1,let 暂时性死区
暂时性死区即:只要一进入当前作用域,所要使用的变量就已经存在,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
var tmp=123;
if(true){
tmp="abc";
let tmp;
}
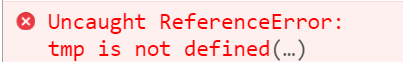
结果如下:

也就是说:虽然上面的代码中存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定了块级作用域,所以在let声明变量前,对tmp赋值会报错。此即暂时性死区。
暂时性死区就是: 只要块级作用域内存在let,那么他所声明的变量就绑定了这个区域,不再受外部的影响。
暂时性死区即 Temperary Dead Zone,即TDZ。
来源:https://www.cnblogs.com/zhuzhenwei918/p/6131345.html
2, let 在 for 循环结构的理解
for(let i=0;i<3;i++){
let i = "abc";
console.log(i);
}
// abc
// abc
// abc
for循环里的 ()和 { } 合起来是 一个大的块级作用域,并且()是父级作用域,{ }是个单独的子级作用域,每次循环会创建一个新的【()和 { }】 合起来的一个大的块级作用域状态,所以每次 i 的值都对应一个新的大的块级作用域的状态,大的块级作用域的状态下的 { } 子级作用域之间是相互独立的,并且每次()父级作用域会记住上次循环的父级作用域内的循环变量的值,然后基于此值计算本次循环变量的值,以此类推,直至循环结束。
来源:https://www.jianshu.com/p/8f890da2d8bc