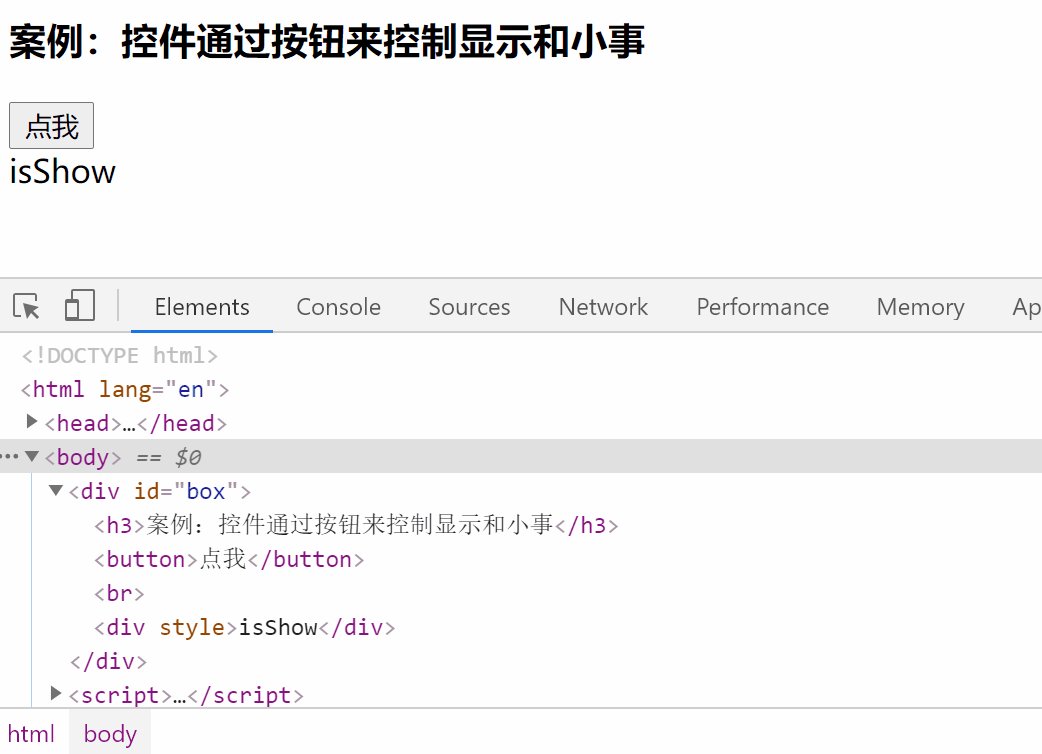
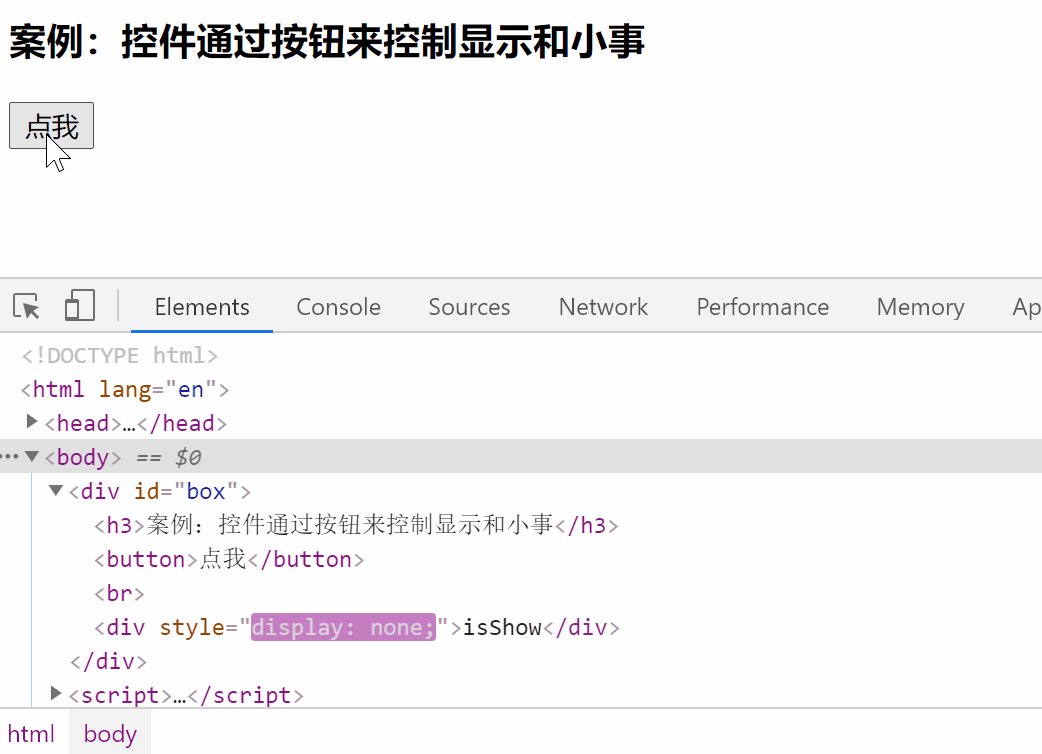
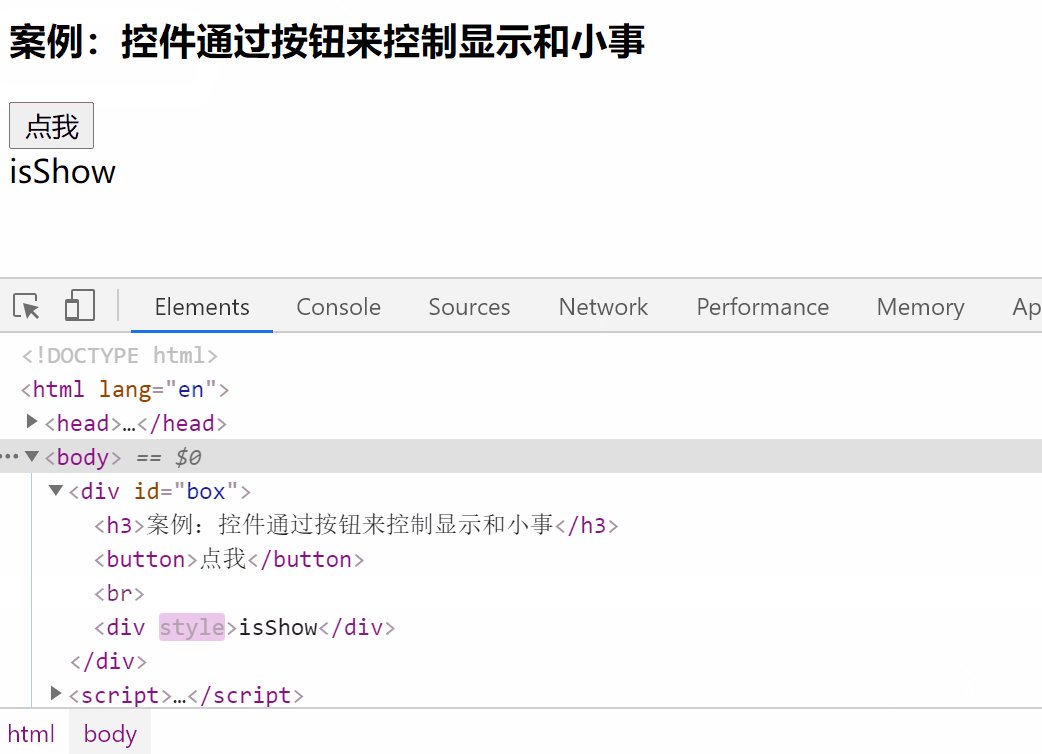
v-show:显示/隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<h3>案例:控件通过按钮来控制显示和小事</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-show="isShow">isShow</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isShow: true,
},
methods: { //必须是methods
handleClick(){
this.isShow = !this.isShow // this指的是当前的vue对象
},
}
})
</script>
</html>

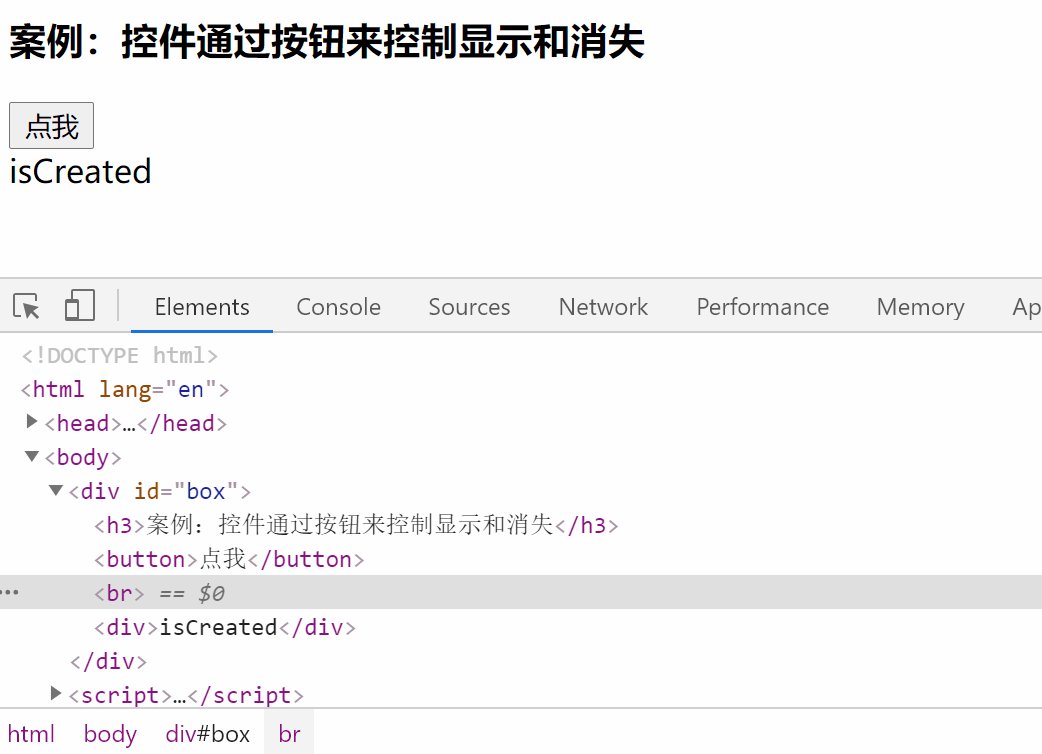
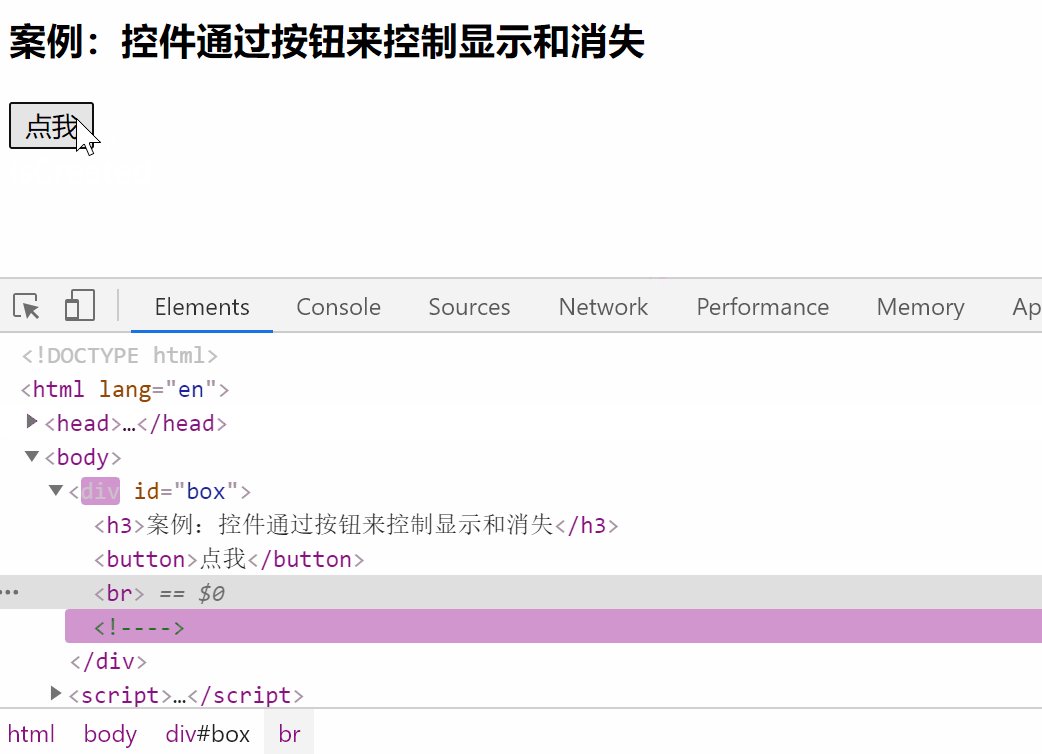
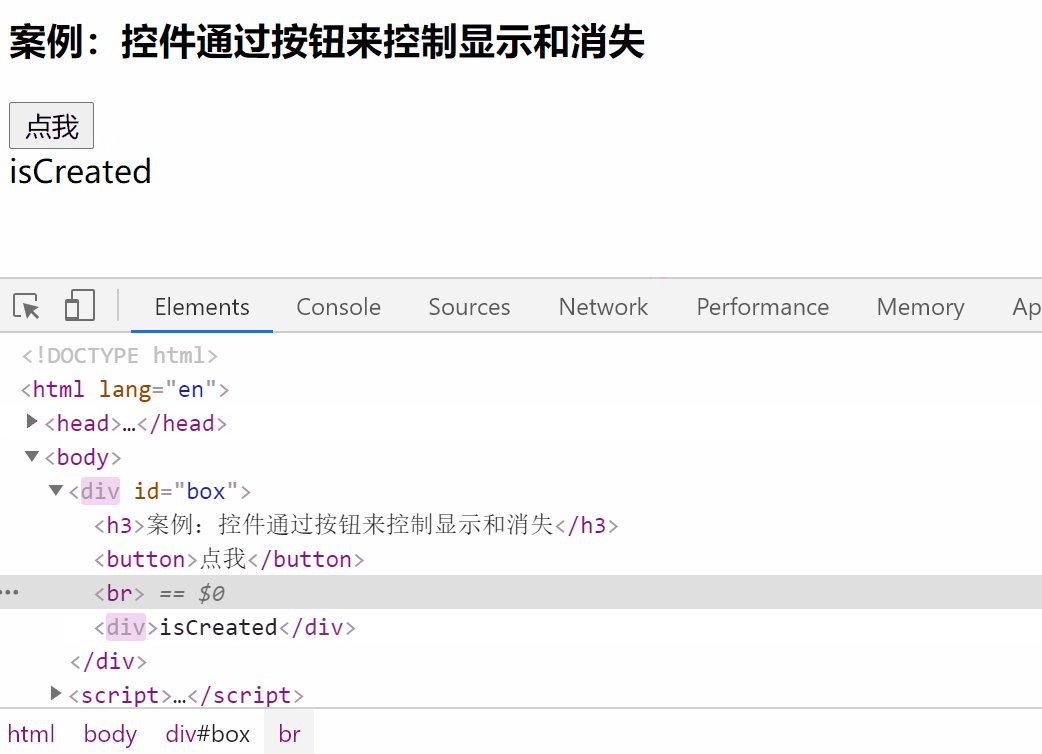
v-if:显示/删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<h3>案例:控件通过按钮来控制显示和消失</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