8.5固定定位:fixed
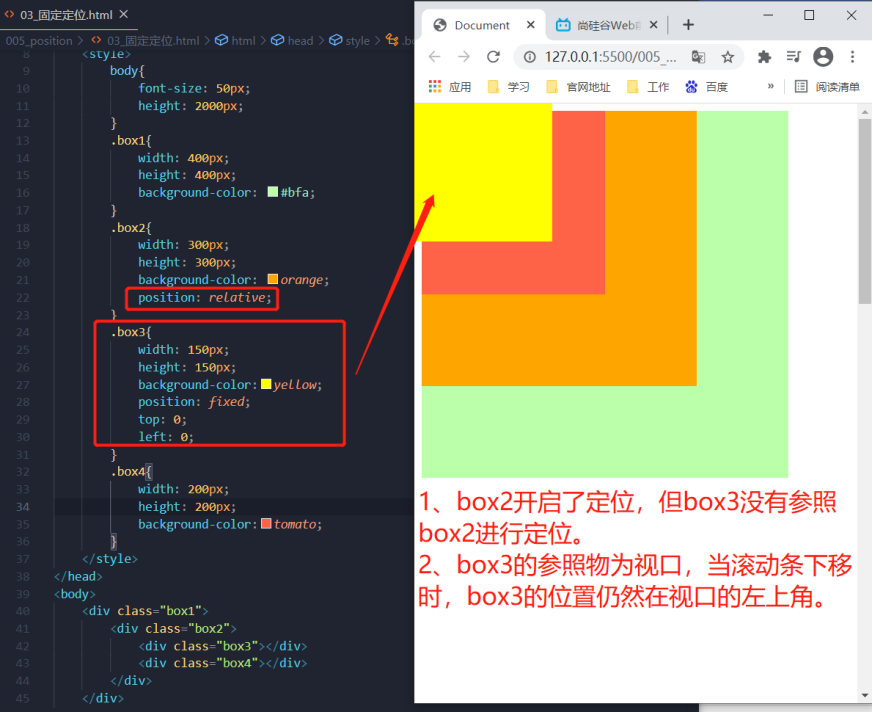
当position属性设置为fixed时,就开启了元素的固定定位。
固定定位的特点:
(1)固定定位也是一种绝对定位,所以固定定位的大部分特点和绝对定位一样。

也会改变元素的性质,提升元素层级等等。
(2)唯一不同的是,固定定位永远参照于浏览器的视口进行定位。
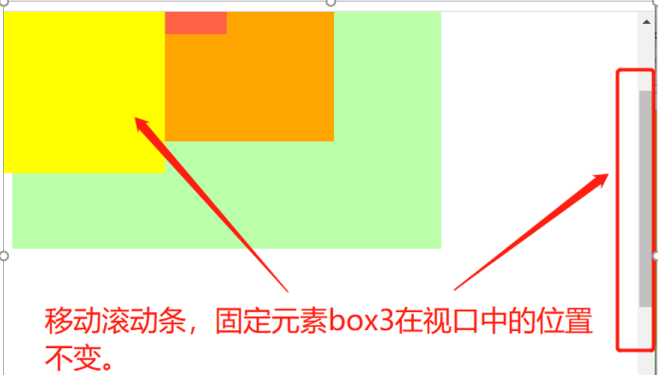
固定定位的元素不会随网页滚动条的滚动而滚动。

移动滚动条固定元素在视口中的位置不变。

例如:京东页面中不随页面移动的搜索栏。

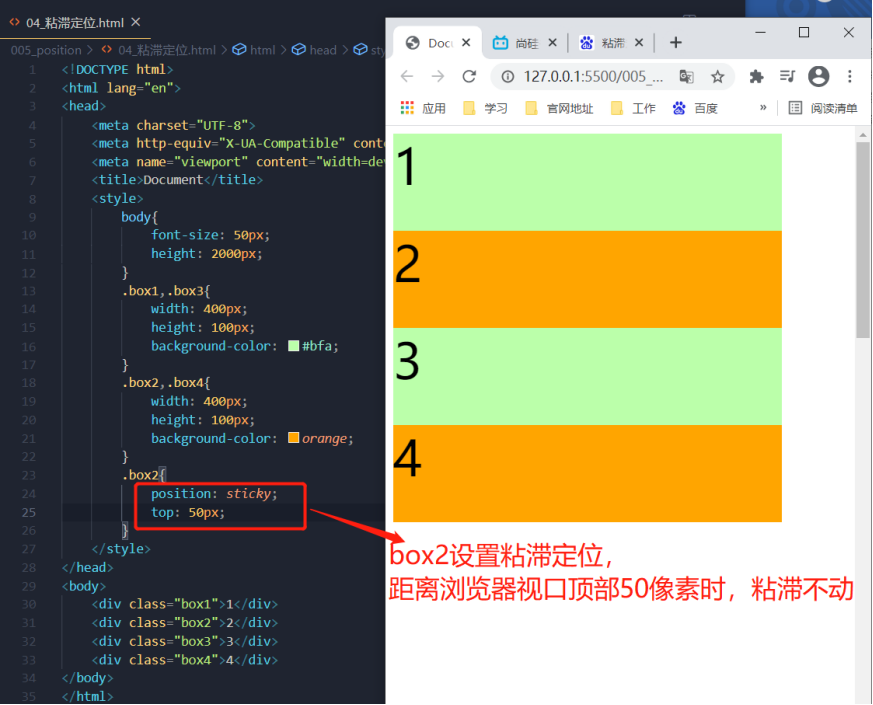
8.6粘滞定位:sticky
当position属性设置为sticky时,就开启了元素的粘滞定位。
粘滞定位(sticky)推出的比较晚,有些浏览器不支持,一般很少使用。
粘滞定位和相对定位的特点基本一致。
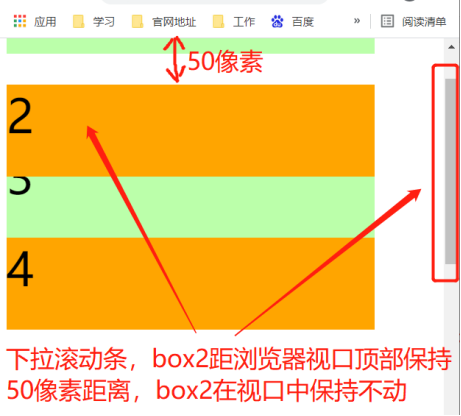
粘滞定位和相对定位不同之处在于,粘滞定位可以在元素到达某个位置时将其固定。
粘滞定位的参照物是浏览器的视口。


8.7绝对定位元素布局
1)未开启定位时,水平布局规则(复习)
未开启定位时,水平布局规则(7个值)为:
margin-left + border-left+ padding-left + width + padding-right + border-right + margin-right = 包含块的内容区宽度
未开启定位时,发生过度约束时:
(1)如果7个值中没有auto,则自动调整margin-right值,以使等式成立。
(2)如果7个值中有auto,则自动调整auto值,以使等式成立。
(3)可以设置auto的值:margin、width
2)开启定位后,水平布局规则
开启定位后,增加了left和right,水平布局规则(9个值)为:
left + margin-left + border-left+ padding-left + width + padding-right + border-right + margin-right + right = 包含块的内容区宽度
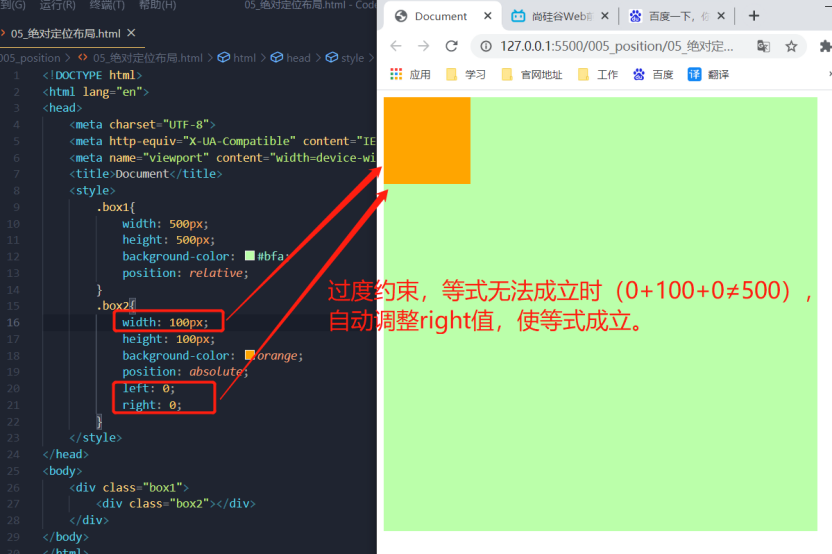
开启绝对定位后,发生过度约束时:
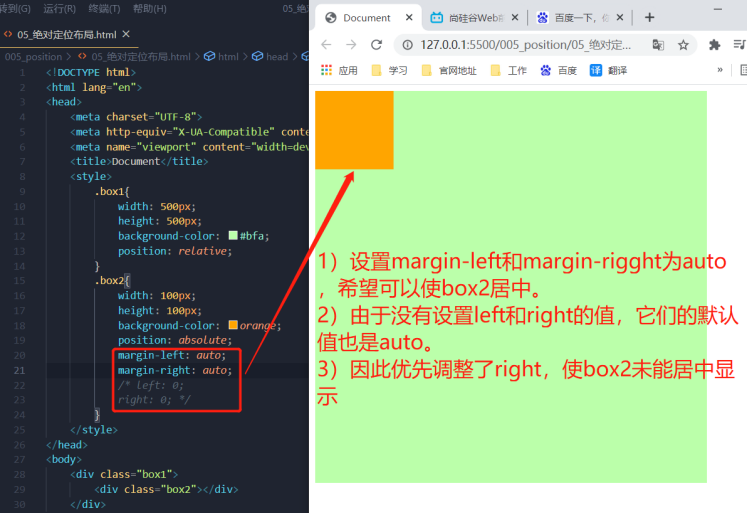
(1)如果9个值中没有auto,则自动调整right值,以使等式成立。

