一、什么是Fiddler
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的设备和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据,并且可以胡乱修改。
Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。
二、怎么连接Fiddler和android设备
把Fiddler设置为android设备的代理,这样android设备发送和接收的所有的请求都要经过Fiddler
以手机为例,在网络的设置页手动配置代理,主机名为fiddler安装pc端的ip,端口默认为8888
如下图所示:

三、有哪些简单又实用的功能呢
① 过滤显示所需要监控的http请求
在右边的Filters标签下勾选use Filters,输入过滤条件,较常用的是show only if URL contains ..

② 自动响应客户端请求
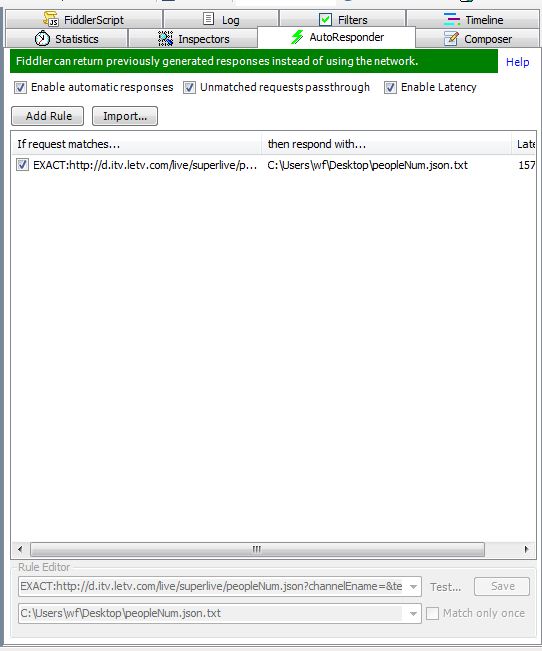
在右边的AutoResponder标签下勾选上三个选项:Enabled responses,Unmatched requests passthrough,Enable Latency
将左边抓取到的url拖拽到AutoResponder标签下空白处,选中该url,在底部修改url是精确匹配or模糊匹配,修改返回结果
手机重新请求该url,该url背景置灰,说明自动响应成功,客户端得到你设定的response

③ 设置断点
//对所有的url设置断点
菜单 -> Rules -> Automatic Breakpoints -> ...
修改request - 选择BeforeRequest
修改response - 选择AfterResponse
//如果需要对单个url设置断点,可在底部QuickExec中输入
Bpafter ×××××
四、其他(不断添加ing)
①显示server ip
快捷键Ctrl+R 或者 菜单->Rules->Customize Rules…
在CustomRules.js文件里Ctrl+F查找字符串
在static function Main()方法中添加以下一行代码即可
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");

