
前言
此项目是用于构建博客网站的,由三部分组成,包含前台展示、管理后台和后端。
此项目是基于 react + node + express + ant + mongodb 的,项目已经开源,项目地址在 github 上,喜欢的,欢迎给个 star 。
项目地址:
前台展示: https://github.com/biaochenxuying/blog-react
管理后台:https://github.com/biaochenxuying/blog-react-admin
后端:https://github.com/biaochenxuying/blog-node
1. 效果图
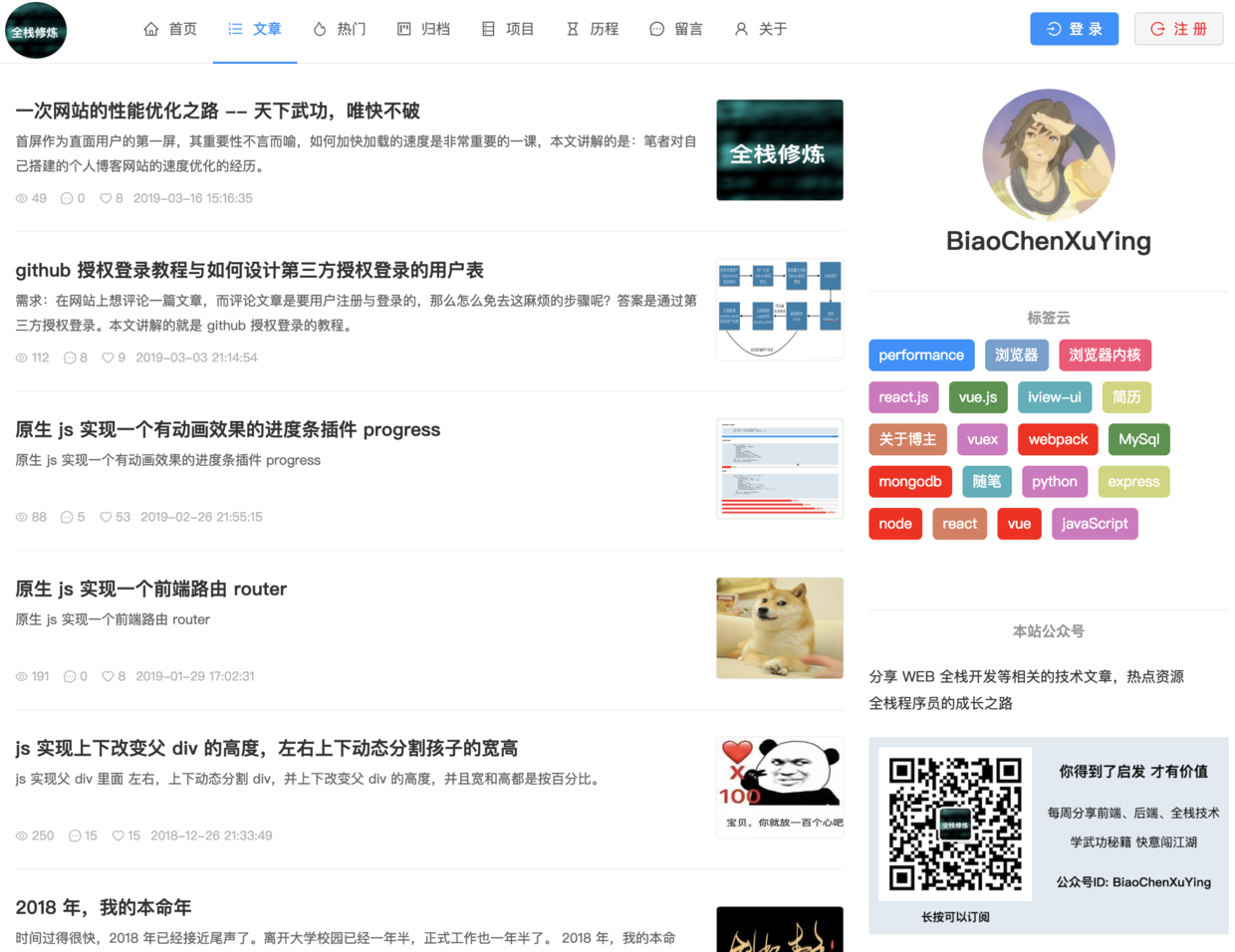
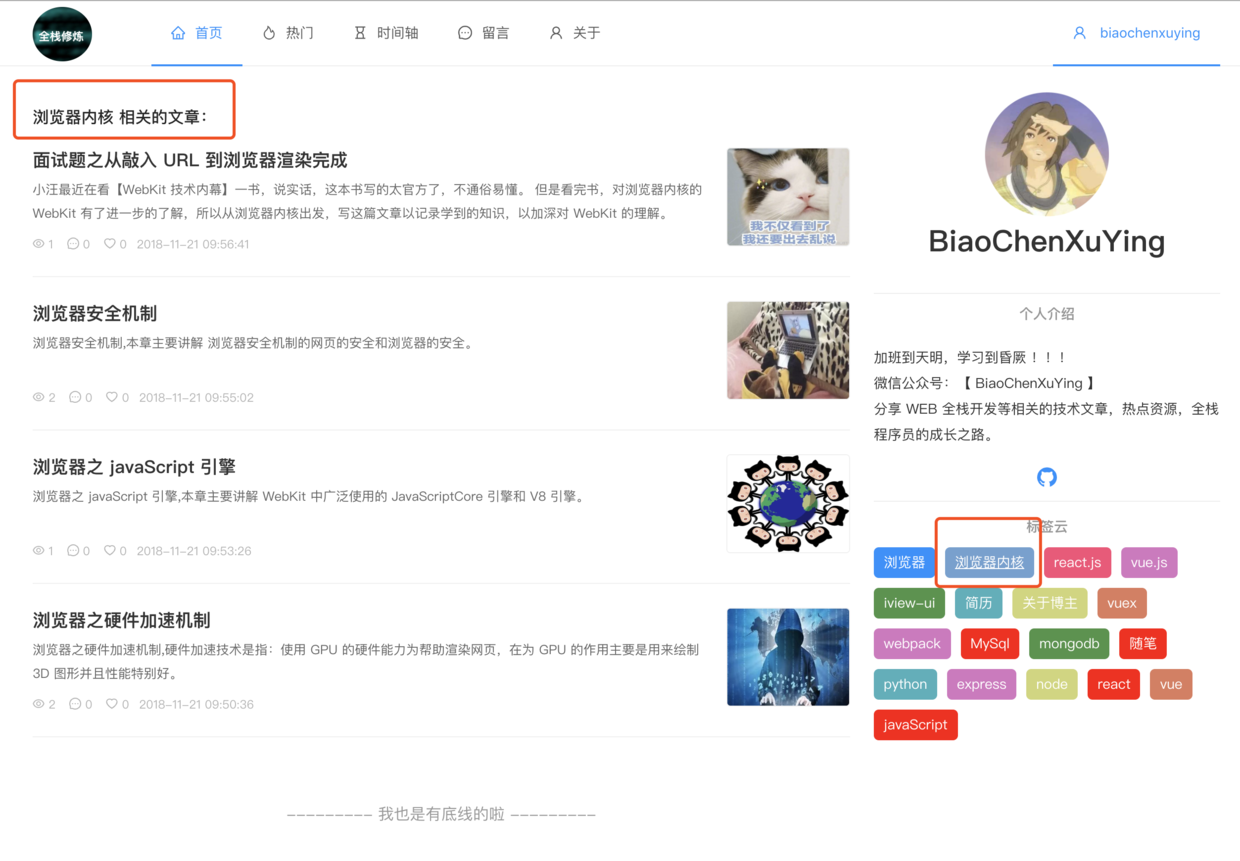
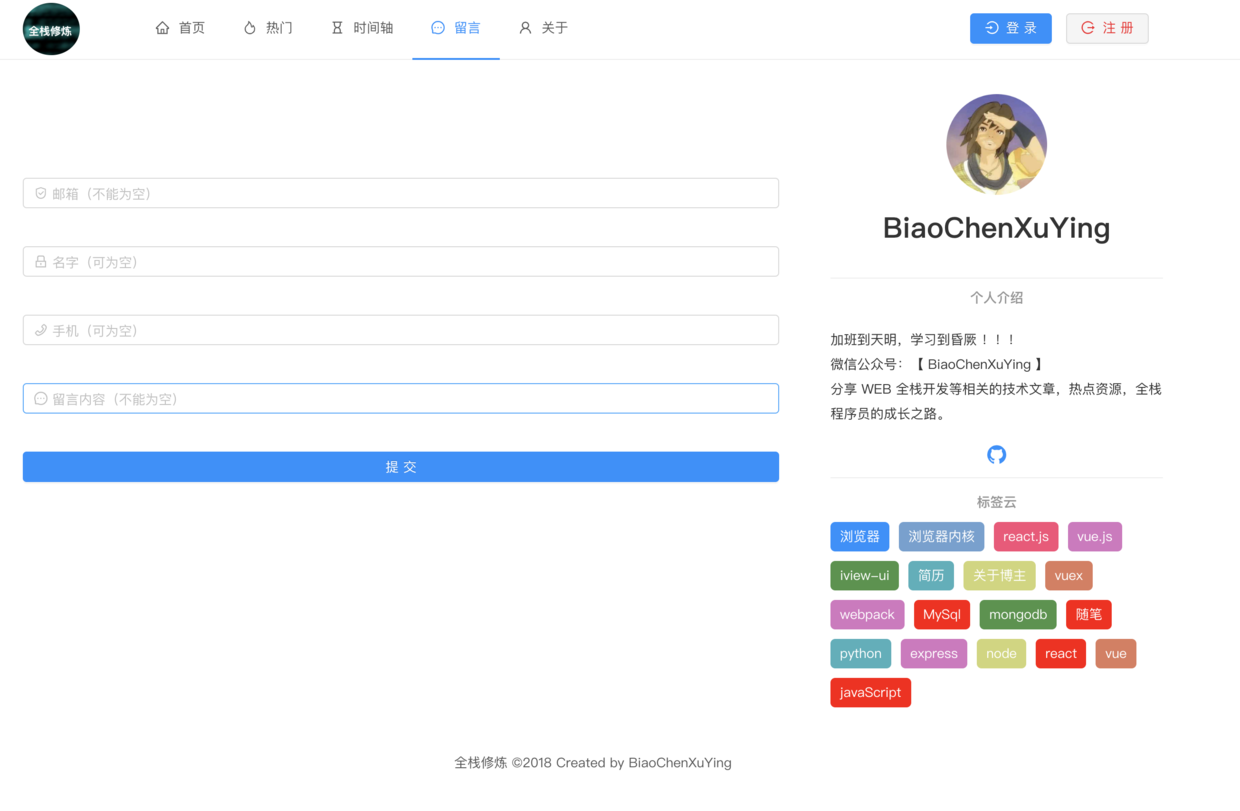
