#微信小程序登录
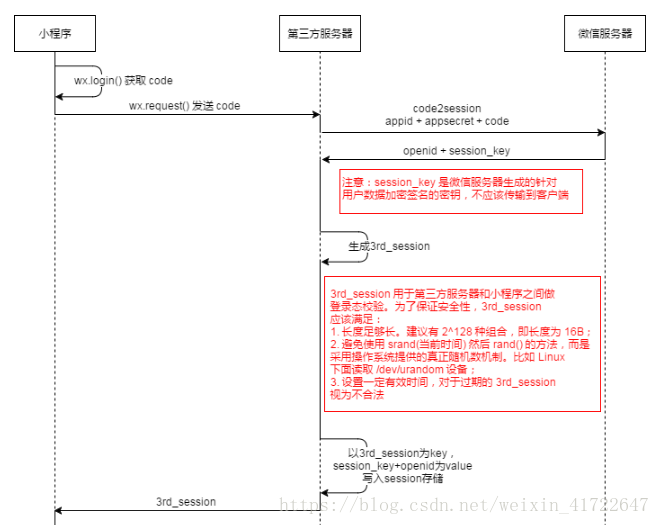
###微信小程序官方给了十分详细的登陆时序图,当然为了安全着想,应该加上签名加密。

###微信小程序端
1).调用wx.login获取 code 。
2).调用wx.getUserInfo获取签名所需的 rawData , signatrue , encryptData 。
3).发起请求将获取的数据发送的后台。
login: function(e) { var that = this; wx.login({ success: function(res){ var code = res.code; //获取code wx.getUserInfo({ //得到rawData, signatrue, encryptData success: function(data){ var rawData = data.rawData; var signature = data.signature; var encryptedData = data.encryptedData; var iv = data.iv; wx.request({ url: '你自己的后台地址', data: { "code" : code, "rawData" : rawData, "signature" : signature, 'iv' : iv, 'encryptedData': encryptedData }, method: 'GET', success: function(info){ console.log(info); } }) } }) }, }) }
###服务端
需下载微信官方解密文件。 —— [ 用户数据的签名验证和加解密 ] //https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html
1.解压后会出现不同语言的文件包,这里用的是PHP,将文件夹放到vendor目录下。
2.根据登陆凭证 code 获取 session_key 和 openid。
3.数据签名校验。
4.数据解密。
5.生成第三方3rd_session并返回微信小程序端。
public function car_login() { //开发者使用登陆凭证 code 获取 session_key 和 openid $APPID = $this->config->item('APPID');//自己配置 $AppSecret = $this->config->item('AppSecret');//自己配置 if(empty($this->input->post('code')) || empty($this->input->post('signature')) || empty($this->input->post('rawData')) || empty($this->input->post('encryptedData')) || empty($this->input->post('iv'))){ $this->render(0,'参数缺失'); } $code = $this->input->post('code'); $url = "https://api.weixin.qq.com/sns/jscode2session?appid=" . $APPID . "&secret=" . $AppSecret . "&js_code=" . $code . "&grant_type=authorization_code"; $arr = $this->vget($url); // 一个使用curl实现的get方法请求 $arr = json_decode($arr, true); if(empty($arr)||empty($arr['openid'])||empty($arr['session_key'])){ $this->render(0,'请求微信接口失败,appid或私钥不匹配!'); } $openid = $arr['openid']; $session_key = $arr['session_key']; // 数据签名校验 $signature = $this->input->post('signature'); $rawData = $this->input->post('rawData'); $signature2 = sha1($rawData . $session_key); if ($signature != $signature2) { $this->render(0,'数据签名验证失败!'); } require_once dirname(dirname(__DIR__)) . '/libraries/wx_aes/wxBizDataCrypt.php'; $encryptedData = $this->input->post('encryptedData'); $iv = $this->input->post('iv'); $pc = new WXBizDataCrypt($APPID, $session_key); $errCode = $pc->decryptData($encryptedData, $iv, $data); //其中$data包含用户的所有数据 $data = json_decode($data,true);//获得用户信息 if ($errCode == 0) { $this->car_owner_model->api_save($data);//入库可无视 $time = 2*60*60; $data['sid'] = md5($session_key); $key = 'ses_'.$data['sid']; $user_json = json_encode($data); $this->cache->redis->save($key,$user_json,$time); $this->return['data'] = $data; } else { $this->render(0,$errCode); } } public function vget($url){ $info=curl_init(); curl_setopt($info,CURLOPT_RETURNTRANSFER,true); curl_setopt($info,CURLOPT_HEADER,0); curl_setopt($info,CURLOPT_NOBODY,0); curl_setopt($info,CURLOPT_SSL_VERIFYPEER, false); curl_setopt($info,CURLOPT_SSL_VERIFYHOST, false); curl_setopt($info,CURLOPT_URL,$url); $output= curl_exec($info); curl_close($info); return $output; }
公共控制器构造登录态验证
/** * 构造函数,请求验证 */ public function __construct() { parent::__construct(); $this->sid = $this->input->get_request_header('sid',TRUE); if(!$this->sid) { $this->render(0,'参数错误'); } $key = 'ses_'.$this->sid; $this->user = json_decode($this->cache->redis->get($key),TRUE); if($this->user) { $this->openid = $this->user['openId']; } else { $this->render(-1,'未登录'); } }
做部分修改,转载自:https://blog.csdn.net/weixin_41722647/java/article/details/81357983