(特别鸣谢郭欣新同学提供书籍:《精通CSS+div网页样式与布局》)
一、css语法构成:选择器、声明(属性:值)
1、选择器:标记选择器(h1)、类别选择器(h1.className)、ID选择器(h1#idName),选择器的优先级由低到高为标记、类别、ID。
2、声明:键值对,键对应属性名称、值对应属性值。
二、css继承:子标签无条件得到父标签的css值,如果css属性相同,则子标签css属性覆盖父标签css属性。
三、引入css方式:内联式、链接式、导入式。建议使用链接式,避免使用内联式。
1、内联式:将css声明写在html标签的style属性里。
2、链接式:在html页面<head>中写入<link rel='stylesheet' type='text/css' href="test.css">
3、导入式:在html页面<head>中写入<style>@import url(test.css)</style>
四、css属性之字体篇
1、font-family:字体集。font-family:黑体,宋体;
2、font-size:字体大小。font-size:16pt; 字体单位(inch、cm、mm、pt、pc),pc = 12pt,常用pt。
3、color:字体颜色。color:#FFFFFF; 颜色统一用RGB格式,常用十六进制表示。
4、font-weight:字体粗细。font-weight:bold; 常用值normal、bold,默认normal。
5、font-style:字体形式。font-style:italic; 常用值normal、italic,默认normal。
6、text-decoration:下划线(underline)、删除线(line-through)、顶划线(overline)。默认none。
五、css属性之段落篇
1、text-align:文字段落水平对齐。常用值left(左)、center(中)、right(右)。
2、vertical-align:文字段落垂直对齐。常用值top(上)、middle(中)、bottom(下)。
3、line-height:行间距,即是两行文字基线(下划线)之间的距离,其实也是一行文字顶划线和下划线的距离。
4、letter-spacing:字间距,即是字与字之间的距离。
六、css属性之背景篇
1、background-color:背景色。background-color:#FFFFFF;
2、background-image:背景图片。background-image:url(test.jpg);
3、background-repeat:背景图重复。repeat-x(水平),repeat-y(垂直)、no-repeat(不重复)。
4、background-position:背景图片定位。两个数值,前面一个水平坐标,后面一个垂直坐标。常用数值left,right,top,bottom。
5、background-attachement:固定背景图片。常用值fixed,IE6不支持。
6、综合设置:background:blue url(test.jpg) no-repeat fixed left bottom;(第一个:颜色;第二个;背景图片;第三个:重复;第四个:固定;第五、六:定位)
七、css属性之列表篇
ul/li
1、list-style-type:列表序号样式,常用值none(无符号)、disc(实心圆)、circle(虚心圆)、decimal(数字)。
2、list-style-image:列表序号图片。list-style-image:url(test.jpg)。
ol/li很少用,暂时不学。
八、css属性之边框篇
