In this tutorial you'll learn how to get involved in Flutter development using WebStorm 2020 by setting up your coding environment and creating you first own Flutter project!
This tutorial also applys to PhpStorm, GoLand, CLion, RubyMine.
According to https://github.com/flutter/flutter-intellij/issues/391, Support Webstorm IDE #391, the Flutter dev team won't support other IDEs other than IntelliJ Community Edition and Android Studio, so if your are using WebStorm/PhpStorm/Goland, althought you can manually install the flutter plugin from https://plugins.jetbrains.com/plugin/9212-flutter, but you can't create new project as there seems has some bugs. So I've ported the plugin to support WebStorm developers, and a little fee is charged for such users.
Flutter is Google's new mobile framework which helps you rapidly develop high performance mobile applications for both Android and iOS platforms with native look and feel. Also they are going to supports for Web, Desktop, promised to using the same underlying renderer engine. Sounds very fun, right? So let’s get started!
For a conclusion for the current IDEs which FlutterStorm plugin supports:
[✅]CLion, GoLand, IntelliJ IDEA Ultimate, IntelliJ IDEA Educational, PhpStorm,RubyMine, WebStorm - fully supported
[⚠️]AppCode,Rider, PyCharm - supports open project folder and edit, run, debug, can't create new project, I'm still working on the solution.
The PyCharm complete supports will be released soon.
Dart
Flutter uses Dart programming language, which can be surprising at the first sight, as most users expect it to be a JavaScript like programming language. But dontt worry, there are bunch of Dart language tutorials available online. If you're not familiar with the language yet, you can take a look at the official site. But I'd recommend you to start diving into Flutter and follow the official documentations and examples and start building your own app!
Setting up Flutter SDK(Flutter SDK now contains a Dart SDK)
Before you can start coding your Flutter app, there are some prerequisites you have to set up first. The most important one is the development kit (Flutter SDK) which makes Flutter available for you.
The first step is to download and extract the Flutter SDK which can be found here. After installation you’ll need to configure the PATH environment variable so you’ll be able to use Flutter commands from terminal. I highly recommend you to add the Flutter SDK location to bash profile so you’ll be all set even after restarting you computer.
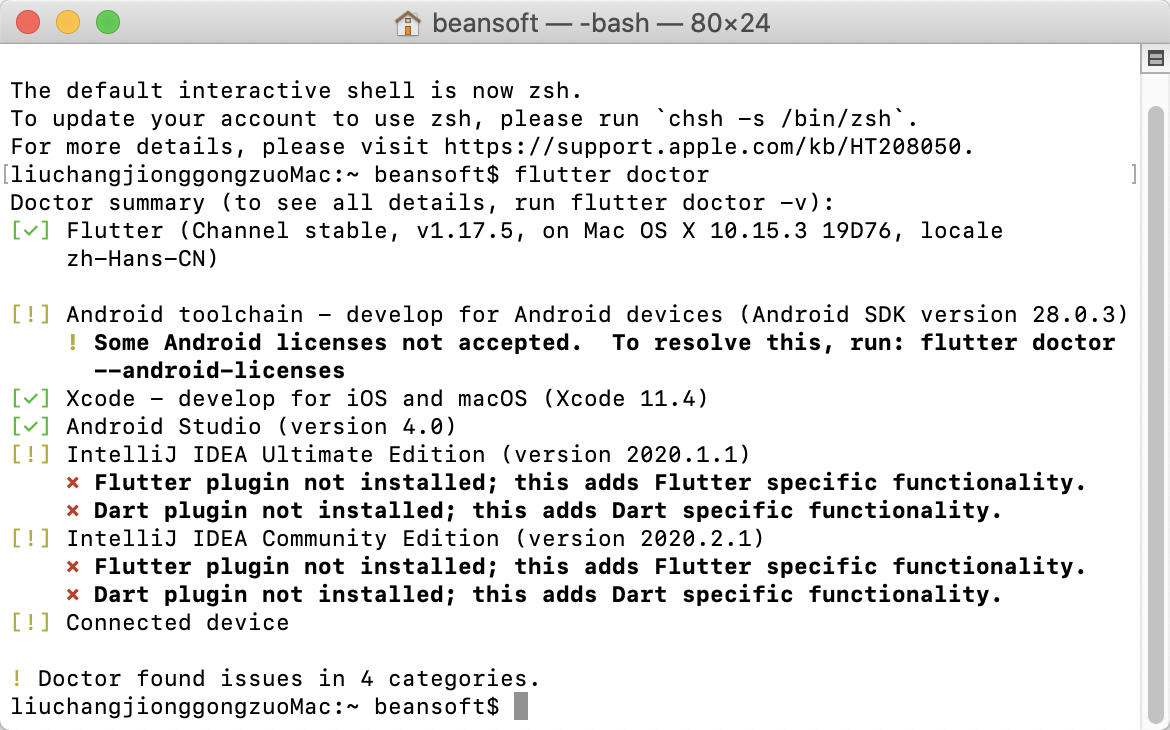
After you have configured your PATH and installed the Flutter SDK you can easily check if there are some missing tools you’ll have to install before getting started with Flutter development. To complete the installation process run the
flutter doctor [-v]
command from terminal which will guide you finishing the setup process.