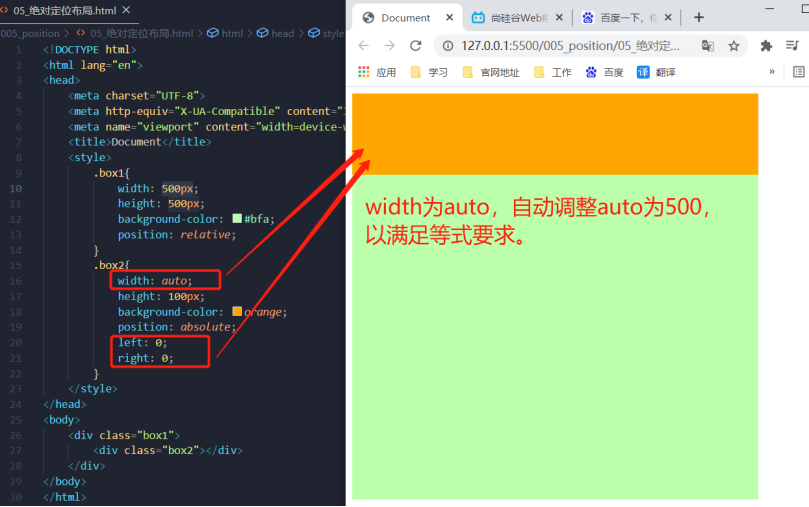
(2)如果9个值中有auto,则自动调整auto值,以使等式成立。
(3)可以设置auto的值:margin、width、left、right

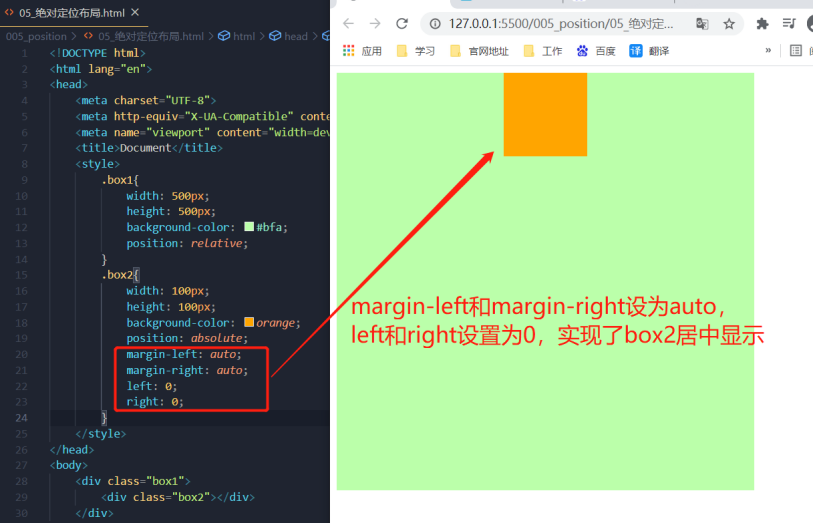
(4)left和right的值默认为auto。所以不设置left和right,且等式不成立时,会优先调整left和right。只有left和right有值时,width和margin的auto才能生效。

