主要解决点击年份立马关闭控件弹窗实现和控件闪退问题
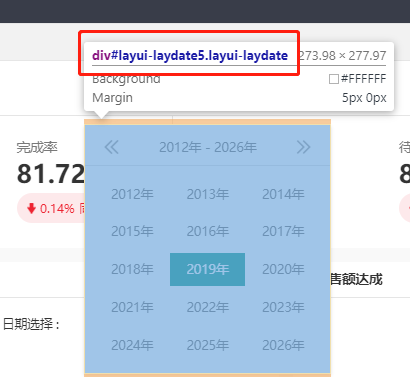
<div class="date-box"> 日期选择 : <input id="xl-2" type="text" class="date" placeholder="请选择时间" /> </div>
1、立马关闭控件弹窗实现
点击完年份立马生效,而不是还要点击确定才关闭弹窗

2.闪退
layui.use(["table","laydate",'form','element'], function(){ var laydate = layui.laydate; laydate.render({ elem: '#xl-2',// 指定元素 type: 'year',//自由选择时间 format: 'yyyy', value:yearUnline, showBottom: false, trigger: 'click',//解决多个时间控件在一个页面的闪退 change: function (value, date, endDate) {//选择时间之后触发 $('#xl-2').val(value); $('.layui-laydate').remove();//关闭时间控件 } }); });