-if="isCreated">isCreated</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isCreated:true
},
methods: {
handleClick(){
this.isCreated = !this.isCreated // this指的是当前的vue对象
},
}
})
</script>
</html>

2.事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐) |
| @[event] | 触发event事件(可以是其他任意事件) |
event 是原生 DOM 事件 |
v-on:click 可以缩写成@click
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。v-on 可以监听多个方法,但是同一种事件类型的方法,v-on 只能监听一个。
示例:
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example1 = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
结果:按钮被点击 {{}} 次
The button above has been clicked {{counter}} times.
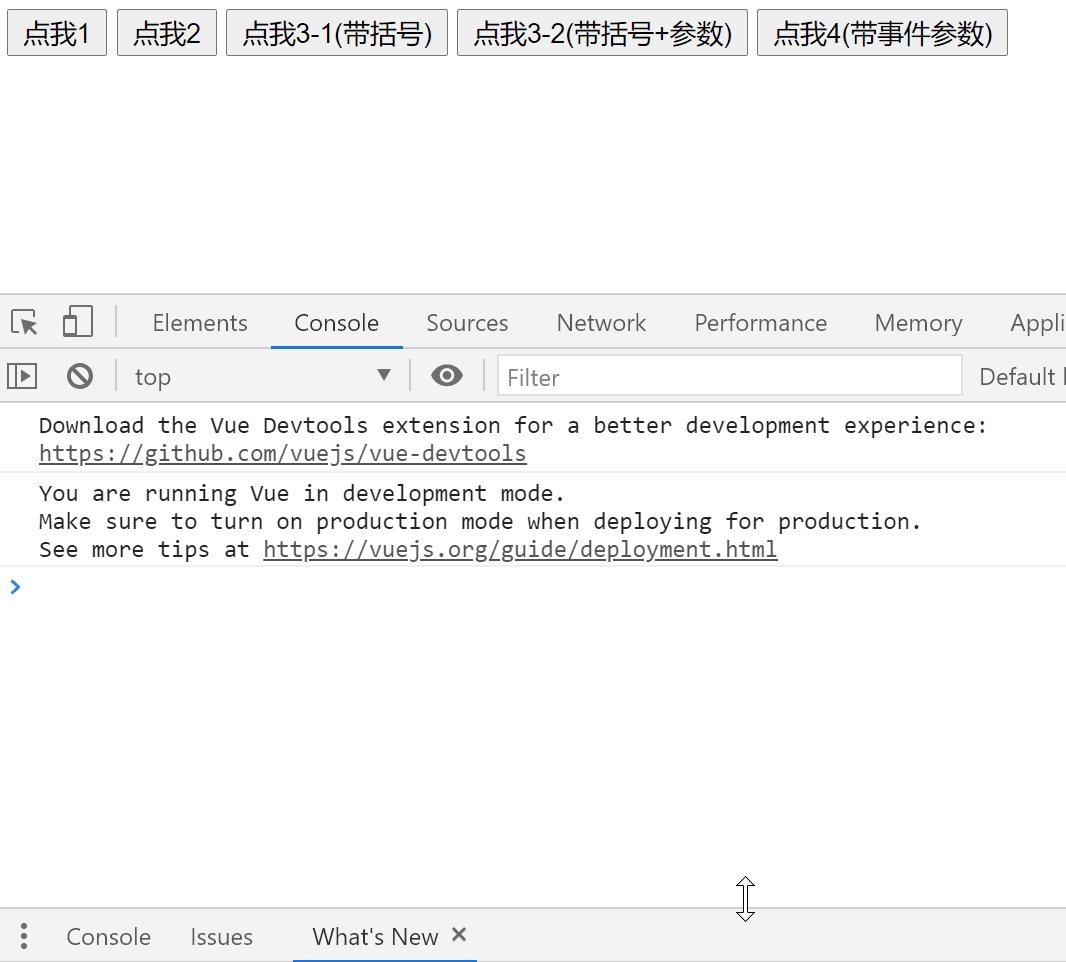
