1、match()方法简介
match(regexp) 方法检索返回一个字符串匹配正则表达式的的结果。
(1)参数regexp
regexp是一个正则表达式对象,如果传入一个非正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为一个 RegExp 。如果它是一个有正号的正数,RegExp() 方法将忽略正号。如果你没有给出任何参数并直接使用match() 方法 ,你将会得到一 个包含空字符串的 Array :[""] 。
(2)返回值
- 如果未找到匹配则为
null - 如果使用g标志,则将返回与完整正则表达式匹配的所有结果,但不会返回捕获组;若未找到匹配则返回null,若找到了匹配就返回一个数组Array
- 如果未使用g标志,则仅返回第一个完整匹配及其相关的捕获组(
Array),若未找到匹配则返回null,若找到了匹配就返回一个数组Array。 在这种情况下,返回的项目将具有如下所述的其他属性。groups: 一个捕获组数组 或undefined(如果没有定义命名捕获组)index: 匹配的结果的开始位置input: 搜索的字符串
2、match()方式使用
示例代码如下:
let eformat = '1.34e-7' let pattern = /d(?:.(d*))?e([+-]d+)/ let globalPattern = /d(?:.(d*))?e([+-]d+)/g let array = eformat.match(pattern) let globalArray = eformat.match(globalPattern )
结果说明:
(1)针对全局匹配模式(含有g标志)

此种情况的结果很好理解,整个正则表达式全局匹配到了。
(2)不是全局匹配的模式

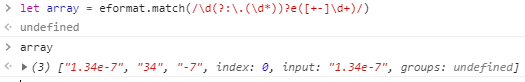
要想理解此种情况的话,就要明白正则表达式的分组概念,它是采用括号来表示分组的,在/d(?:.(d*))?e([+-]d+)/表达式中有三个分组,从左到右分别是:(?:.(d*))、(d*)、([+-]d+),但是(?:.(d*))该分组表示非获取匹配,不获取匹配结果,所以能够获取到匹配结果的分组只有(d*)、([+-]d+)。故array的结果值是分别对应分组匹配的结果值:
- “1.34e-7”:是完整的匹配结果值
- "34":是(d*)分组的结果值
- "-7":是([+-]d+)分组的结果值
若是正则表达式是这样的:/d(.(d*))?e([+-]d+)/,此时的分组从左到右分别是:(.(d*))、(d*)、([+-]d+),那么array的结果是这样的:

- "1.34e-7":是完整的匹配结果值
- “.34”:是(.(d*))分组的结果值
- “34”:是(d*)分组的结果值
- "-7":是([+-]d+)分组的结果值