And maybe the flutter doctor --android-licenses command should be run once.
Setting up WebStorm
After the prerequisite have been properly set, you have to chose your working environment, there are many options available but in this tutorial we're going to use WebStorm.
WebStorm has its own Dart plugins so make sure you install them before running you first project. Installing the Dart support is relatively easy, it can be downloaded from WebStorm's plugin marketplace by selecting Preferences in the main menu and choosing the Plugins option in the left hand side menu.
Installation Dart Plugin
-
Using IDE built-in plugin system:
Preferences > Plugins > Marketplace > Search for "Dart" > Install Plugin
-
Manually:
Download the latest release and install it manually using Preferences > Plugins > ⚙️ > Install plugin from disk...
Installation FluterStorm Plugin
-
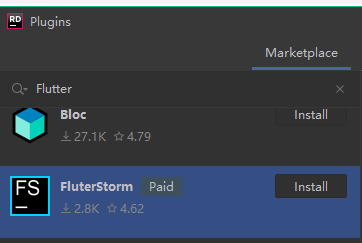
Using IDE built-in plugin system:
Preferences > Plugins > Marketplace > Search for "Flutter" > , select "FluterStorm", then click Install Plugin
-
Manually:
Download the latest release and install it manually using Preferences > Plugins > ⚙️ > Install plugin from disk...
Good job, now you’re all set!

Your first Flutter project
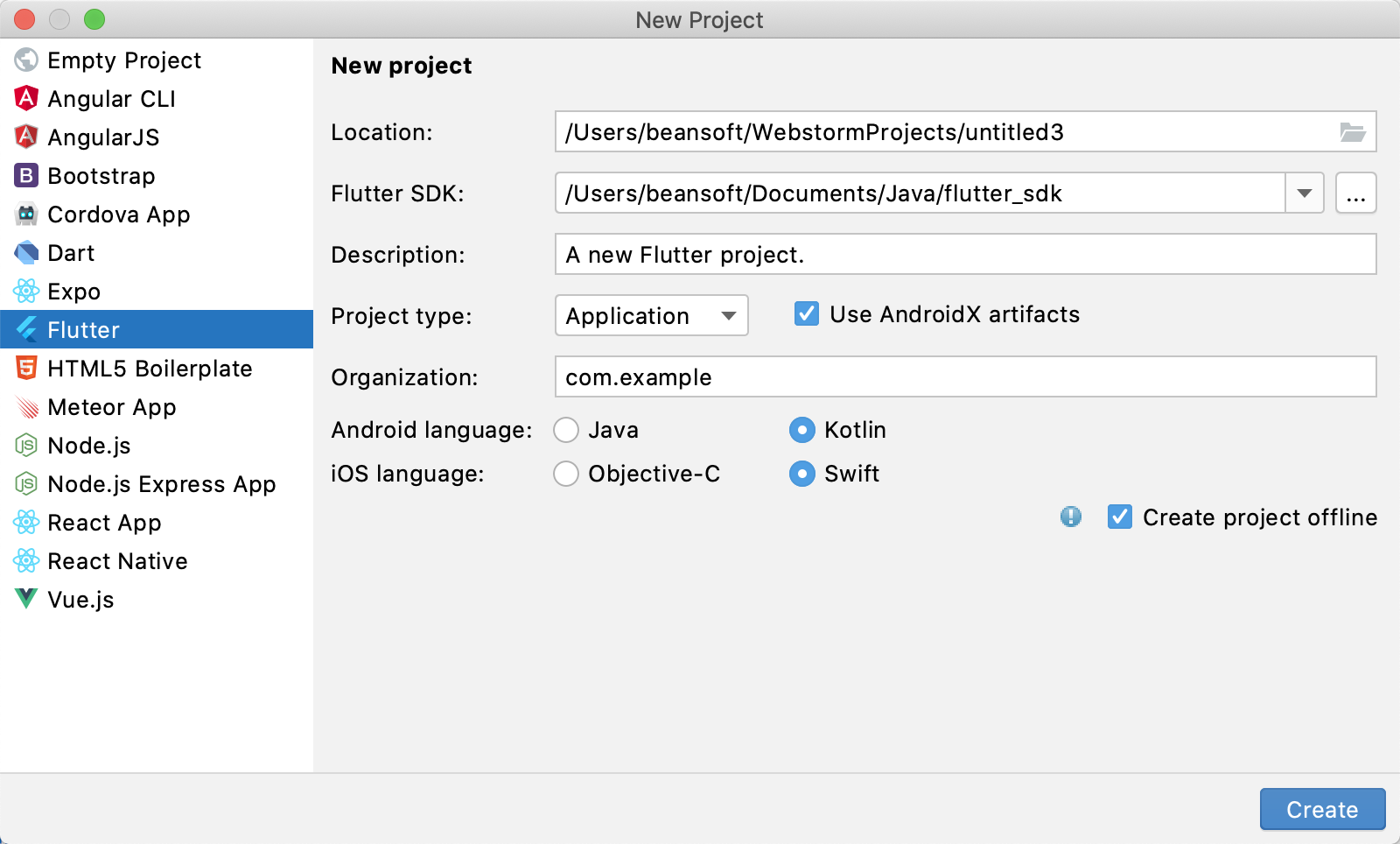
Fortunately there’s an example project available after you have successfully installed the Flutter plugin. To open it just select the File/New/Project option and chose Flutter in the menu:

Make sure the path for Flutter SDK is properly set and you can even select the languages used for Android and iOS platforms. After you have created your first project make sure you test it in a Simulator. You can easily experiment with the code with Flutter’s hot reload feature, which automatically updates your app if you save you changes in the dart files.