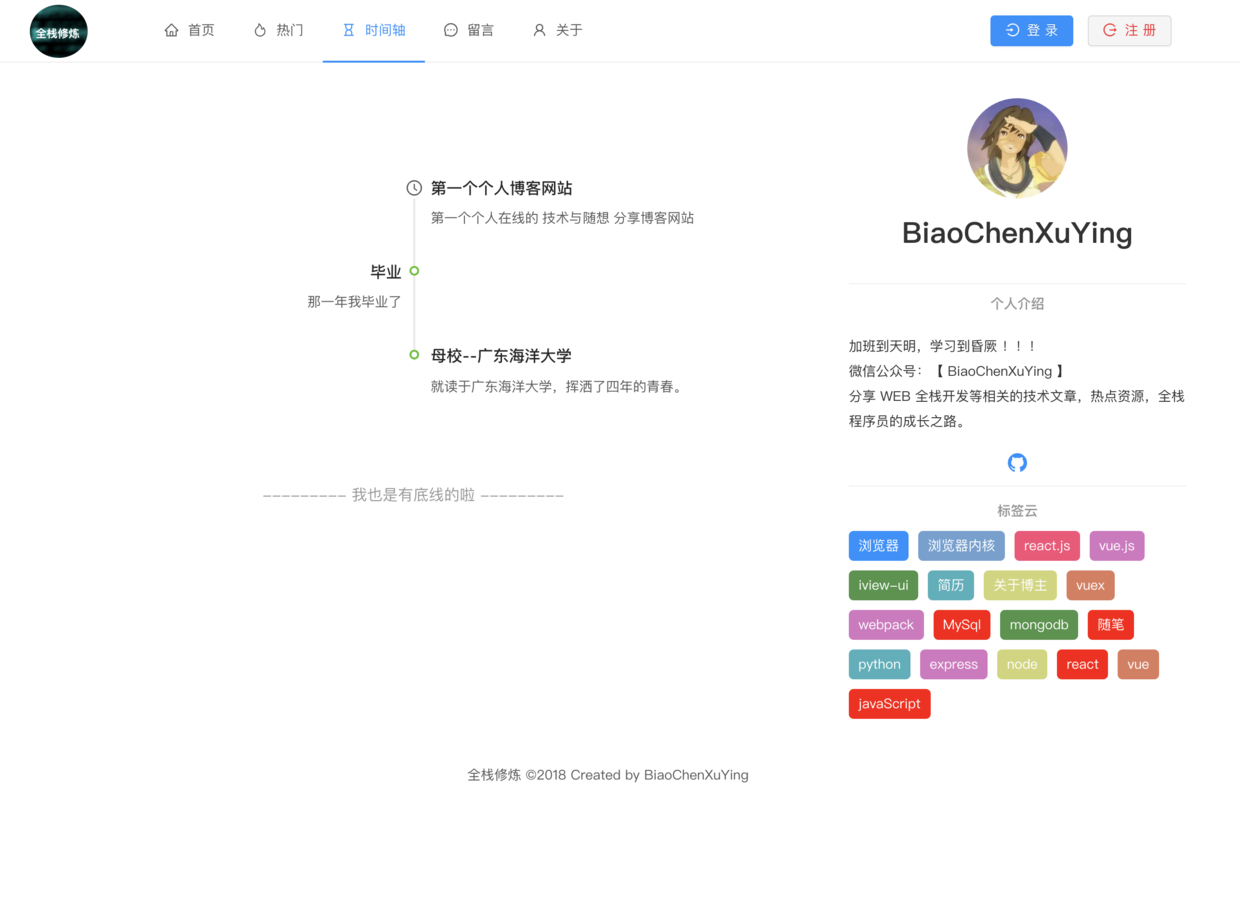
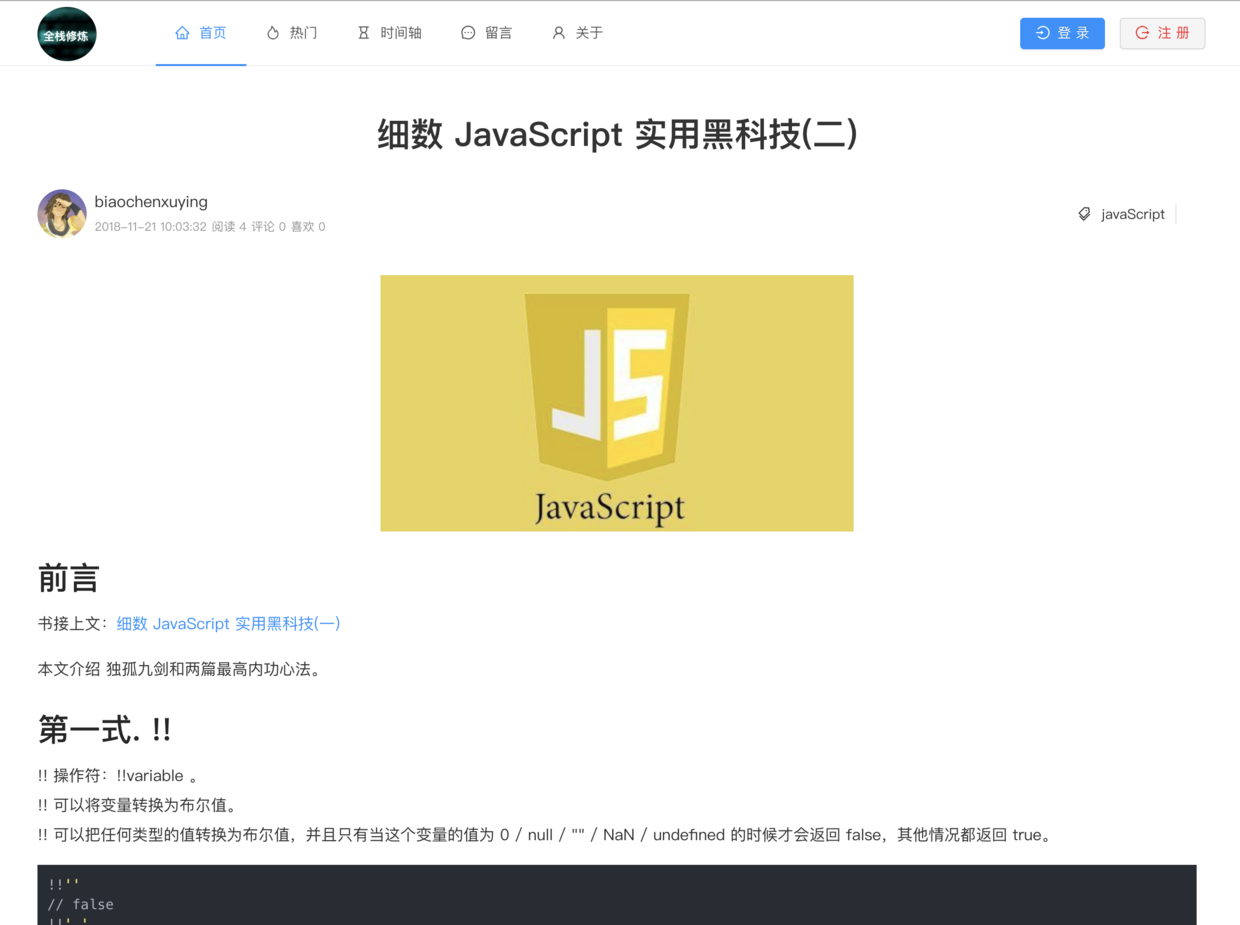
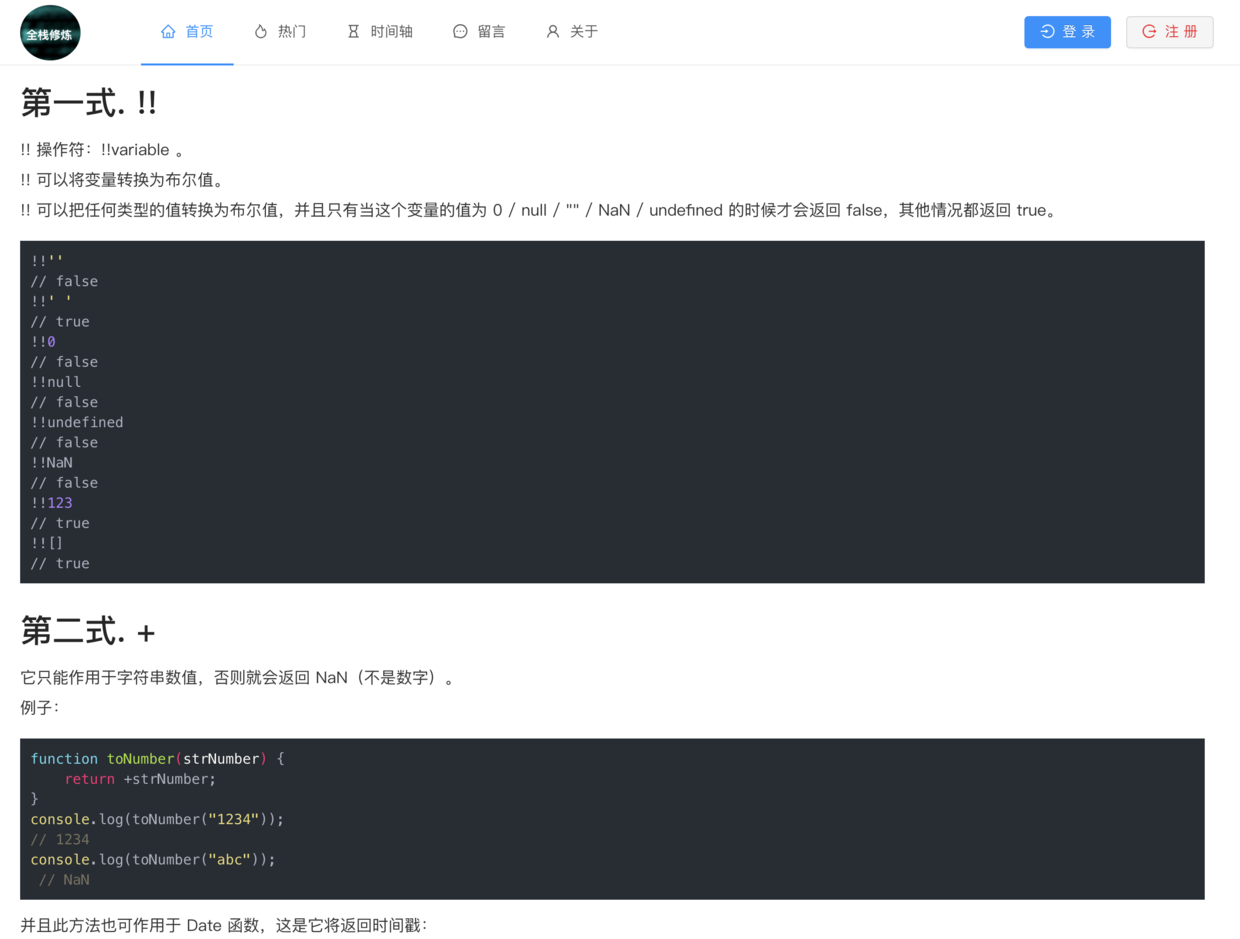
1.1 前台展示
效果图:
- 移动端适配

- pc 端










前台展示目前只支持 pc 端。
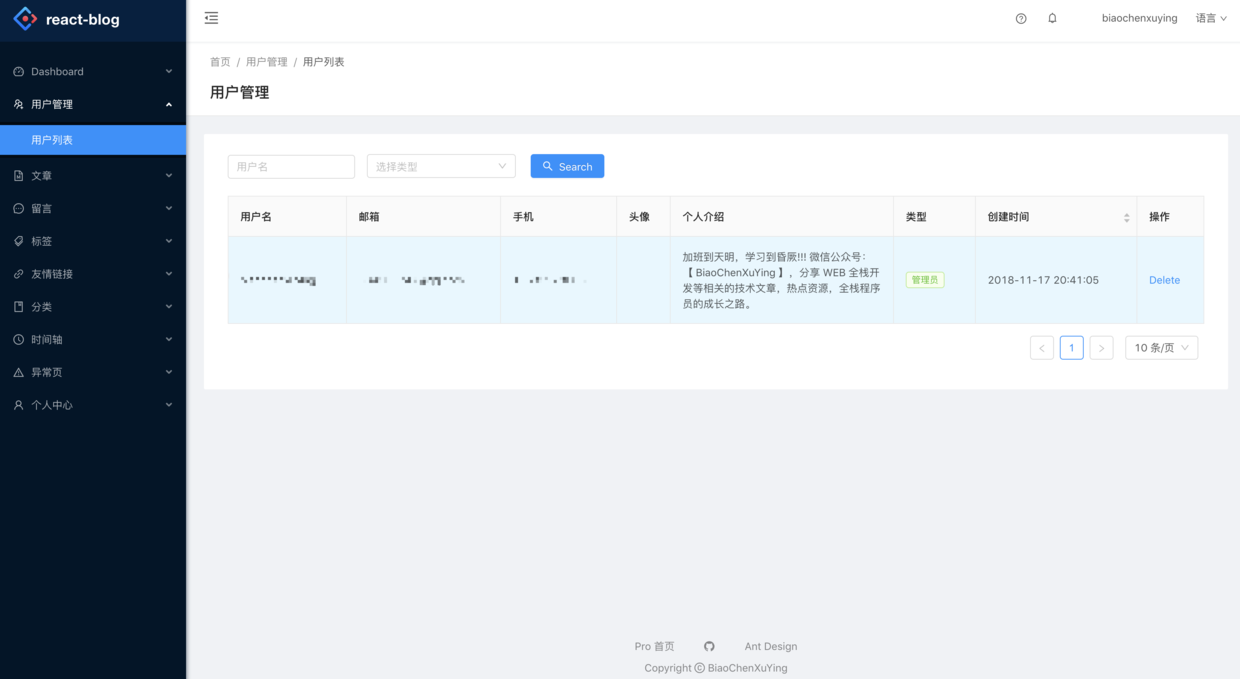