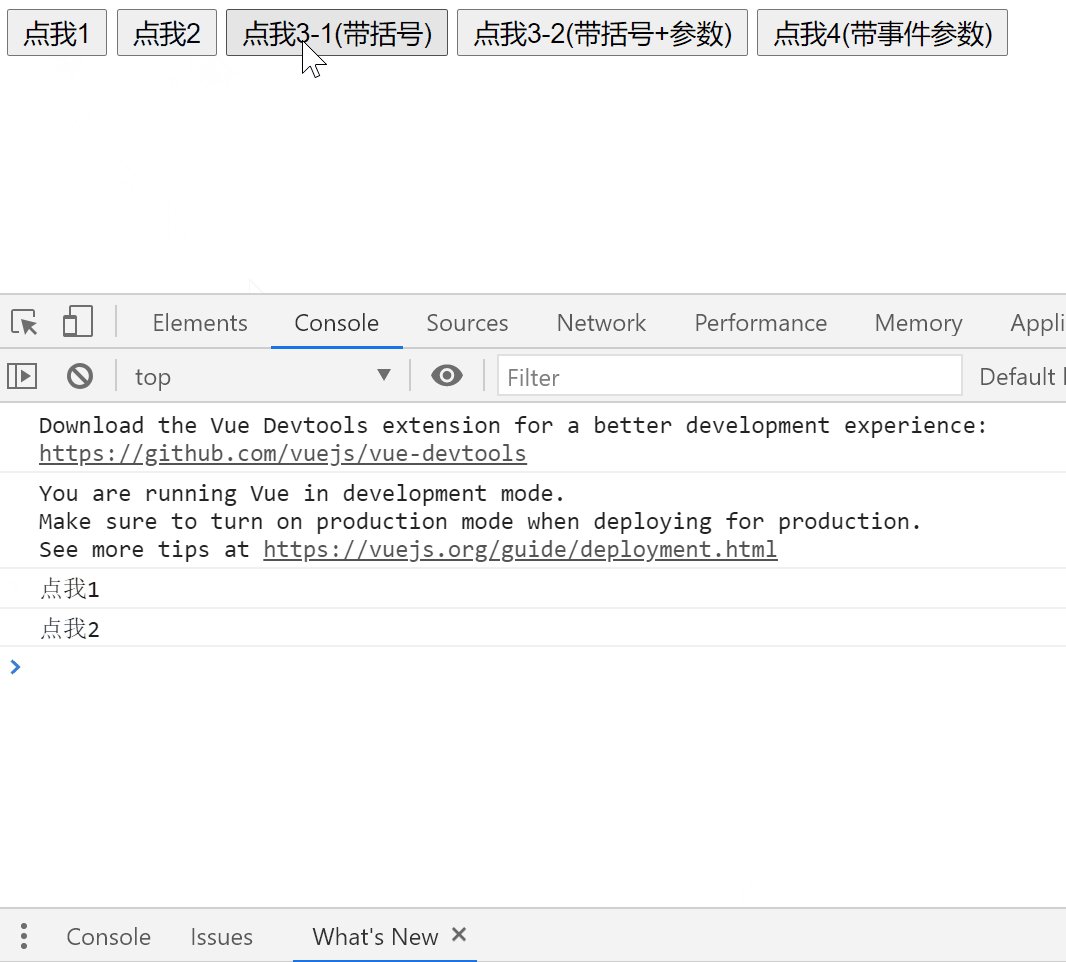
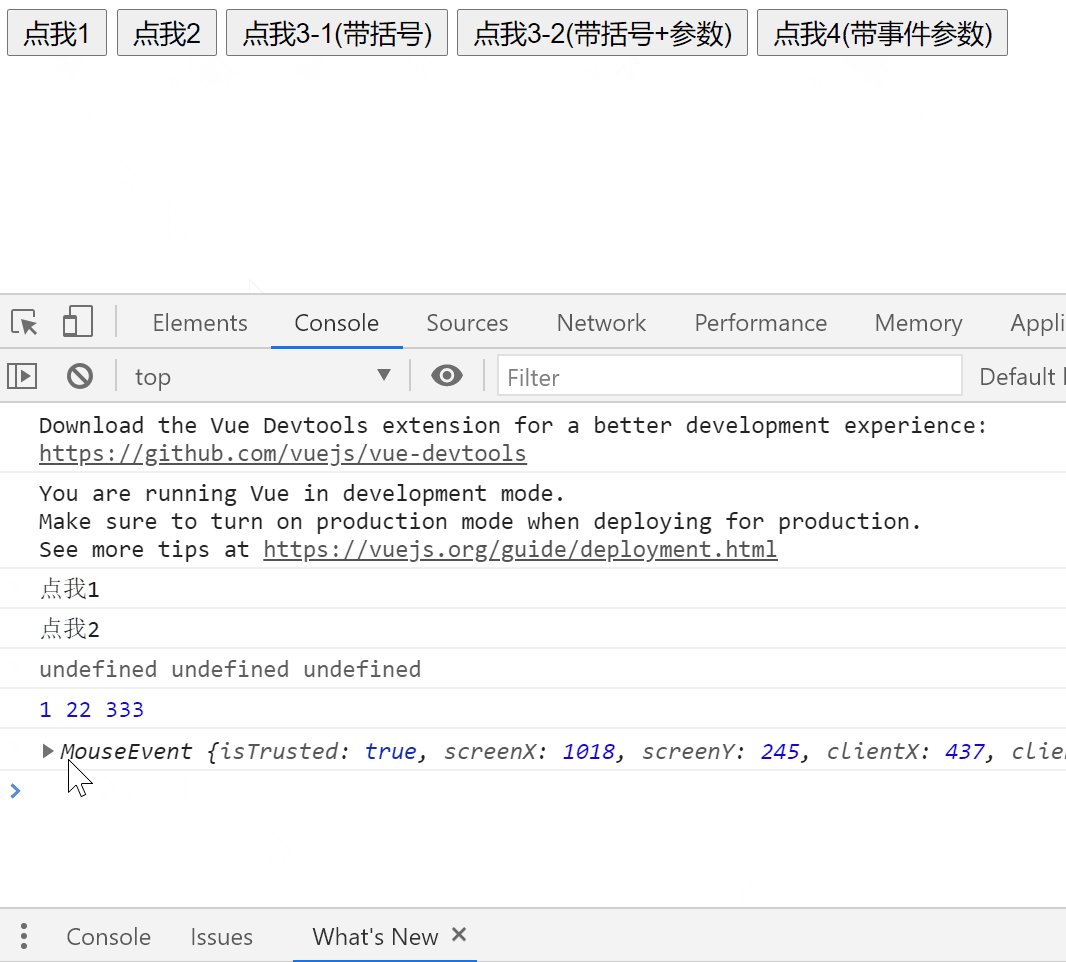
示例二:事件处理方法
v-on 还可以接收一个需要调用的方法名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<button v-on:click="handleClick1">点我1</button>
<!-- 下面这个用的多 -->
<button @click="handleClick2">点我2</button>
<!-- 如果不传参数,是没有区别的 -->
<button @click="handleClick3()">点我3-1(带括号)</button>
<!-- 如果要传参数 -->
<button @click="handleClick3(1,22,333)">点我3-2(带括号+参数)</button>
<!-- 传入事件 -->
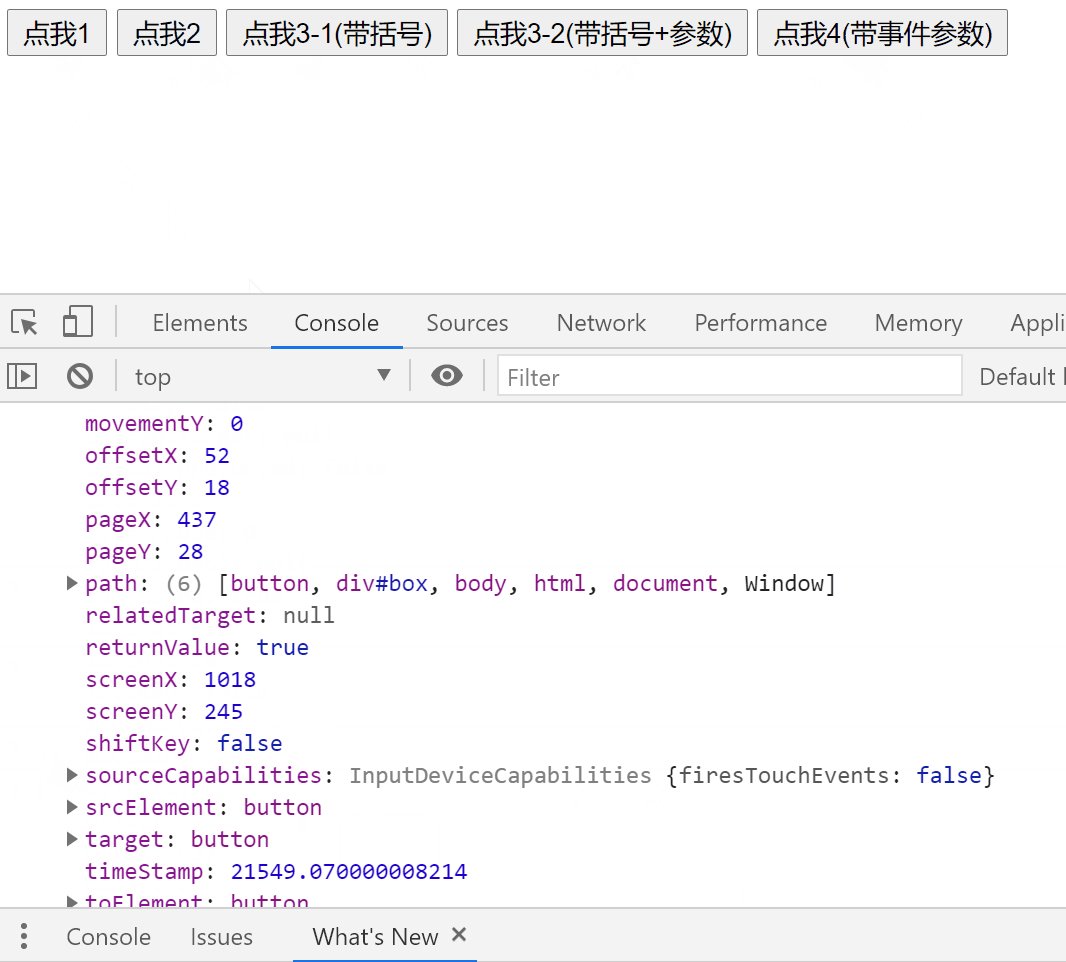
<button @click="handleClick4($event)">点我4(带事件参数)</button>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
},
methods: {
handleClick1() {
console.log('点我1')
},
handleClick2() {
console.log('点我2')
},
handleClick3(a,b,c) {
console.log(a,b,c)