Please using the top right main buttons to run/debug/inspect a Flutter app. The bottom FL Storm window just a simple quick shortcut for some build commands but doesn't connect to the debuger/inspector.

After you got familiar with the default Flutter project, I recommend you to follow this tutorial and to start working on you amazing Flutter application!
Also here comes some extra infos about the FluterStorm plugin: https://plugins.jetbrains.com/plugin/14718-fl-storm
Made with ❤️ by BeanSoft.
Features | FAQ
For students and teachers this plugin is Free - Students and academic staff members are eligible to use this plugin free, upon verification of their university/college domain email. Please using your domain mail send request to me, I'll give send you a one year free subscription code.
FluterStorm (former Flutter Storm)
Unofficial WebStorm/PhpStorm/GoLand/PyCharm/CLion/RubyMine plugin for developing Flutter applications. AppCoder and Rider currently only supports open Flutter project folder.
Flutter and the related logo are trademarks of Google LLC. We are not endorsed by or affiliated with Google LLC.
Based on Official Flutter IDEA plugin with bugs fix and support for *Storm IDE and IDEA CE/Ultimate(Android Studio not fully supported). Provides extra features such as tool window, color editor, image previewer etc.
WANING: Please uninstall Official Flutter plugin before installing this plugin, there might be conflicts.
Or uninstall FluterStorm before you installing the Official Flutter plugin to ensure stability.
