1.1基本情况
·队名:美少女战士
·组长博客: https://www.cnblogs.com/yaningscnblogs/p/13996529.html
·作业博客: https://edu.cnblogs.com/campus/fzu/FZU_SE_KClass/homework/11444
·Github:https://github.com/winning0804/HJHH/tree/master
·组员人数:7人
1.2冲刺情况汇报
吴凝(组长)
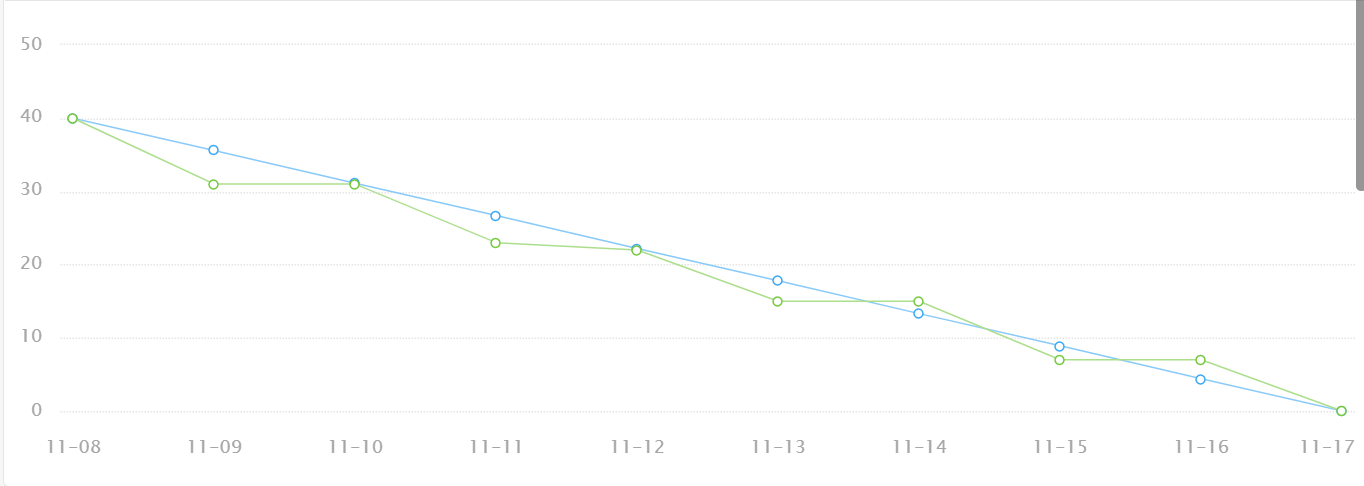
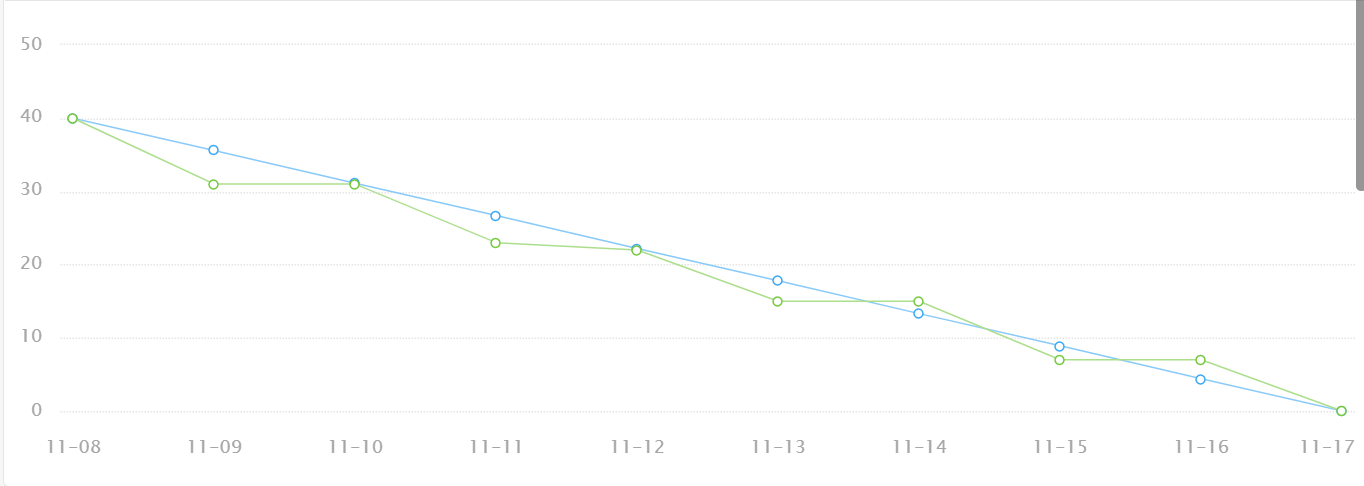
- 燃尽图

- GitHub当日代码/文档签入记录

- 过去两天完成任务:
- 安排好各个组员的任务
- 跟小组成员进行分工沟通
- 基本完成个人中心的页面
- 修改了一些原型
- 接下来的计划
- 还剩下哪些任务
- 遇到了哪些困难
- 多选栏的实现
- 地图组件的插入,位置的获取
- 图片的上传
- 收获和疑问
- 收获:学会了组件的使用
- 疑问:存储数据的实现,数据的传递
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
0 |
0 |
| · Estimate |
· 估计这个任务需要多少时间 |
0 |
0 |
| Development |
开发 |
360 |
580 |
| · Analysis |
· 需求分析 (包括学习新技术) |
120 |
180 |
| · Design Spec |
· 生成设计文档 |
0 |
30 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
0 |
0 |
| · Coding |
· 具体编码 |
240 |
360 |
| · Code Review |
· 代码复审 |
0 |
0 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
360 |
580 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
0 |
0 |
1.25 |
1.25 |
学习了微信小程序框架的搭建 |
| 2 |
0 |
0 |
2 |
3.25 |
完善了原型 |
| 3 |
260 |
260 |
10.3 |
13.55 |
完善了原型,实现了个人中心的基础页面以及登录的实现 |
| 4 |
340 |
600 |
2.45 |
16 |
学会了数据绑定数据传递和总体样式设计减少冗余 |
| 5 |
500 |
1100 |
7.5 |
23.5 |
学会了各组插件的使用 |
吴奕含(组员)
- 过去两天完成任务:
- GitHub当日代码/文档签入记录
- 无
- 接下来的计划
- 电子合同界面搭建
- 继续添加页面跳转及信息传递功能
- 分类排序功能实现
- 还剩下哪些任务
- 遇到了哪些困难
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
20 |
15 |
| · Estimate |
· 估计这个任务需要多少时间 |
20 |
15 |
| Development |
开发 |
265 |
230 |
| · Analysis |
· 需求分析 (包括学习新技术) |
60 |
40 |
| · Design Spec |
· 生成设计文档 |
10 |
5 |
| · Design Review |
· 设计复审 |
5 |
5 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
30 |
30 |
| · Coding |
· 具体编码 |
120 |
120 |
| · Code Review |
· 代码复审 |
30 |
20 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
5 |
5 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
5 |
5 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
285 |
245 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
73 |
73 |
1 |
1 |
学习了微信小程序底部导航栏的搭建方法 |
| 2 |
312 |
385 |
4.5 |
5.5 |
学习了如何通过open_id获取用户信息 |
| 3 |
447 |
832 |
11.5 |
16 |
学习了横向滑动的导航栏实现方法,了解了搜索功能的实现方法 |
| 4 |
342 |
1174 |
6.5 |
22.5 |
学习了如何添加并改动插件 |
| 5 |
45 |
1219 |
4 |
26.5 |
学习了如何添加并改动插件 |
张文婕(组员)
