源码地址:https://github.com/18291907191/gwc_manage
本章主要内容如下:
-
填补上期的坑。
-
-
开发登录页面
填坑
-
上期中我们功能都已正常使用。但不知道有没有小伙伴测试过error页面,当访问地址不存在时,路由是否能正常挑战error页面。
其实是不能的,因为上期的路由配置中,对404,页面及通配符页面的auth没有关掉,导致,在没有登录的情况下,404页面是进不去的。必须先进行登录。所以这是不合适的。这里大家需要先关掉auth。
-
router>permission.js文件中,我们在校验到没有登录的时候会跳转到登录页面,并将当前路由作为参数传过去,这里上一节,这里参数的传递是使用不正确的。这里做出修改:
import VueCookies from 'vue-cookies'; import router from './index'; // 全局钩子函数 // to: Route: 即将要进入的目标 路由对象 // from: Route: 当前导航正要离开的路由 // next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。 // next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 // next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。 // next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。 // 确保要调用 next 方法,否则钩子就不会被 resolved。 router.beforeEach((to, from, next) => { if (to.meta.title) { document.title = to.meta.title ? to.meta.title : '狗尾草博客管理系统'; } // 判断是否需要登录权限 if (to.matched.some(res => res.meta.auth)) { // 判断是否登录 if (VueCookies.isKey('isLogin')) { console.log('已登录'); next() } else { next({ name: "Login", query: {url:to.fullPath} }) // 没登录则跳转到登录界面 } } else { next() } }); router.afterEach((to, from) => { //跳转后你要做的事情 }) export default router
Iconfont仓库关联
iconfont字体类似于图标,但实质上却是字体,使用方便,和使用字体一样。不同于图片的是,体积非常小。而且颜色大小等更改很方便,这也是很多人青睐的原因。
具体的配置有很多种,度娘可以告诉你。
这里狗尾草只提两种基本的使用方式
下载依赖文件到本地。
直接使用远程
打开iconfont官网。选择上方nav图标管理,我的项目


然后右侧点击新建项目


一次输入项目名称,描述成员等主要信息。随后保存
这里我输入的项目名称是gwc_manage开发成员就是我自己啦。随后就可以看到项目已经创建好了,但是该项目下并没有任何一个图标。好,到这里就先放下。基本的已经完成。
随后我们在上方搜索图标,这里我们要开发登录页面,所以我们就先搜索一个显示和隐藏吧
找到合适的图标后,鼠标滑到上方添加到购物车,放心这里的购物车不会放你进行付款。别害怕孩子。将所有想要的图标找到后都添加进购物车。
我们就可以看到右上角购物车有我们添加的图标啦。
下来点击它,然后加入项目,添加进我们的gwc_manage项目


确认保存。图标管理,我的项目 回到我的项目中,可以看到添加的两个图标到了项目中。我们1. 点击下载至本地。


解压后如图所示,将这些文件引入到项目中的assets下的iconfont的文件中。随后更改文件路径,具体不做说明,度娘上很齐全。路径更改后,我们打开demo_index.html文件就可以看到我们的iconfont码,在项目中,我们只需要创建i标签,class="iconfont "后添加对应的类名或者标签中使用iconfont码即可。不过需要记得在使用结束后可以将iconfont.woff2和这个html文件删除掉,因为他是不需要用到的,放着还占用内存。
-
第二种引入方式
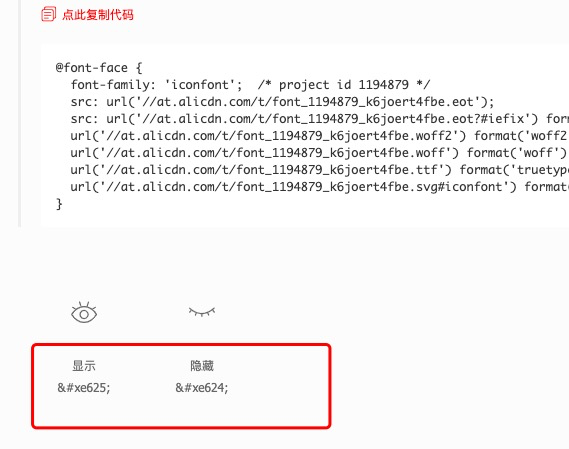
我们回到iconfont的项目中,点击生成代码,查看在线链接。就可以看到在线的iconfont代码。我们直接复制这个代码