如果想让width和margin的auto声响,需要设置left和right为0。

3)开启定位后,垂直方向布局
开启定位后,垂直方向规则(9个值)为:
top + margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom + bottom = 包含块的内容区高度
开启绝对定位后,发生过度约束时:
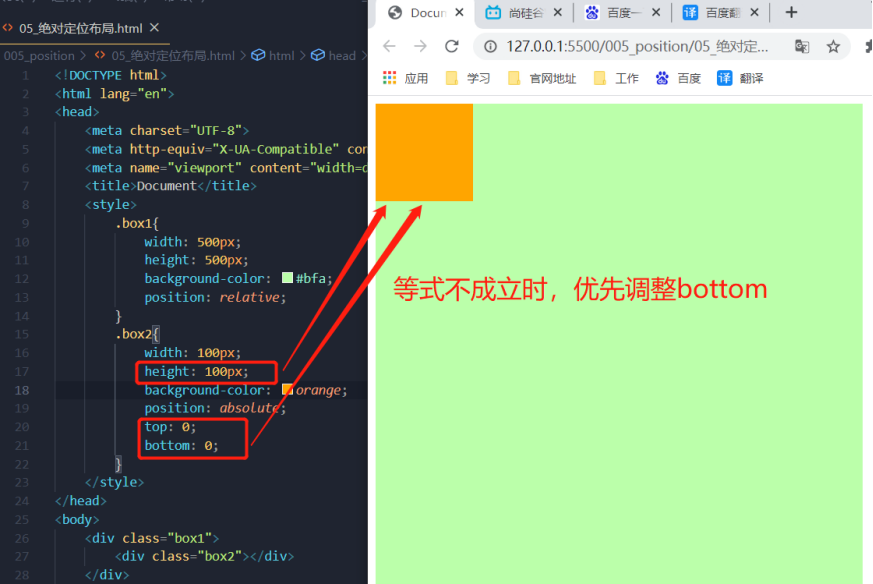
(1)如果9个值中没有auto,则自动调整bottom值,以使等式成立。

(2)如果9个值中有auto,则自动调整auto值,以使等式成立。
(3)可以设置auto的值:margin、width、top、bottom
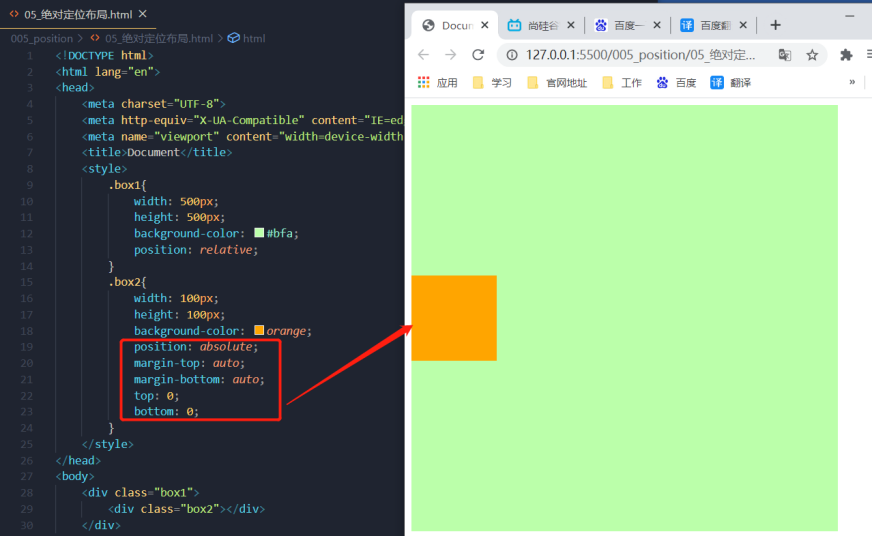
(4)top和bottom的值默认为auto。所以不设置top和bottom,且等式不成立时,会优先调整top和bottom。只有top和bottom有值时,height和margin的auto才能生效。

8.8元素的层级
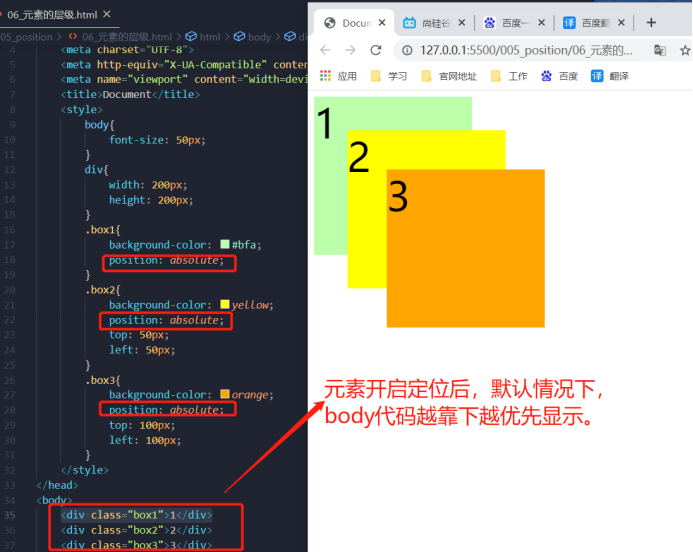
1)元素开启定位后,默认情况下,body代码越靠下越优先显示。