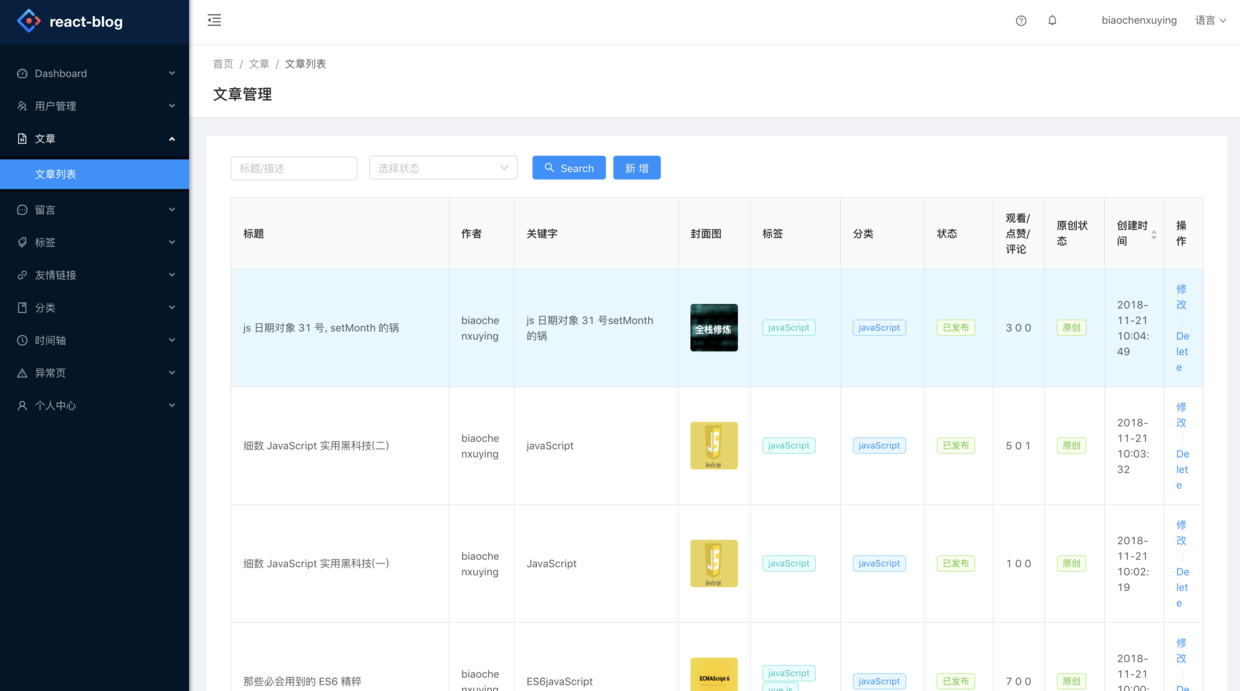
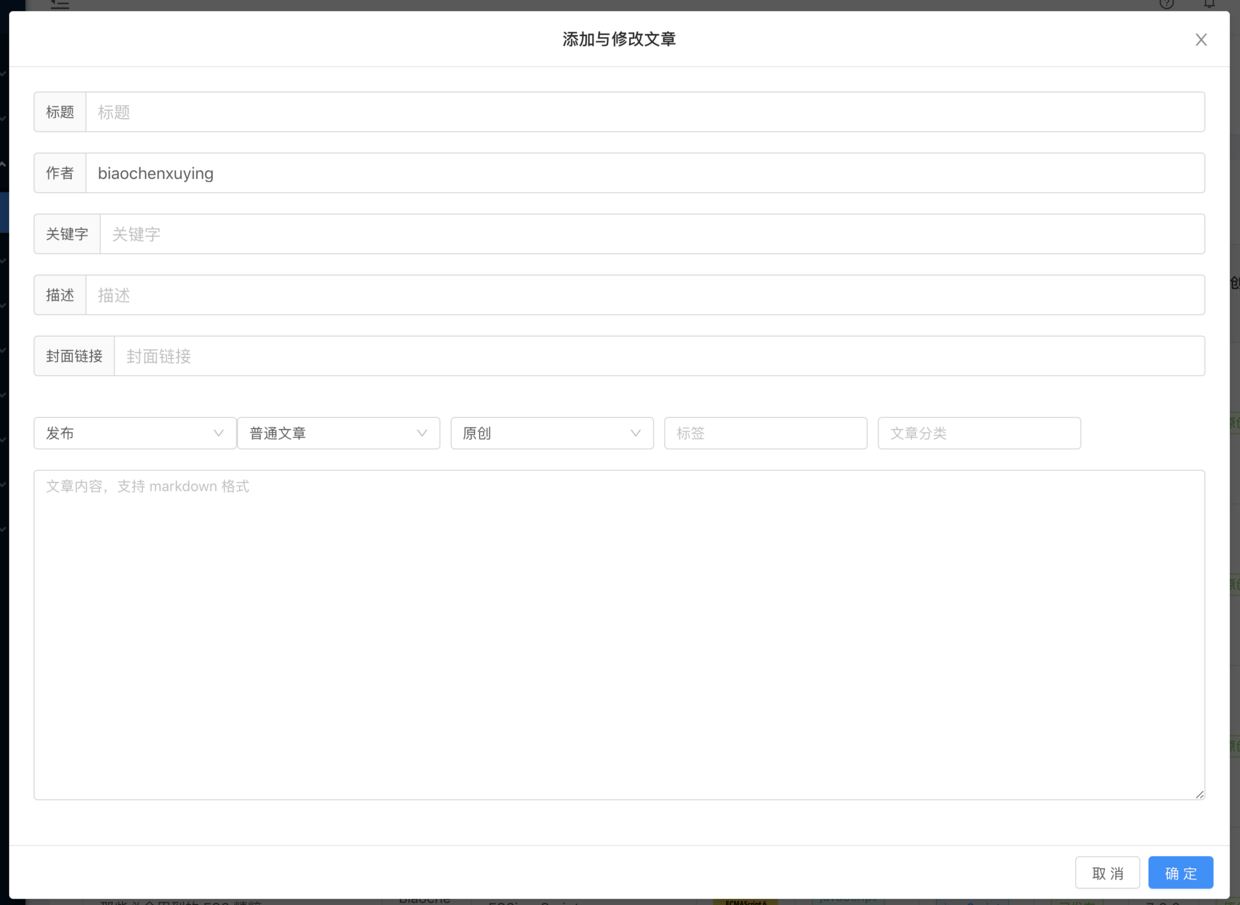
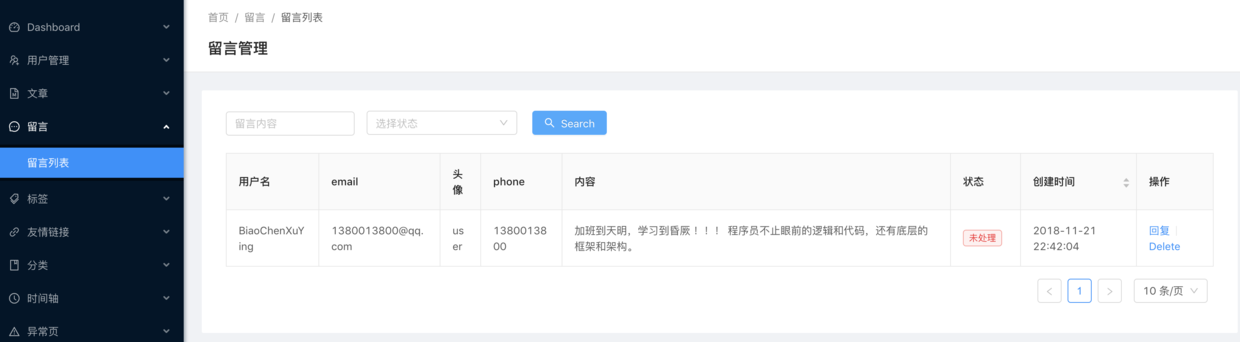
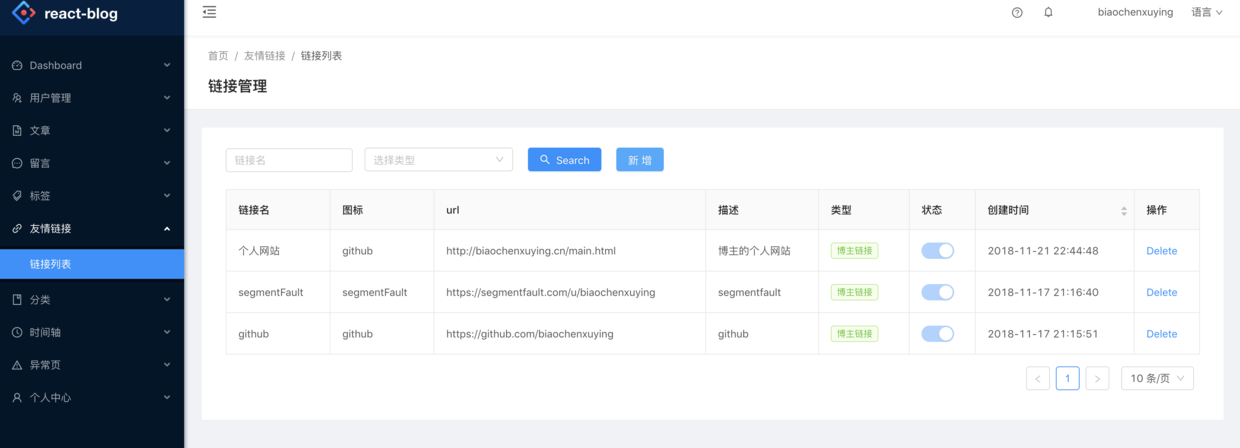
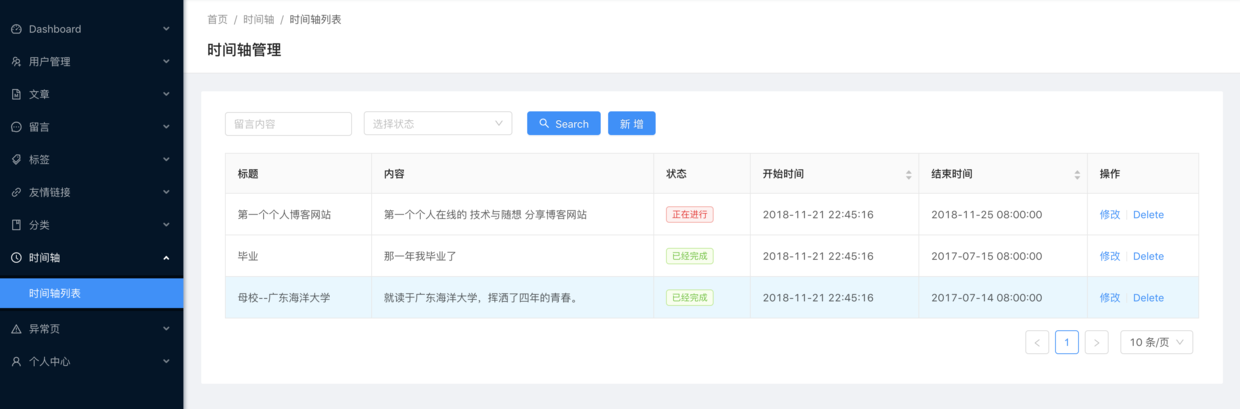
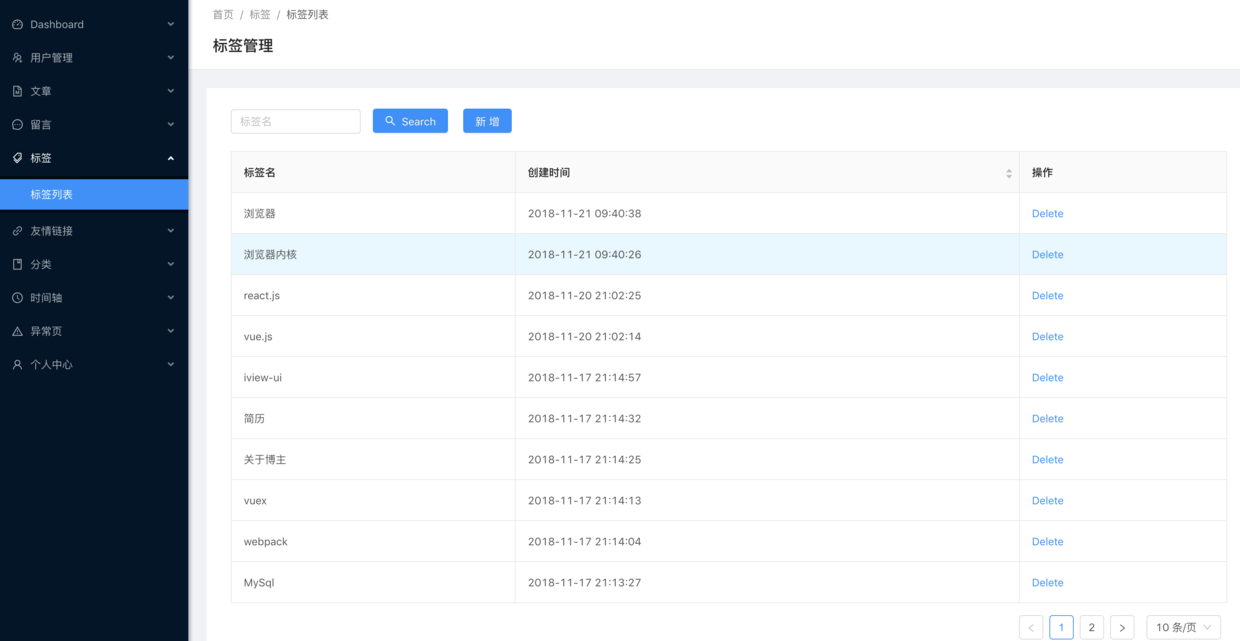
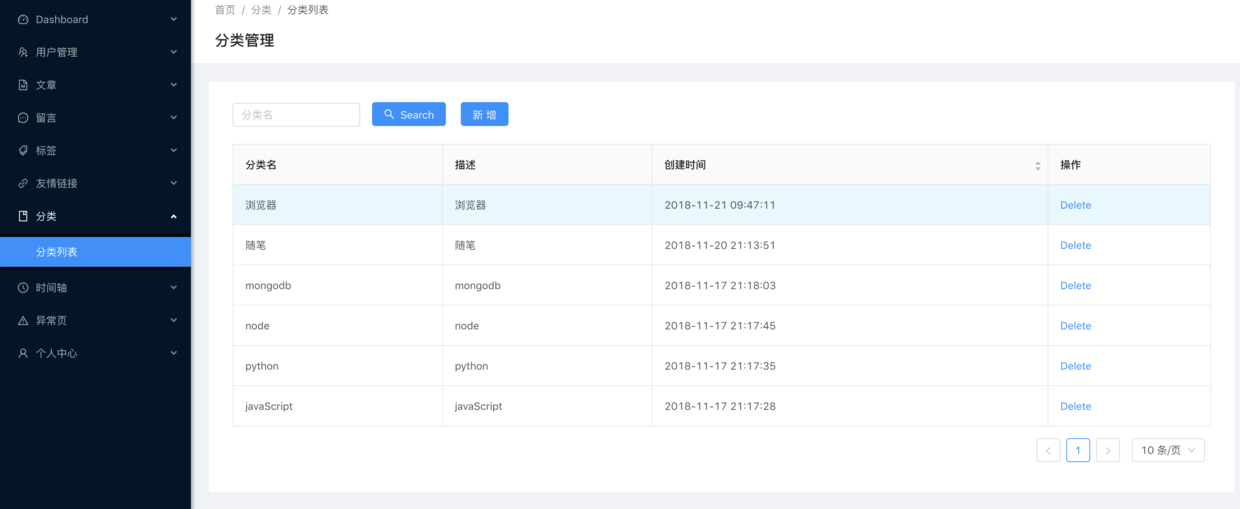
1.2 管理后台
管理后台是在蚂蚁金服用户开源的 ANT DESIGN PRO 基础上进行开发的。











2. 体验地址
- 网站主页: http://biaochenxuying.cn/main.html
- 网站首页:http://biaochenxuying.cn/
- 管理后台:https://preview.pro.ant.design/user/login
3. 计划
这次是一个完整的全栈式开发,只要部署了这三个项目的代码,是完全可以搭建好博客网站的。
作为一个后端的小白,在这次开发中,小汪也遇到了很多问题。
往后的时间里,我会就这三个项目,推出相应的三篇文章教程或者说明和踩到的坑,敬请期待。
4. 收获与感触
学而不用,基本等于没学,所以为了有 react 相关的技术栈的实战经验,所以用了 react ,而且后端技术 node.js 和 mongodb 也是这一个多月里现学现用的,所以项目中肯定还有很多我不知道的实用技巧,如果写的不好的地方,请大家指出。
网站前端部分如果用 vue 相关技术栈来完成的话,会更好更快,因为本人专长的是 vue 相关的技术栈。
因为最近一直在做自己的个人博客网站,所以好久没更新技术文章了;而且是利用业余时间做的,所以经过差不多两个月的搬砖,现在网站终于都上线了。
开发网站的这段时间里,每天晚上几乎都搬砖到接近 11 点,周末的时间大多也在搬砖,今晚写完这篇文章,也快 12 点了,搬砖不易啊,喜欢或者觉得不错的,欢迎到 github 上给个 star,谢谢。
5. 文档教程
项目地址:
本博客系统的系列文章:
最后
如果觉得本文还不错,记得给个 star , 你的 star 是我持续更新的动力!。