② 模拟限速
我们可以通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里 面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果。
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds
勾选之后,你会发现你的网路瞬间慢超多…
如果你觉得模拟的速度慢到一个爆炸,你也可以自己定义Modem Speeds 究竟要多快…
点开Rules → Customize Rules
找m_SimulateModem这个字,你会找到下面这段:
// Delay sends by 300ms per KB
uploaded. oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB
downloaded. oSession["response-trickle-delay"] = "150";
这就是他模拟网路速度的原理,每上传/下载1KB 要delay 多久…
如果你习惯用kbps 去算的话,那么我们的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay200毫秒来接收数据。
请注意,当你存档之后,原本已经勾选的Simulate Modem Speeds 会被取消勾选,
要记得再到Rules → Performances → Simulate Modem Speeds 勾选喔~
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds (如下图)
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds (如下图)
我
们可以通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里
面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和
上传速度,从而达到限速的效果。
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds (如下图)
勾选之后,你会发现你的网路瞬间慢超多…
(想当年国中时我们的网路速度也是一路降子走来啊…)
如果你觉得模拟的速度慢到一个爆炸,不Make Sense 的话…
你也可以自己定义Modem Speeds 究竟要多快…
点开Rules → Customize Rules (如下图)
找m_SimulateModem这个字,你会找到下面这段:
这就是他模拟网路速度的原理,每上传/下载1KB 要delay 多久…
如果你习惯用kbps 去算的话,那么我们的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay200毫秒来接收数据。
// Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = "300"; // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = "150";
请注意,当你存档之后,原本已经勾选的Simulate Modem Speeds 会被取消勾选,
要记得再到Rules → Performances → Simulate Modem Speeds 勾选喔~
同场加映:让Fiddler 只针对某个Process 进行Debugging
以Windows 为例,Fiddler 开了之后,只要是走IE 下「网际网路选项」的程式(IE, Chrome)
预设所有流量都会经过Fiddler
如果你觉得你在模拟低速网路连网页时,不想影响其他程式…
你可以指定Fiddler 只针对某Process Debug...
方法为,把Fiddler 视窗中,那个很像靶心的东西给拉到你要Debug 的程式上(如下图)
被你靶心拉到的程式,在一瞬间会有「触电」的感觉如下图XD
放开滑鼠后,Fiddler 就只会监控你指定的Process 啰~
其他Fiddler 小秘技(from Vexed's Blog)
Fiddler替换线上档案为本机端档案或另一个线上档案
先讲将线上档案替换为本机端档案。 方法是点下Fiddler 右上的AutoResponder ,勾选Enable automatic responses 和Unmatched requests passthrough ,按下右边的Add :

再将下方的Rule Editor 第一行修改为线上档案位址:

线上档案位址也可以使用Regular Expression ,开头加上regex: 即可。
按下Rule Editor 第二行右边的箭头,选择Find a file ... :

选择要替换成的本机端档案,按下右边的SAVE :

大功告成!
将线上档案替换成另一个线上档案,步骤几乎一模一样,差别仅在Rule Editor 第二行填入的是另一线上档案位址:

感谢草儿介绍AutoResponder这么好用的东西m(__ __)m 。
更多AutoResponder的说明请参考Fiddler官方文件- AutoResponder Reference 。
Fiddler替换HTTP Request Host
这边指的替换HTTP Request Host是,所有原先发到a.com的HTTP Request , Fiddler都帮你转发到b.com ,而在浏览器中毫无感觉。 测试debug过程中常有这种需求,例如用www. dev.demo.com替换 www.demo.com 。
替换的方法有两种,一种是暂时的,一种是永久的。 暂时的方法是在Fiddler 左下角输入:
//code from http://caibaojian.com/fiddler.html urlreplace www.demo.com www.dev.demo.com

按下Enter ,所有原先发到www.demo.com 的HTTP Request 就转发到www.dev.demo.com 了。
要清除转发,请在同一位置输入:
urlreplace
按Enter 就可以了。
更详细的说明请参考Fiddler官方说明文件- QuickExec Reference 。 可以发现urlreplace 做的是整个网址字串的取代,所以可以动手脚的地方不只于此。
永久的方法是修改Fiddler的CustomRules.js ,注意是.js ! 点下Fiddler 上方的Rules ,再点Customize Rules :

如果有安装FiddlerScript Editor ,会用FiddlerScript Editor开启CustomRules.js ,否则会用笔记本开启。 或者也可以到「我的文件 Fiddler2 Scripts 」直接编辑CustomRules.js 。
请先在CustomRules.js 找到:
static function OnBeforeRequest ( oSession : Session ) {
// ...
}
在函式OnBeforeRequest 中加入:
if ( oSession . HostnameIs ( 'www.demo.com' ) ) oSession . hostname = 'www.dev.demo.com' ;
将CustomRules.js 存档, Fiddler 会自动重新载入CustomRules.js ,原先发到www.demo.com 的HTTP Request 就会自动转发到www.dev.demo.com 。
更详细的说明请参考Fiddler官方说明文件- Script Samples 。 可以玩的东西多得哩:p 。
以上都是小粉红教我的,谢谢小粉红大神m(__ __)m 。