- 过去两天完成任务:
- 接下来的计划
- 协助负责后端的同学搭建接口
- 编写剩余冲刺任务博客内容
- 准备答辩博客
- 还剩下哪些任务
- 遇到了哪些困难
- 数据库语句掌握的不够全面,还有待学习进步
- 这周需要准备考试,时间紧张,不能完成更多软工任务
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
20 |
15 |
| · Estimate |
· 估计这个任务需要多少时间 |
20 |
15 |
| Development |
开发 |
180 |
200 |
| · Analysis |
· 需求分析 (包括学习新技术) |
180 |
200 |
| · Design Spec |
· 生成设计文档 |
0 |
0 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
0 |
10 |
| · Coding |
· 具体编码 |
0 |
0 |
| · Code Review |
· 代码复审 |
0 |
0 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
200 |
215 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
0 |
0 |
2.08 |
2.08 |
学习了数据库语言(SQL Server) |
| 2 |
0 |
0 |
2 |
4.08 |
绘制E-R图 制作数据库表格结构 |
| 3 |
0 |
0 |
3.25 |
7.33 |
完善数据库表格结构 学习接口知识 |
| 4 |
0 |
0 |
4.92 |
12.25 |
学习后端、接口知识 |
| 5 |
0 |
0 |
3.58 |
15.83 |
学习后端、接口知识 |
梁瑾(组员)
- 过去两天完成任务:
- 学习了Django框架
- 开始尝试编写商品模块的代码
- 接下来的计划
- 还剩下哪些任务
- 遇到了哪些困难
- Python的使用不熟练
- 对于后端和接口没有知识储备
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
5 |
5 |
| · Estimate |
· 估计这个任务需要多少时间 |
5 |
5 |
| Development |
开发 |
180 |
240 |
| · Analysis |
· 需求分析 (包括学习新技术) |
180 |
240 |
| · Design Spec |
· 生成设计文档 |
0 |
0 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
0 |
0 |
| · Coding |
· 具体编码 |
0 |
0 |
| · Code Review |
· 代码复审 |
0 |
0 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
185 |
245 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
0 |
0 |
2.25 |
2.25 |
绘制了E-R图,学习了数据库语言 |
| 2 |
0 |
0 |
1.2 |
3.45 |
深入了解了数据库语言,了解了后端的知识 |
| 3 |
0 |
0 |
6.2 |
9.65 |
学习了接口知识,对比学习了postman和apipost |
| 4 |
0 |
0 |
5.6 |
15.25 |
学习了Django框架 |
| 5 |
0 |
0 |
4.1 |
19.35 |
了解了后端编码的基本流程 |
黄嘉颖(组员)
- 过去两天完成任务:
- 接下来的计划
- 还剩下哪些任务
- 遇到了哪些困难
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
10 |
5 |
| · Estimate |
· 估计这个任务需要多少时间 |
10 |
5 |
| Development |
开发 |
210 |
230 |
| · Analysis |
· 需求分析 (包括学习新技术) |
160 |
180 |
| · Design Spec |
· 生成设计文档 |
0 |
0 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
10 |
5 |
| · Design |
· 具体设计 |
0 |
0 |
| · Coding |
· 具体编码 |
35 |
40 |
| · Code Review |
· 代码复审 |
5 |
5 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
230 |
240 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
5 |
5 |
0.96 |
0.96 |
学习了数据库建立 |
| 2 |