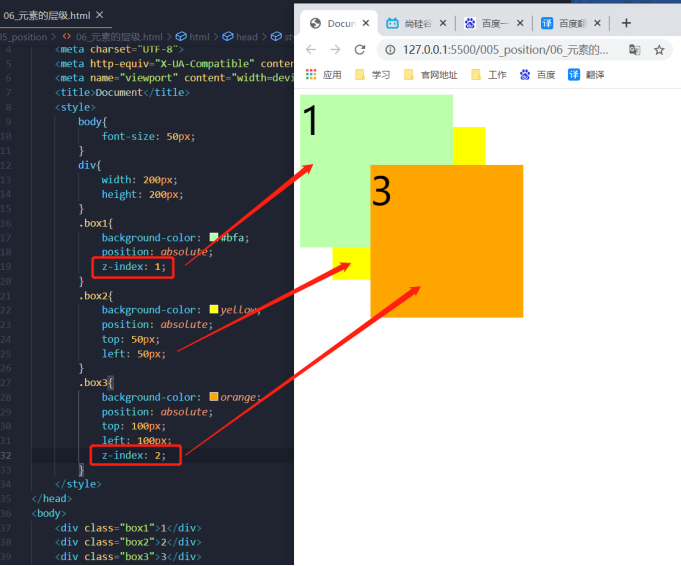
2)对于开启了定位的元素,可以使用z-index属性指定元素的层级。
z-index属性需要一个整数作为参数,参数值越大层级越高,越优先显示。

3)元素开启定位后,z-index属性值相同时,body中代码越靠下的元素层级越高,越优先显示。
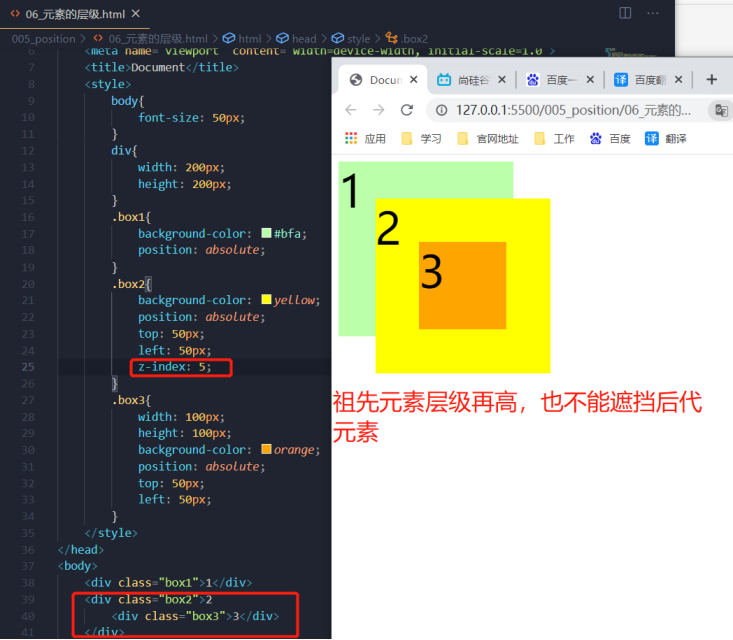
4)祖先元素层级再高也不能覆盖后代元素(水涨船高)。

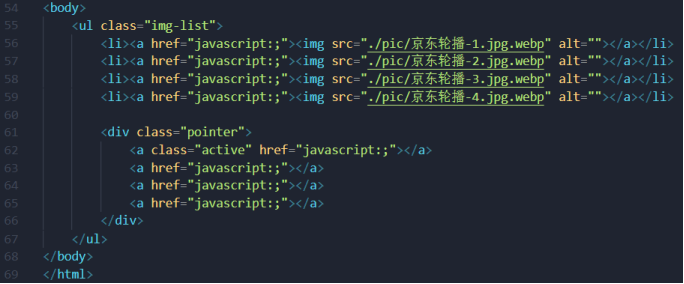
8.9 练习:京东轮播图

代码: