ValidForm插件提供了7种提示效果,其中有四种自定义效果,具体访问地址:http://validform.rjboy.cn/demo.html
个人偏爱其中两种,即
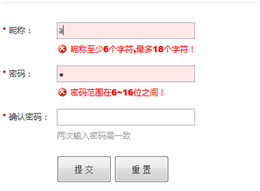
l 提示效果四:【自定义提示效果】右侧提示,ajax提交时不弹出提示层
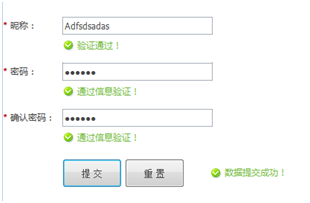
l 提示效果五:【自定义提示效果】固定位置显示提示信息
效果四:


设置提示位置:
tiptype:function(msg,o,cssctl){ //msg:提示信息; //o:{obj:*,type:*,curform:*}, // obj指向的是当前验证的表单元素(或表单对象), // type指示提示的状态,值为1、2、3、4, // 1:正在检测/提交数据, // 2:通过验证, // 3:验证失败, // 4:提示ignore状态, // curform为当前form对象; //cssctl:内置的提示信息样式控制函数,该函数需传入两个参数:显示提示信息的对象 和 当前提 示的状态(既形参o中的type); if(!o.obj.is("form")){//验证表单元素时o.obj为该表单元素,全部验证通过提交表单时 o.obj为该表单对象; var objtip=o.obj.siblings(".Validform_checktip"); cssctl(objtip,o.type); objtip.text(msg); }else{ var objtip=o.obj.find("#msgdemo"); cssctl(objtip,o.type); objtip.text(msg); } }
html代码:
<form class="registerform" action="ajax_post.php"> <table width="100%" style="table-layout:fixed;"> <tbody> <tr> <td class="need" style="10px;">*</td> <td style="70px;">昵称:</td> <td> <input class="inputxt Validform_error" type="text" errormsg="昵称至少6个字符,最多18个字符!" ajaxurl="valid.php" datatype="s6-18" name="name" value=""> <div class="Validform_checktip Validform_wrong">昵称至少6个字符,最多18个字符!</div> </td> </tr> <tr> <td class="need">*</td> <td>密码:</td> <td> <input class="inputxt Validform_error" type="password" errormsg="密码范围在6~16位之间!" nullmsg="请设置密码!" datatype="*6-16" name="userpassword" value=""> <div class="Validform_checktip Validform_wrong">密码范围在6~16位之间!</div> </td> </tr> <tr> <td class="need">*</td> <td>确认密码:</td> <td> <input class="inputxt" type="password" errormsg="您两次输入的账号密码不一致!" nullmsg="请再输入一次密码!" recheck="userpassword" datatype="*" name="userpassword2" value=""> <div class="Validform_checktip">两次输入密码需一致</div> </td> </tr> <tr> <td class="need"></td> <td></td> <td style="padding:10px 0 18px 0;"> <input type="submit" value="提 交"> <input type="reset" value="重 置"> <span id="msgdemo" style="margin-left:30px;"></span> </td> </tr> </tbody> </table> </form>
效果五:


设置提示位置:
tiptype:function(msg,o,cssctl){ var objtip=$("#msgdemo2"); cssctl(objtip,o.type); objtip.text(msg); }
Html代码:
<form class="registerform" action="ajax_post.php"> <table width="100%" style="table-layout:fixed;"> <tbody> <tr> <td class="need" style="10px;">*</td> <td style="70px;">昵称:</td> <td style="205px;"> <input class="inputxt Validform_error" type="text" errormsg="昵称至少6个字符,最多18个字符!" nullmsg="请输入昵称!" ajaxurl="valid.php" datatype="s6-18" name="name" value="" sucmsg="验证通过!"> </td> <td></td> </tr> <tr> <td class="need">*</td> <td>密码:</td> <td> <input class="inputxt" type="password" errormsg="密码范围在6~16位之间!" nullmsg="请设置密码!" datatype="*6-16" name="userpassword" value=""> </td> <td></td> </tr> <tr> <td class="need">*</td> <td style="205px;">确认密码:</td> <td> <input class="inputxt" type="password" errormsg="您两次输入的账号密码不一致!" nullmsg="请再输入一次密码!" recheck="userpassword" datatype="*" name="userpassword2" value=""> </td> <td></td> </tr> <tr> <td class="need"></td> <td></td> <td style="padding:10px 0 18px 0;" colspan="2"> <input type="submit" value="提 交"> <input type="reset" value="重 置"> <span id="msgdemo2" class="Validform_checktip Validform_wrong" style="margin-left:30px;">昵称至少6个字符,最多18个字符!</span> </td> </tr> </tbody> </table> </form>