v-show 这个指令 :v-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
v-if和v-show对比:
例子:
<script src="js/vue.js"></script> <div class="app"> <button v-if="flag">true</button> <button v-else>false</button> <button v-show="flag">v-show</button> </div> <script> const app = new Vue({ el:".app", data:{ flag:true } }) </script>
这个例子 初始化 可见 按钮true 和 按钮 v-show
因为 初始化的 flag 是 真的
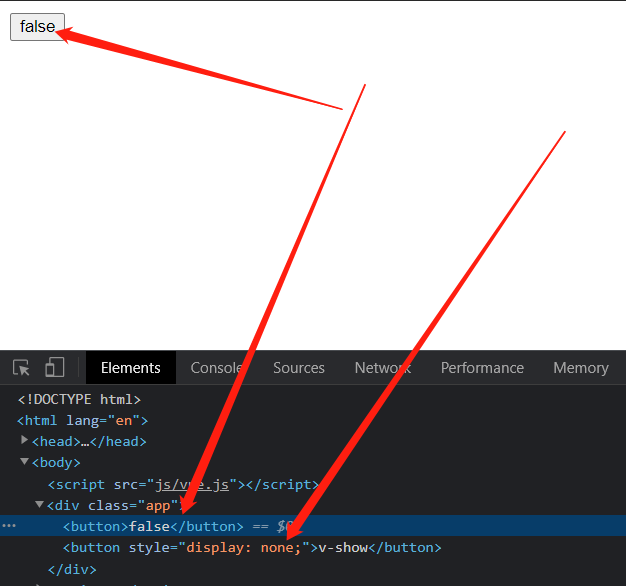
如果你吧flag 改为假flase 那么你 只能见到 按钮 false 但是 你打开控制台看看源代码是这样的:

说明什么呢 这说明:
v-if v-else-if v-else-if 这个如果为假 会直接销毁组件(原理是组件复用)
v-show 呢 如果为假 内部添加了c3 : display:none;
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if