<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body{font-size:24px; color:#60F;}
div{
300px;
height:300px;
background:black;
position:relative;/*由于需要进行位置改变,所以增加了position属性*/
animation:myfirst 5s;/*动画捆绑,两个值,动画名称、时长*/
}
@keyframes myfirst
{/*改变位置和背景颜色*/
0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;}
25% {background:yellow; border-radius:0px; left:400px; top:0px;}
50% {background:blue; border-radius:90px; left:400px; top:300px;}
75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;}
100% {background:red; border-radius:20px; left:0px; top:0px;}
}
</style>
</head>
<body>
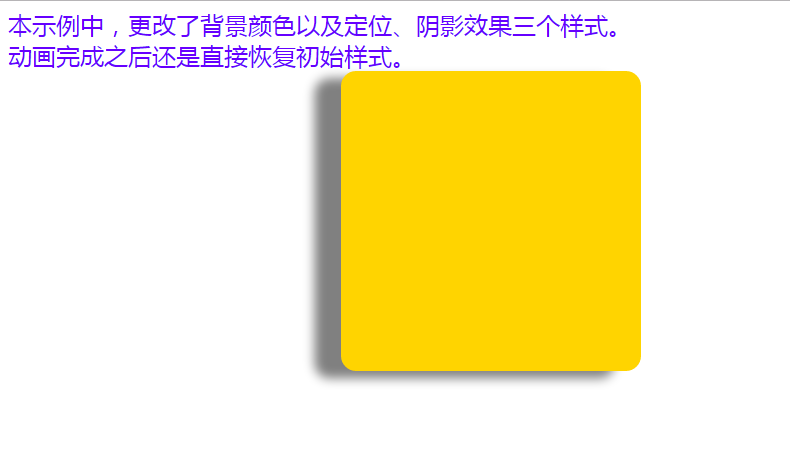
本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br />
动画完成之后还是直接恢复初始样式。
<div></div>
</body>
</html>