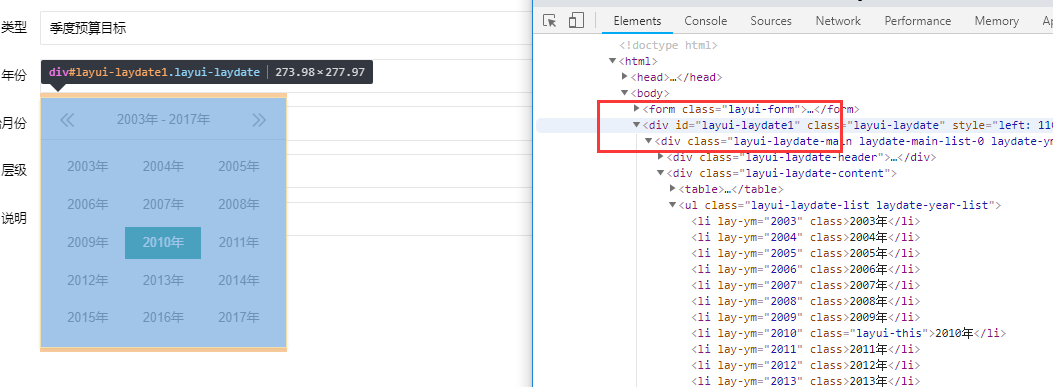
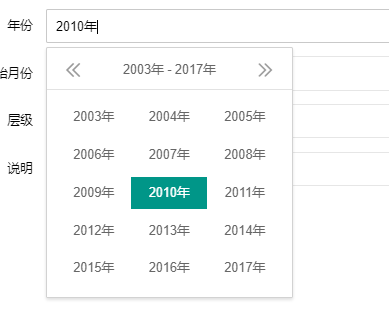
.点击年份马上关闭窗口并且赋值
html代码:
<div class="layui-form-item"> <label class="layui-form-label">年份</label> <div class="layui-input-block"> <input type="text" id="year" name="year" class="layui-input"> </div> </div>
jq代码:
//这个js是用于按年份查询的日期控件
layui.use(["laydate"], function () { var laydate = laydate = layui.laydate; laydate.render({ elem: '#year',// 指定元素 type: 'year',//自由选择时间 format: 'yyyy年', // min: "", // max: 7, showBottom: false, change: function(value, date, endDate){ //点击后事件回调 $('#year').val(value);//点击完赋值 $('#layui-laydate1').remove();//立即关闭窗口 } }); });


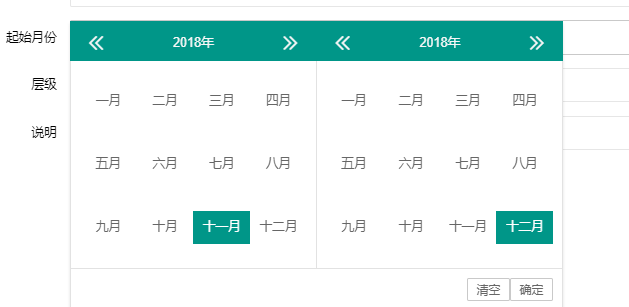
2.起始月份
html代码:
<div class="layui-form-item" id="m" style="display:none;"> <label class="layui-form-label">起始月份</label> <div class="layui-input-block"> <input type="text" id="month" name="month" class="layui-input"> </div> </div>
js代码:
laydate.render({ elem: '#month' ,type: 'month' ,format:'M月' ,theme: '#molv' ,range: true });