1、border-style:边框类型。常用值:solid(实线)、double(双实线)、dashed(虚线)、dotted(点线)。
2、border-color:边框颜色。border-color:#FFFFFF;
3、border-边框粗细。border-1px;
4、综合设置:border:5px double #FFFFFF 第一个:粗细;第二个:类型;第三个:颜色
边框分为left/right/top/bottom,可分别对它们设置。border-left-style:double;border-left-2px;border-left:color:#FFFFFF;
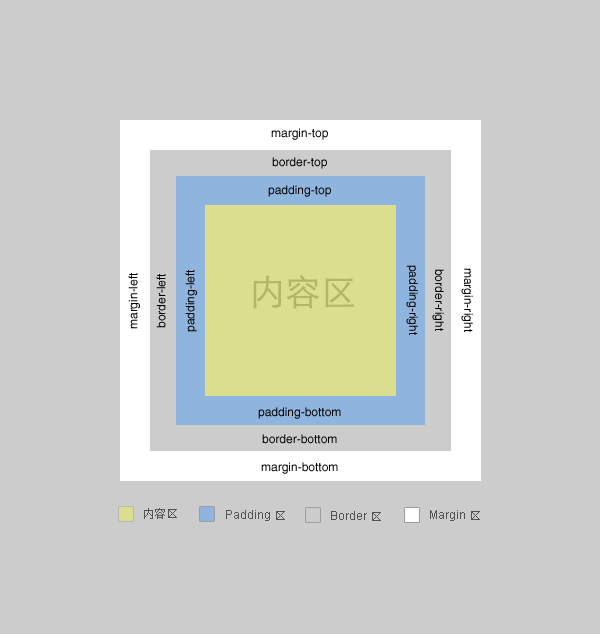
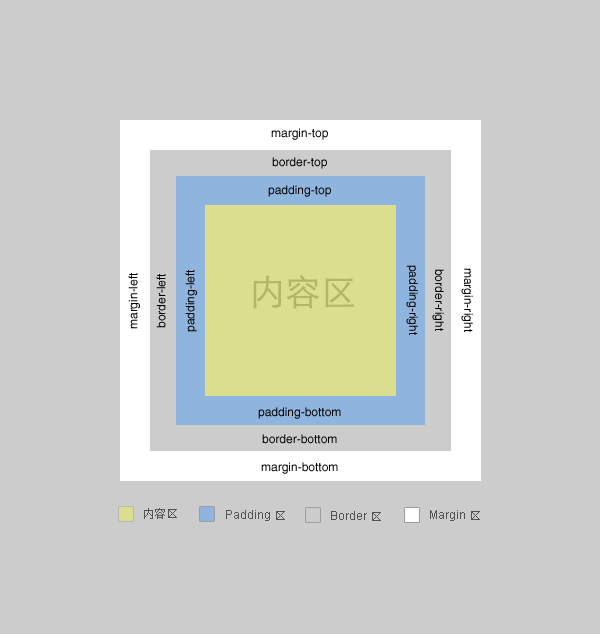
九、css布局之盒模型
所有页面元素都可以看成一个盒子,占据着一定的页面空间。盒子模型由content(内容)border(边框)padding(内间距)margin(外间距)四个部分组成。一个盒子的宽/高是由content+padding+border+margin组成的。浏览器中,width和height值分别是content width+padding和content height+padding。

1、padding:内间距,控制content和border之间的距离。可以分别写padding-left/padding-right/padding-top/padding-bottom,或者统一写成padding。比如padding:5px;(表示四个值都为5px) ,padding:5px 4px(表示上下5px,左右4px),padding:5px 4px 10px(表示上5px,左右4px,下10px)padding:1px 2px 3px 4px(顺时针,上1px,右2px,下3px,左4px)。
2、margin:外间距,控制元素于元素之间的距离。可以分别写margin-left/margin-right/margin-top/margin-bottom,或者统一写成margin,规则同padding。
3、border:边框,请参看css属性之边框篇
十、css布局之定位
1、文档流 : 如果不设置定位,则浏览器默认使用文档流显示内容。文档流是浏览器解析网页的一个重要概念,对于一个XHTML页面body元素下的任意元素,根据其先后顺序,组成了一个个上下关系。浏览器根据这些顺序去显示它们在网页之中的位置。
2、float定位:打破默认文档流显示规则按照设定的布局进行显示。值left(向左浮动)、right(向右浮动)、none(无浮动)。如果想避免上一个元素的浮动影响到当前元素的布局,则在当前元素中使用clear属性清理,值left(消除上一个元素向左浮动的影响)right(消除上一个元素向右浮动的影响),both(消除left、right二者的影响)。
3、绝对定位(positon:absolute):元素被设置成绝对定位,它将完全脱离文档流和浮动定位的影响,独立于其他对象而存在。绝对定位主要通过设置元素的top/right/bottom/left四个方向的边距值来实现的,这些值都是相对于浏览器窗口来设定的。因绝对定位后元素可能会飘在其他元素之上,所以需引入一个叫做深度属性(z-index)来让它显示出来。
4、相对定位(position:relative):它是浮动定位与绝对定位的扩展方式。相对定位使得被设置元素保持与其原始位置相对,并不破坏其原始位置的信息。也即是相对定位的元素还是会在原始位置中占位,它的top/right/bottom/left值是相对于它原来位置而言的。也需要引入深度属性(z-index)。