- 简单了解Node.js、npm,安装Node.js,下载网址:http://nodejs.cn/download/
- 查看node,npm安装成功与否。打开cmd命令行,输入命令 node-v 、npm -v

- 了解cnpm,输入命令 npm install -g cnpm --registry=https://registry.npm.taobao.org

查看安装成功与否 输入命令 cnpm -v
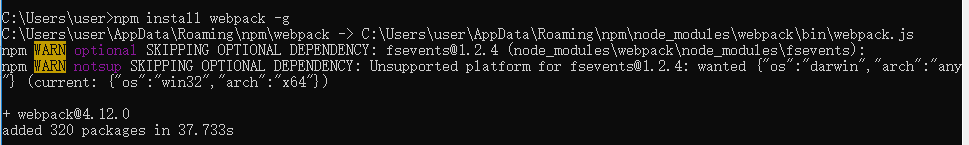
- 了解webpack,借助npm工具安装webpack。输入命令 npm install webpack -g

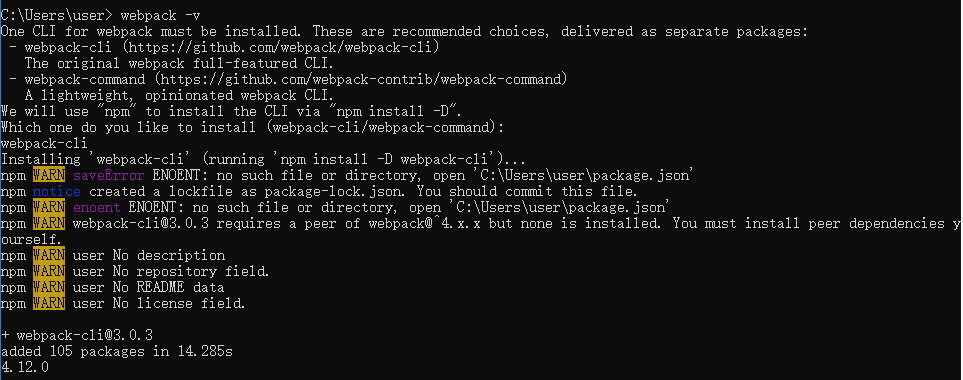
查看安装成功与否 输入命令 webpack -v
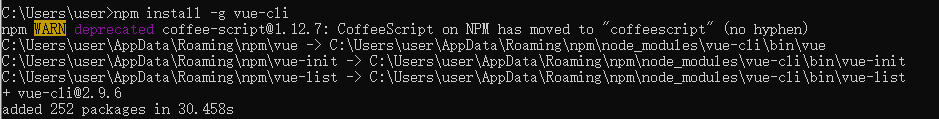
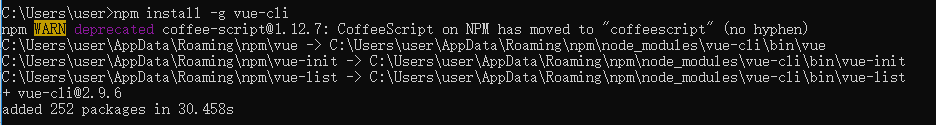
- 了解vue-cli脚手架工具,安装输入命令 npm intall -g vue-cli
 查看安装成功与否,输入命令 vue -V
查看安装成功与否,输入命令 vue -V - 准备搭建项目,切换到想要放项目的文件夹下,输入命令 cdYourFileName...(这一步视自身情况操作,可以忽略)

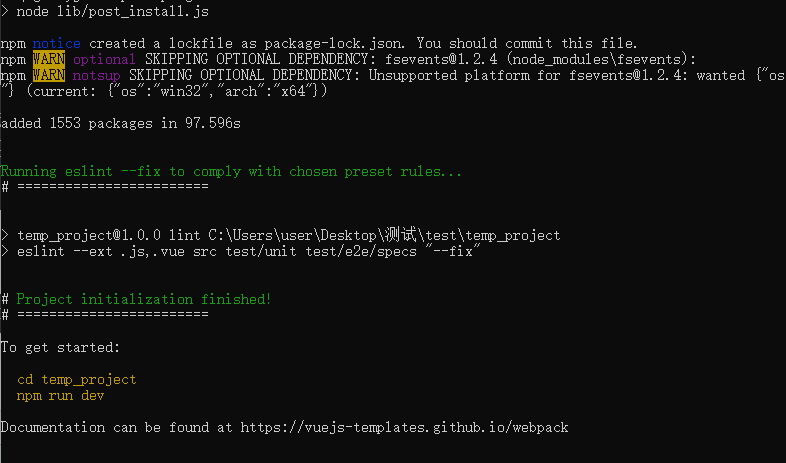
- 初始化项目,输入命令 vue init webpack temp_project (注意这里的temp_project是项目文件夹名称,该命名不能使用大写字母)


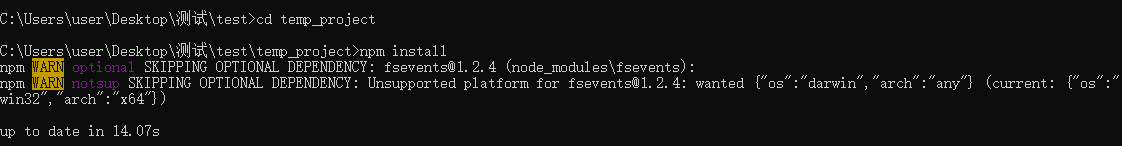
- 切换到项目文件夹下,安装npm。先后输入命令 cd temp_project , npm install

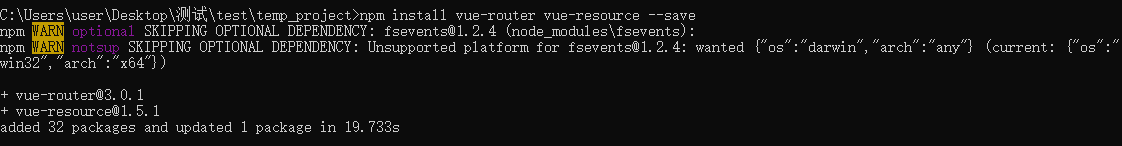
- 在项目文件夹下,使用npm工具安装路由和请求模块 输入命令 npm install vue-router vue-resource --save

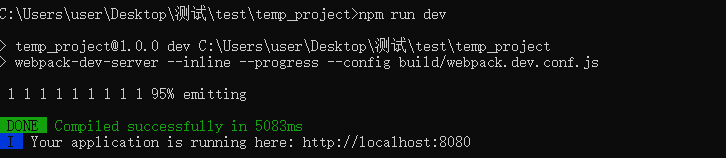
- 运行项目,输入命令 npm run dev

- 打开我们的网站 浏览器输入上面最后的网址 http://localhost:8080 (记得你的8080端口不要被别的进程占用)
暂且简单完成搭建,鼓舞鼓舞自己。后续有待详细学习学习。继续分享~
☆☆☆ 如有错漏之处,希望大家不吝指出。如果喜欢,希望大家多多点赞。笔芯!☆☆☆