创建节点的语法:
$(html);
插入节点的语法:
话不多说直接上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery复习知识点(2、创建节点 3、插入节点)</title> <script type="text/javascript"src="../jquery-3.4.1.min.js"></script> <style> .box{ width: 300px; height: 300px; border: 1px solid red; } </style> </head> <body> <div class="box"> 一杯敬月光 </div> <script> //需求: 创建节点插入到div盒子里 $p=$("<p>一杯敬远方</p>") //插入语法: //关键字: append, appendTo, parent, parentTo //append与appendTo 意思一样都是按顺序插入的(排队) //parpent与parpentTO 意思也都一样都是前置插入的(插队) /** * $(标签对象).append(html); * $(html).appendTo(标签对象); * $(标签对象).parent(html); * $(html).parentTo(标签对象); * * 用于append与appendTo意思一样只是位置掉一下 我就局append就够了 * 用于parpent与parpentTo意思一样只是位置掉一下 我就局parent就够了 */ //append $(".box").append($p); </script> </body> </html>
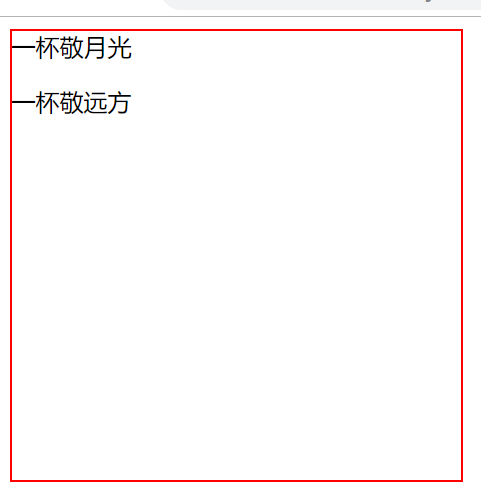
使用append结果是:

排队一样
使用 prepend:

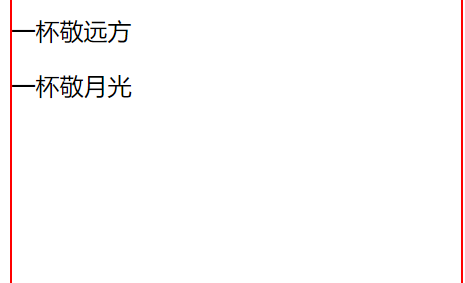
结果是:

插队了
总结:
append与prepend主要应用在页面刷新
上拉刷新 用append
下拉刷新 用prepend