},
handleClick4(event) {
console.log(event)
},
}
})
</script>
</html>

3.属性指令
v-bind 动态绑定 作用: 及时对页面的数据进行更改;
v-bind 单向数据绑定单向数据绑定;在html中显示数据,除了使用插值表达式{{}}之外,也可以使用vue中的v-bind指令。
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
v-bind:class='js变量'可以缩写成::class='js变量'
v-bind:class 三种绑定方法
-
1、对象型 '{red:isred}'
-
2、三元型 'isred?"red":"blue"'
-
3、数组型 '[{red:"isred"},{blue:"isblue"}]'
<div v-bind:class='state?"red":"green"'> //三元型 v-bind:'属性名'='属性值'
示例一:
<body>
<div id="app">
<!-- v-bind指令 -->
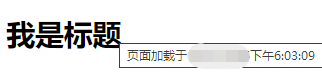
<h1 v-bind:title="message">
{{content}}
</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',data: {
content: '我是标题',message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
鼠标悬停到标题上,可以看到显示了data里的message数据,这就是v-bind:title="message"起了作用。其实就是在元素中拿到了data里的数据来展示。

示例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.purple {
color: rgba(104, 104, 255, 0.7);
}
</style>
</head>
<body>
<div id="box">
<img v-bind:src="url" alt="" height="100">
<br>
<button @click="handleClick">点我变色</button>
<div :class="isActive?'red':'purple'">
<h1>我是一个div</h1>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=205441424,1768829584&fm=26&gp=0.jpg',
change: 'red',
isActive: true
},
methods: {
handleClick() {
this.isActive = !this.isActive
},
}
})
</script>
</html>

四:Style 和 Class
数据的绑定
语法::属性名='js变量/js语法'
:class='js变量、字符串、js数组'
class:三目运算符、数组、对象{red: true}
:style='js变量、字符串、js数组'
style:三目运算符、数组[{backgreound: 'red'},]、对象{background: 'red'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Style 和 Class</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.font-20 {
font-size: 20px;
}
.be-bold {
font-weight: bold;
}
</style>
</head>
<body>
<div id="box">
<p>我是一个普通的p标签</p>
<div :class="class_obj">
<p>我是一个不普通的p标签1</p>
</div>
<button @click="handleClick">点击放大字体</button>
<div :style="style_obj">
<p>我是一个不普通的p标签2</p>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
// class_obj: 'red', // 放1个是字符串
class_obj: ['red', 'font-20', 'be-bold'], // 放2个是数组
// class_obj: { red:true, be-bold:false}, // 也可以放对象
// 数组.push() 从尾部添加1个元素
// 数组.pop() 删除最后1个元素 并返回
// 对象的写法
style_obj: {
color: 'red',
fontSize: '20px'
}
// style_obj: [{background:'red'}, {fontSize:'20px'}]
},
methods: {
handleClick(){
this.style_obj['fontSize']='30px'
}
}
})
</script>
</html>
下方试验的命令
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.push('be-bold')
vm.class_obj.push('red')
vm.class_obj.push('font-20')
可以检测到变动的数组页面也跟着编号的操作:
push:最后位置添加
pop:最后位置删除
shift:第一个位置删除
unshift:第一个位置添加
splice:切片
sort:排序
reverse:反转
检测不到变动的数组页面不变化的操作:
filter():过滤
concat():追加另一个数组
slice():
map():原因:
作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)

知识扩展:
Vue项目结构介绍
- build 文件夹:用于存放 webpack 相关配置和脚本。
- config 文件夹:主要存放配置文件,比如配置开发环境的端口号、开启热加载或开启gzip压缩等。
- dist 文件夹:默认命令打包生成的静态资源文件。
- node_modules:存放 npm 命令下载的开发环境和生产环境的依赖包。
- src: 存放项目源码及需要引用的资源文件。
- src下assets:存放项目中需要用到的资源文件,css、js、images 等。
- src下componets:存放 vue 开发中一些公共组件。
- src下emit:自己配置的 vue 集中式事件管理机制。
- src下router:vue-router vue 路由的配置文件。
- src下service:自己配置的 vue 请求后台接口方法。
- src下page:存在 vue页面组件的文件夹。
- src下util:存放 vue开发过程中一些公共的 js 方法。
- src下vuex:存放 vuex 为vue专门开发的状态管理器。
- src下app.vue:整个工程的 vue 根组件。
- src下main.js:工程的入口文件。
- index.html:设置项目的一些Meta头信息和提供html元素节点,用于挂载 vue。
- package.json:对项目的描述以及对项目部署和启动、打包的 npm 命令管理。
Vue 常用指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
v-for 与 v-if 的优先级
当它们处于同一节点,v-for 的优先级比 v-if 更高。
vue中 keep-alive 组件的作用
keep-alive:主要用于保留组件状态或避免重新渲染。两个重要属性,include 缓存组件名称,exclude 不需要缓存的组件名称。
v-if 和 v-show 有什么区别
共同点:
v-if 和 v-show 都可以用来动态显示DOM元素。