Javascript 中会用到for 循环,当要循环的数据记录很多的时候,可能会对性能产生很大影响。这时我们可以考虑展开for循环,这时就要用到Duff装置(Duff Device).
先来看一个小例子,用for循环来实现:

1 function regularFoorLoop() { 2 var testVal = 0,i=0; 3 for (i = 0; i <= iterations; i++) { 4 testVal++; 5 } 6 }
这个for循环可以用duff 展开如下,(Jeff Greenberg 用javascript实现了Duff 装置,这里采用的是Jeff 的实现方法)
Math.ceil() :对小数向上取整,即 Math.ceil(m)>=m

function duffDevice() { var testVal = 0; var n = Math.ceil(iterations / 8); var caseTest = iterations % 8; do { switch (caseTest) { case 0: testVal++; case 7: testVal++; case 6: testVal++; case 5: testVal++; case 4: testVal++; case 3: testVal++; case 2: testVal++; case 1: testVal++; } caseTest = 0; } while (--n > 0); }
Andrew B.King 后来改进了的duff 装置,据说改进后的Dff装置,性能提升可以达到40% 左右。。。
Math.floor() :对小数向下取整,即 Math.floor(m)<=m
我们对应的代码如下:

function duffPrompt() { var n = Math.floor(iterations / 8); var leftFloor = iterations % 8; var testVal = 0; do { testVal++; } while (--leftFloor); do { testVal++; testVal++; testVal++; testVal++; testVal++; testVal++; testVal++; testVal++; } while (--n > 0); }
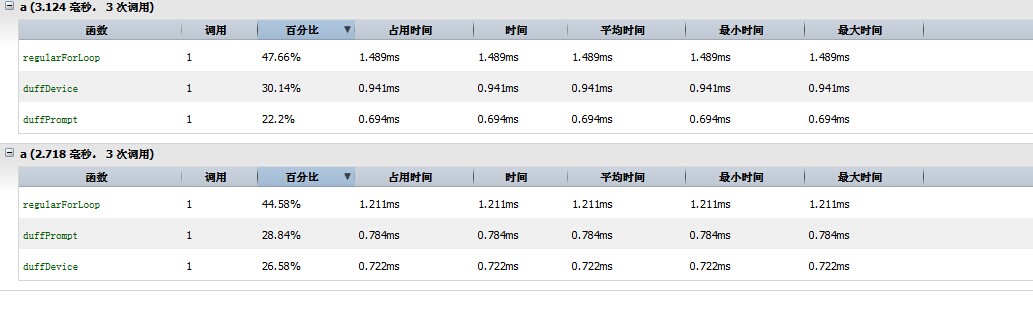
代码跑了两次,测试数据如下:

Duff 装置利用了switch-case 语句的 fall through 特性,就是在没有break 的时候,遇到匹配的case 条件会一直执行到最后,而不会再判断case条件。
Duff 装置的一个小问题就是,为什么一定是 拆分成8种情况,而不是7种也不是9种情况呢???
后来在维基百科 上看到这样一句话:
Notice that Duff's device can just as easily be applied with any other size for the unrolled loop, not just 8.
所以也可以不是8,我觉得Duff device 只是为我们 展开循环 提升性能,提供了一种思路。此外,Duff device 还会受 编译器 以及硬件 的影响,所以在使用Duff device之前最好是先测试一下。
我会在下一篇博客中,来探讨Duff装置中的 other size(如果我就不用8,会对性能产生对大影响呢。。。 )
