.向往已久的webpack终于配好了..
1.要安装webpack,首先需要安装nodejs
nodejs下载地址:https://nodejs.org/en/
下载完成后,一步步安装即可,我是安装到D盘

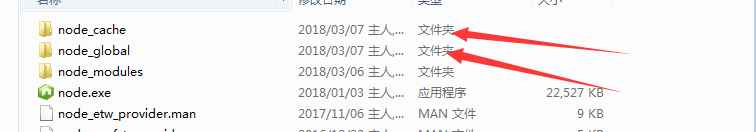
新建一个nodejs的文件夹,装到这个文件夹里面即可.
安装完毕后检查自己是否安装成功.启动cmd,然后输入npm -v,然后输入node -v;

出现版本号了,基本就ok了,再确认一下
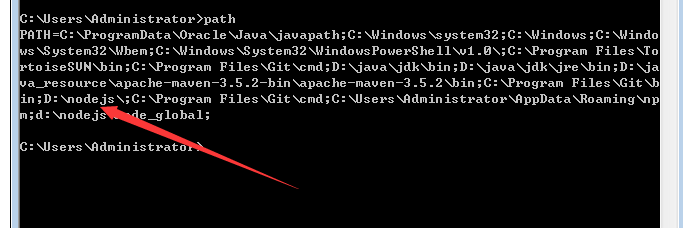
我们可以通过查看环境变量,我们可以看到下面的D: odejs

说明确实安装成功了.
2.配置npm的路径
npm是nodejs的一个模块化管理工具,现在已经集成到nodejs中了,不需要再另外安装
我首先配置一下npm的全局存放路径以及缓存路径,我将两个文件夹建立在了nodejs的根目录下(自己手动新建即可)

启动cmd,键入如下的命令:
npm config set prefix "d:
odejs
ode_global"
npm config set cache "d:
odejs
ode_cache"
3.通过npm安装webpack
启动cmd,键入如下的命令:
npm install webpack -g
版本不同时可能会出现一些警告,然后64位呀啥的,其实已经安好了...
//安装完成后信息如上:会显示安装的路径,版本号及目录结构等。
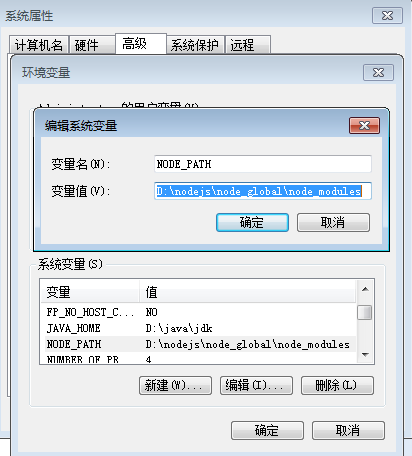
4.修改默认的node路径

添加一个系统变量
变量名字:NODE_PATH
变量值:D: odejs ode_global ode_modules
在用户变量的path路径中添加d: odejs ode_global;添加到最后即可.
5.检测是否配置成功
配置完成后,我们打开CMD,输入node,再键入require('webpack')


出现这个,就ok了.