 前提:在前一段的工作中碰到了一些页面跳转,子页面跳到父页面上的等等问题,当时页面总是跳不对,或者跳错,要不就是不需要重新打开窗口,却又重新打开一个了,特此搜寻网上各大博客论坛,加上项目经验整理一篇文章,会有后续的修改和更新,如果有错误还希望大家及时指出,谢谢。
前提:在前一段的工作中碰到了一些页面跳转,子页面跳到父页面上的等等问题,当时页面总是跳不对,或者跳错,要不就是不需要重新打开窗口,却又重新打开一个了,特此搜寻网上各大博客论坛,加上项目经验整理一篇文章,会有后续的修改和更新,如果有错误还希望大家及时指出,谢谢。
一、什么是iframe?
iframe也称作嵌入式框架,嵌入式框架和框架网页类似,它可以把一个网页的框架和内容嵌入在现有的网页中。 这是一般网页上给出的答案。然而,在说明什么是iframe之前,需要有一点提醒大家,由于iframe有诸多缺点,因此不符合标准网页设计的理念,已经被标准网页设计抛弃,但是美国前 10 大网站都使用了 iframe。在大部分情况下,他们用它来加载广告。这是可以理解的,也是一种符合逻辑的解决方案。但请记住,iframe 会给你的页面性能带来冲击。只要可能,不要使用 iframe。当确实需要时,谨慎的使用他们。
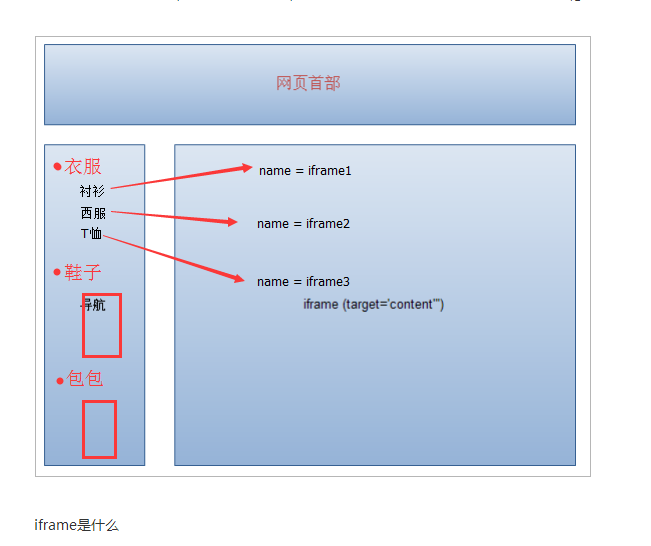
那么下面就来介绍iframe,我想,没有什么比这幅图片更能解释iframe了,一看就明了。

iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,超链接指向这个嵌入的网页,只要给这个iframe命名就可以了。方法是<iframe name=**>,例如我命名为aa,写入这句HTML语言<iframe width=420 height=330 name=aa frameborder=0 src=http://host.zzidc.com></iframe>,然后,网页上的超链 接语句应该写为:<a href=URL target=aa>,而这个连接,就是指图中的衣服下的衬衫 西服 T恤的a连接,这些应该是写在index.html里面的。这样,大家就会对iframe有一个初步的了解了,具体的iframe的样式什么的这里就不做解释了。接下来的页面链接才是重点,毕竟大部分公司已经摒弃了iframe的用法,只有一些框架还选择用iframe。
二、跳转页面
在最近的项目中遇到的有关跳转页面的目前就这三个:
1.刷新当前页: window.location.reload(true);
2.跳转其他页:window.location.href='此处是接口'; 是本页面跳转
3.跳转其他页:window.parent.document.
举例说明:
1、window.location:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写 即:A>B>C>D,
"window.location.href"、"location.href"、"self.location.href":D页面自身跳转(即本页面跳转);
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
刷新页面也是如此。
2.window.parent.document:
先举一个例子:
window.parent.document.getElementById("myEle").innerHTML = html;
即指明了是在 window.parent.document 中查找 id=myEle 的元素,并把它的HTML设置为html.那么用jQuery则应如下:
1.$("#myEle", window.parent.document).html(html);
还有一种写法是:
2.parent.$("#myEle").html(html);
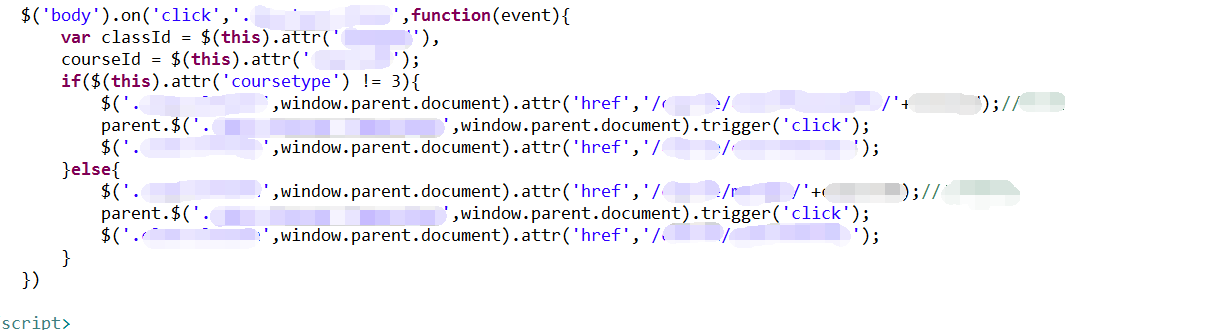
这些就很好的解释了我在项目中遇见的这段师傅写的代码:

取父窗口的元素方法:$(selector, window.parent.document);
那么你取父窗口的父窗口的元素就可以用:$(selector, window.parent.parent.document);
类似的,取其它窗口的方法大同小异
$(selector, window.top.document);
$(selector, window.opener.document);
$(selector, window.top.frames[0].document);
目前就是这么多,会做后续补充~~谢谢~~