在assets的styles下创建iconfont.css文件。而后吧这串代码辅助到这里,然后在index.css文件中引入该iconfont文件。因为前面我们配置过了,所以这里index.css文件中引入过后全局也就可以使用了,不过需要注意的是:
我们除了复制上线的代码,我们还需要在下面添加:
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
这样就可以使用了。直接复制iconfont项目中的iconfont码,到我们的标签中,我们也就可以使用了。

登录页面开发
这里话不多,直接上代码。没啥东西。里头有些东西比如:静态资源服务器的使用后面会给大家讲到
<template> <div class="login-wrap"> <vue-particles class="particles" color="#dedede" :particleOpacity="0.7" :particlesNumber="80" shapeType="circle" :particleSize="4" linesColor="#dedede" :linesWidth="1" :lineLinked="true" :lineOpacity="0.4" :linesDistance="150" :moveSpeed="3" :hoverEffect="true" hoverMode="grab" :clickEffect="true" clickMode="push"> </vue-particles> <div class="login-panel tc"> <el-row class="df-c"> <el-image class="head df-c" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1532412479772&di=054181aa27a78980933091e0fd338d3f&imgtype=0&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201409%2F21%2F20140921125932_2mAvm.thumb.700_0.jpeg"> <div slot="placeholder" class="image-slot"> Loading... </div> <div slot="error"> <i class="el-icon-picture-outline"></i> </div> </el-image> </el-row> <el-row class="title">狗尾草博客管理平台</el-row> <el-row type="flex" align="middle"> <el-input type="text" placeholder="请输入账号" v-model="loginInfo.account"></el-input> <el-input :type="isShow?'text':'password'" placeholder="请输入密码" v-model="loginInfo.password"> <i slot="suffix" v-show="isShow" title="隐藏密码" @click="isShow = !isShow" style="cursor:pointer;" class="iconfont icon-login"></i> <i slot="suffix" v-show="!isShow" title="显示密码" @click="isShow = !isShow" style="cursor:pointer;" class="iconfont icon-login"></i> </el-input> <el-button plain @click.native="Login">Login</el-button> </el-row> </div> </div> </template> <script> export default { data() { return { isShow: false, loginInfo: { account: "", password: "", } } }, methods: { // 数据校验 valiData() { let loginInfo = this.loginInfo; if(!loginInfo.account) { this.$message({ type: 'info', message: "登录账号不能为空" }) return false; } if(!loginInfo.password) { this.$message({ type: 'info', message: '登录密码不能为空' }) return false; } return true; }, Login() { console.log(this.$router.query); let isOk = this.valiData(); if(!isOk) { return false; } this.$cookies.set('isLogin',true); console.log('登录',this.loginInfo); this.$router.push({ path: '/' }) } } } </script> <style lang="less" scoped> .login-wrap { 100%; height: 100%; display: flex; justify-content: center; background: url('http://static.bgwhite.cn/gwc_manage_them.jpeg') no-repeat center; background-size: cover; background-color: #333333; overflow: hidden; .particles { 100%; height: 100%; overflow: hidden; position: absolute; left: 0; top: 0; z-index: 1; } .login-panel { color: #ffffff; 40%; height: 200px; z-index: 2; position: relative; margin: 10% auto 0; padding: 20px; background-color: rgba(0,0,0,.4); &:after { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(255,255,255,0.8); z-index: -1; background: url('http://static.bgwhite.cn/gwc_manage_them.jpeg') no-repeat center top; background-size: cover; background-attachment: fixed; -webkit-filter: blur(20px); -moz-filter: blur(20px); -ms-filter: blur(20px); -o-filter: blur(20px); filter: blur(20px); margin: -15px; }//登录面板毛玻璃效果 .head { 90px; height: 90px; border-radius: 50%; overflow: hidden; } .title { margin: 20px 0; } /deep/.el-input__inner { background-color: transparent; border: 1px solid #ffffff; color: #ffffff; height: 30px; line-height: 30px; font-size: 12px; border-radius: 0; &:first-child { border-right: 0; } } /deep/.el-button { border: 1px solid #ffffff; border-radius: 0; font-size: 12px; background-color: transparent; height: 30px; line-height: 30px; padding: 0 10px; } .icon-login { line-height: 30px; } } } </style>