Features
- Flutter official IDE features like code edit, refactor, run, debug, hot reload, hot restart; Flutter performance, outline inspector
- Create New Flutter project on *Storm IDE
- Fix UI freeze when creating New Flutter project on *Storm IDE and IDEA/Ultimate
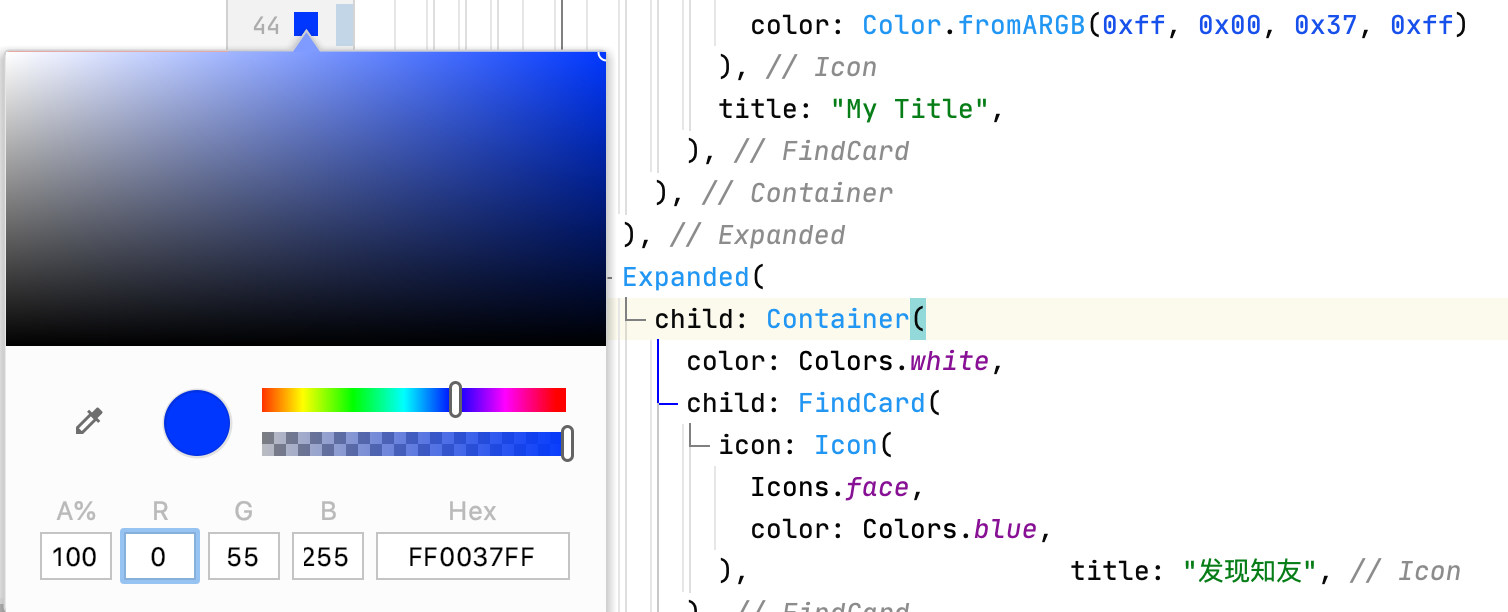
- Visual color editor for Color.fromARGB and Color.fromRGBO
- Single click in pubspec.yaml and Dart source code to open dependency package's source file or view homepage in web browser
- Preview Image.asset('images/ble.png') icon as editor line marker and click to open
- Auto complete of font name and image path when edit Dart string
- Autocomplete Pub Packages in pubspec.yaml
- Highlight and Update Pub Packages in pubspec.yaml
- View Pub Package's Documentation in pubspec.yam, press
Ctrl+Qto show additional information - Preview project images as an icon in your project explorer, supports png, svg, jpg, etc
- Debug Android devices over wifi with just one click
- Display colorful terminal output
- Start Xcode, Android Studio on Mac with one click
- list and run android emulator(avd)
- list all iOS simulator, start device and run as target
- take screenshot
- Flutter Pub Get
- Flutter Pub Upgrade
- Flutter Pub Outdated
- Flutter Logs
- Flutter test
- flutter upgrade
- fultter build ios and android
- fultter clean
- Reveal project folder in Finder/Explorer
Installation
First, please setup your Flutter dev env: https://flutter.dev/docs/get-started/install, Then install this plugin to your IDE, then you will find a Flutter Storm toolbar. Follow the guide to install the Dart plugin to adds Dart and enables Flutter specific functionality.
Screenshots: