一,开篇分析
这篇文章把这三个模块拿来一起说,原因是它们各自的篇幅都不是很长,其次是它们之间存在着依赖关系,所以依次介绍并且实例分析。废话不多说了,请看下面文档:
(1),"Url模块"

来个小栗子:
1 var url = require('url'); 2 var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ; 3 console.log(typeof url.parse(queryUrl)) ; 4 console.log(url.parse(queryUrl)) ;
运行结果:
1 object // typeof 2 3 { 4 protocol: 'http:', 5 slashes: true, 6 auth: null, 7 host: 'localhost:8888', 8 port: '8888', 9 hostname: 'localhost', 10 hash: null, 11 search: '?name=bigbear&memo=helloworld', 12 query: 'name=bigbear&memo=helloworld', 13 pathname: '/bb', 14 path: '/bb?name=bigbear&memo=helloworld', 15 href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld' 16 }
加以说明如下:
protocol: 请求协议
host: URL主机名已全部转换成小写, 包括端口信息
auth:URL中身份验证信息部分
hostname:主机的主机名部分, 已转换成小写
port: 主机的端口号部分
pathname: URL的路径部分,位于主机名之后请求查询之前
search: URL 的“查询字符串”部分,包括开头的问号。
path: pathname 和 search 连在一起。
query: 查询字符串中的参数部分(问号后面部分字符串),或者使用 querystring.parse() 解析后返回的对象。
hash: URL 的 “#” 后面部分(包括 # 符号)
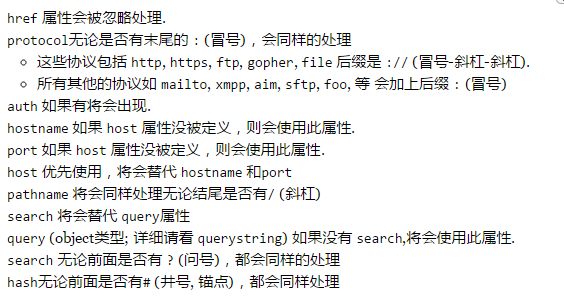
补充api:"url.format(urlObj)"

作用:输入一个 URL 对象,返回格式化后的 URL 字符串。
(2),"QueryString模块"

"QueryString" 模块用于实现URL参数字符串与参数对象的互相转换,来个栗子,如下所示:
1 var url = require('url'); 2 var qs = require('querystring'); 3 var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ; 4 queryUrl = url.parse(queryUrl).query ; 5 console.log(queryUrl) ; 6 console.log(qs.parse(queryUrl)) ;
运行结果·如下:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
补充api:
querystring.stringify(obj, [sep], [eq])------序列化一个对象到一个 query string。
可以选择是否覆盖默认的分割符('&')和分配符('=')。
querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// 返回如下字串'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------将一个 query string 反序列化为一个对象。可以选择是否覆盖默认的分割符('&')和分配符('=')。
options对象可能包含maxKeys属性(默认为1000),它可以用来限制处理过的键(key)的数量.设为0可以去除键(key)的数量限制.
示例:querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3),"Path模块"

本模块包含一套用于处理和转换文件路径的工具集。几乎所有的方法仅对字符串进行转换, 文件系统是不会检查路径是否真实有效的。
先来一个简单的栗子:
1 var url = require('url'); 2 var qs = require('querystring'); 3 var path = require("path") ; 4 var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ; 5 var root = path.basename(queryUrl) ; 6 console.log(root) ; // bb?name=bigbear&memo=helloworld
返回路径中的最后一部分,以”/“分割。
1 var url = require('url'); 2 var qs = require('querystring'); 3 var path = require("path") ; 4 var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ; 5 var root = path.basename(queryUrl) ; 6 console.log(root) ; // bb?name=bigbear&memo=helloworld 7 var ext = path.extname(root) ; 8 console.log(ext || "Not Ext Name !") ; // Not Ext Name !
由于api过多,以上只列出来了常用的几个,大家需认真阅读文档。
二,综合栗子
场景描述------服务器接到不同情况的请求,通过 “Url” 分别做不同处理,代码如下:
(1),建立”index.html“
1 <!doctype html> 2 <html> 3 <head> 4 <title>Bigbear</title> 5 <meta content="IE=8" http-equiv="X-UA-Compatible"/> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <style type="text/css"> 8 div { 9 margin-top: 50px; 10 100%; 11 margin: 0px; 12 height:120px; 13 line-height:120px; 14 color:#fff; 15 font-size:22px; 16 background:#ff9900; 17 text-align: center; 18 } 19 </style> 20 <script src="index.js"></script> 21 </head> 22 <body> 23 <div>Hello,大熊!</div> 24 </body> 25 </html>
(2),建立”index.js“
alert("Hello bb !") ; // 为了测试就这么一句代码
(3),建立”server.js“
1 var http = require("http"); 2 var fs = require('fs'); 3 var url = require('url'); 4 var path = require("path") ; 5 http.createServer(function(request,response) { 6 var method = request.method ; 7 method = method.toLowerCase() ; 8 var fileName = path.basename(request.url) ; 9 var extName = path.extname(fileName) ; 10 var root = "./" ; 11 if("get" == method){ 12 if(extName){ 13 fs.readFile("./" + fileName,"utf-8",function (error,data){ 14 if(error)throw error ; 15 response.writeHead(200,{ 16 "Content-Type": { 17 ".css": "text/css" , 18 ".js" : "application/javascript" 19 }[extName] 20 }) ; 21 response.write(data) ; 22 response.end() ; 23 }); 24 } 25 else{ 26 fs.readFile(root + "index.html","utf-8",function (error,data){ 27 if(error)throw error ; 28 response.writeHead(200,{ 29 "Content-Type" : "text/html" 30 }); 31 response.write(data) ; 32 response.end() ; 33 }); 34 } 35 } 36 else if("post" == request.url){ 37 // handle post here 38 } 39 }).listen(8888) ; 40 console.log("Web Server Running , Port On ---> 8888") ;
node server.js 运行一下。
三,总结一下
(1),理解上述三个模块之间的联系,灵活使用 。
(2),熟练使用 "Url,QueryString,Path" 三个模块相关的api。
(3),最后强调:理解上面例子中的代码意图,不断重构,不断总结。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)