8 |
13 |
2.00 |
2.96 |
完善了数据库,了解小程序的使用 |
| 3 |
0 |
13 |
6.5 |
9.46 |
学习了后端和数据库的交互 |
| 4 |
30 |
43 |
8.6 |
18.06 |
搭建了整个后端项目的基本框架 |
| 5 |
60 |
103 |
4.0 |
22.06 |
写好了模型基类,完成了用户模块的部分内容 |
陈燕琴(组员)
- 过去两天完成任务:
- 学习聊天消息的实现以及与前端、数据库的连接
- 尝试编写聊天信息模块的代码
- 接下来的计划
- 还剩下哪些任务
- 遇到了哪些困难
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
10 |
10 |
| · Estimate |
· 估计这个任务需要多少时间 |
10 |
10 |
| Development |
开发 |
200 |
230 |
| · Analysis |
· 需求分析 (包括学习新技术) |
200 |
230 |
| · Design Spec |
· 生成设计文档 |
0 |
0 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
0 |
0 |
| · Coding |
· 具体编码 |
0 |
0 |
| · Code Review |
· 代码复审 |
0 |
0 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
210 |
240 |
学习进度条
| 第n轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
5 |
5 |
1.03 |
1.03 |
学习了数据库的搭建 |
| 2 |
17 |
32 |
2.5 |
3.53 |
完成数据库以及一些基本功能的建立 |
| 3 |
0 |
0 |
3.5 |
7.03 |
学习接口知识 |
| 4 |
0 |
0 |
4 |
11.03 |
学习后端如何提供接口给前端以及与数据库的交互 |
| 5 |
0 |
0 |
4 |
15.03 |
学习如何实现聊天信息功能 |
林碧晴(组员)
- 过去两天完成任务:
- 完善消息界面的搭建与原型一致
- 学习html、css和js
- 接下来的计划
- 还剩下哪些任务
- 遇到了哪些困难
- 收获和疑问
PSP表格
| PSP2.1 |
Personal Software Process Stages |
预计耗时(分钟) |
实际耗时(分钟) |
| Planning |
计划 |
0 |
0 |
| · Estimate |
· 估计这个任务需要多少时间 |
0 |
0 |
| Development |
开发 |
430 |
500 |
| · Analysis |
· 需求分析 (包括学习新技术) |
400 |
450 |
| · Design Spec |
· 生成设计文档 |
0 |
0 |
| · Design Review |
· 设计复审 |
0 |
0 |
| · Coding Standard |
· 代码规范 (为目前的开发制定合适的规范) |
0 |
0 |
| · Design |
· 具体设计 |
0 |
0 |
| · Coding |
· 具体编码 |
30 |
50 |
| · Code Review |
· 代码复审 |
0 |
0 |
| · Test |
· 测试(自我测试,修改代码,提交修改) |
0 |
0 |
| Reporting |
报告 |
0 |
0 |
| · Test Repor |
· 测试报告 |
0 |
0 |
| · Size Measurement |
· 计算工作量 |
0 |
0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
0 |
0 |
|
· 合计 |
430 |
500 |
学习进度条
| 第1轮 |
新增代码(行) |
累计代码(行) |
本周学习耗时(小时) |
累计学习耗时(小时) |
重要成长 |
| 1 |
0 |
0 |
2.2 |
2.2 |
学习了websocket的搭建 |
| 2 |
0 |
0 |
2.16 |
4.36 |
初步进行websocket的搭建 |
| 3 |
100 |
100 |
10.67 |
15.03 |
搭建聊天界面的框架 |
| 4 |
50 |
150 |
11.17 |
26.20 |
学会了简单网页的制作、完成两个聊天界面设计 |
| 5 |
20 |
170 |
8.33 |
34.53 |
完善聊天界面设计、学习了js基础知识 |
1.3冲刺成果展示
个人中心页面展示
由于内容有点多,请移步b站:https://www.bilibili.com/video/BV1wK411V7xM
站立会议合照

会议耗时记录
| 第N次会议 |
耗时(分钟) |
| 1 |
10 |
| 2 |
7 |
| 3 |
9 |
| 4 |
8 |
| 5 |
9 |