超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
从初期的网络诞生后,已经出现了许多HTML版本:

HTML元素
HTML文档由HTML元素定义
HTML元素语法
- HTML元素以开始标签起始
- HTML元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些HTML元素具有空内容(empty content):比如
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数HTML元素可拥有属性
HTML 标签对大小写不敏感:<P> 等同于<p>,但推荐使用小写。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
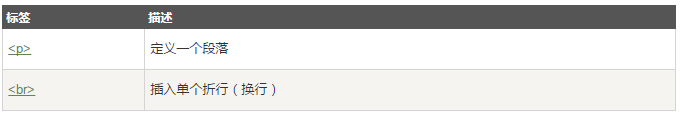
HTML段落标签
段落是通过<p>标签来定义的。它是个块级元素,可通过<br>进行换行

文本格式化标签

HTML链接标签
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。在标签<a> 中使用了href属性来描述链接的地址。默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML图像标签
在 HTML 中,图像由<img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本。height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
HTML表格标签
表格由<table> 标签来定义。表格的表头使用<th> 标签进行定义。每个表格均有若干行(由<tr> 标签定义),每行被分割为若干单元格(由<td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。border是边框属性。
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
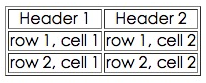
浏览器显示为:

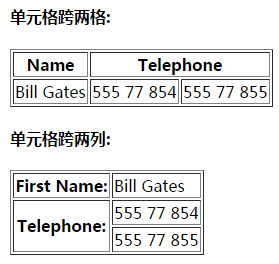
表格中跨行跨列合并的使用较多,举个例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h4>单元格跨两格:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
在浏览器中显示为:

HTML列表标签
列表分为无序列表、有序列表、自定义列表。
1、无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表使用 <ul> 标签:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示为:

2、有序列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于<li> 标签。列表项使用数字来标记。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
浏览器显示为:

3、自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
浏览器显示为:

HTML表单
表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。表单使用表单标签 <form> 来设置。
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
密码字段通过标签<input type="password"> 来定义。
表单单选框选项通过<input type="radio"> 标签定义。
复选框通过<input type="checkbox"> 定义。用户需要从若干给定的选择中选取一个或若干选项。
提交按钮通过<input type="submit"> 定义了。当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<head>
<meta charset="utf-8">
<title>)</title>
</head>
<body>
<form action="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname"><br>
Password: <input type="password" name="pwd"><br>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car<br>
Username: <input type="text" name="user"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
浏览器显示为:

HTML区块元素
块级元素
HTML<div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
内联元素
HTML <span> 元素是内联元素,可用作文本的容器,<span> 元素也没有特定的含义。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
本文参考菜鸟教程[HTML教程]: http://www.runoob.com/html/html-tutorial.html