本文採用一个Demo来展示Android中ExpandableListView控件的使用,如怎样在组/子ListView中绑定数据源。直接上代码例如以下:
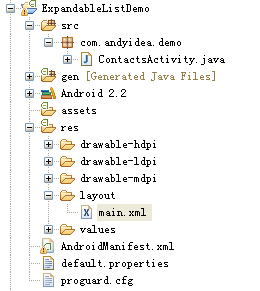
程序结构图:

layout文件夹下的 main.xml 文件源代码例如以下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 我们会自定义listview的显示方式(在另外一个布局文件中边)不用默认的方式
假设自定义listview的显示方式这里这个android:id="@id/android:list" 必须这样写 -->
<!-- android:drawSelectOnTop="false"此属性用来设置listview上的背景颜色会不会
挡住(覆盖)内容 , 假设这是为false就表示不会覆盖掉 -->
<ExpandableListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
</LinearLayout>
包 com.andyidea.demo中ContactsActivity.java源代码例如以下:
package com.andyidea.demo;
import java.util.ArrayList;
import java.util.List;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class ContactsActivity extends ExpandableListActivity {
List<String> group; //组列表
List<List<String>> child; //子列表
ContactsInfoAdapter adapter; //数据适配器
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置为无标题
setContentView(R.layout.main);
getExpandableListView().setBackgroundResource(R.drawable.default_bg);
initializeData();
getExpandableListView().setAdapter(new ContactsInfoAdapter());
getExpandableListView().setCacheColorHint(0); //设置拖动列表的时候防止出现黑色背景
}
/**
* 初始化组、子列表数据
*/
private void initializeData(){
group = new ArrayList<String>();
child = new ArrayList<List<String>>();
addInfo("Andy",new String[]{"male","138123***","GuangZhou"});
addInfo("Fairy",new String[]{"female","138123***","GuangZhou"});
addInfo("Jerry",new String[]{"male","138123***","ShenZhen"});
addInfo("Tom",new String[]{"female","138123***","ShangHai"});
addInfo("Bill",new String[]{"male","138231***","ZhanJiang"});
}
/**
* 模拟给组、子列表加入数据
* @param g-group
* @param c-child
*/
private void addInfo(String g,String[] c){
group.add(g);
List<String> childitem = new ArrayList<String>();
for(int i=0;i<c.length;i++){
childitem.add(c[i]);
}
child.add(childitem);
}
class ContactsInfoAdapter extends BaseExpandableListAdapter{
//-----------------Child----------------//
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
String string = child.get(groupPosition).get(childPosition);
return getGenericView(string);
}
//----------------Group----------------//
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
String string = group.get(groupPosition);
return getGenericView(string);
}
//创建组/子视图
public TextView getGenericView(String s) {
// Layout parameters for the ExpandableListView
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, 40);
TextView text = new TextView(ContactsActivity.this);
text.setLayoutParams(lp);
// Center the text vertically
text.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
// Set the text starting position
text.setPadding(36, 0, 0, 0);
text.setText(s);
return text;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
}
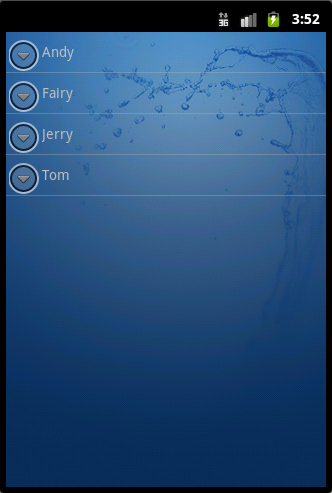
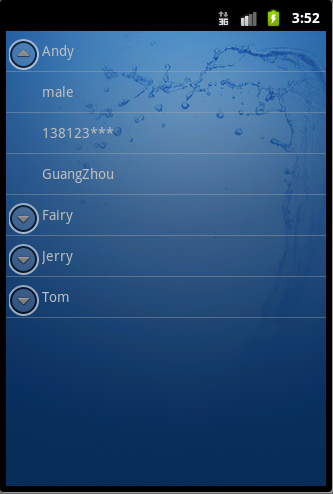
最后,程序执行后截图例如以下: