简单购物车结算界面--纯js代码
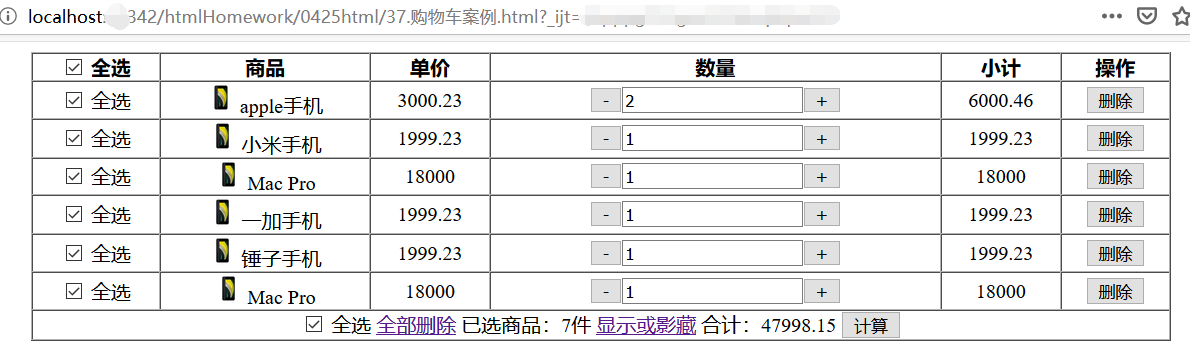
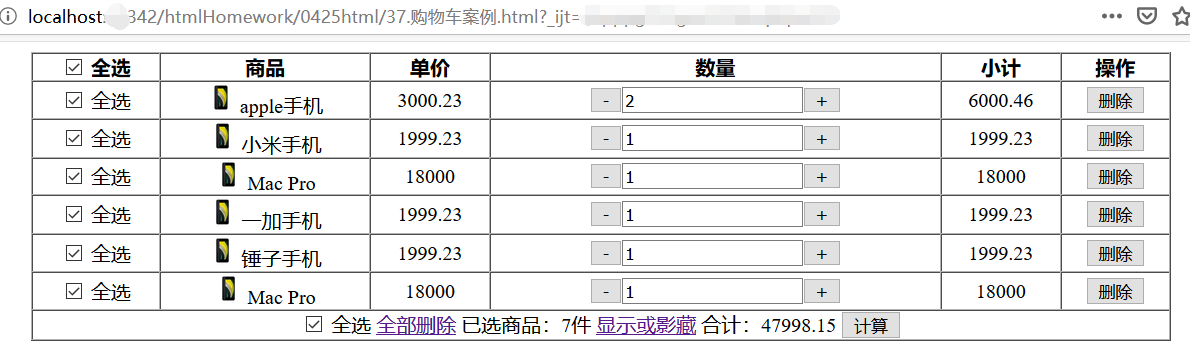
效果图:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
text-align: center;
}
img {
height: 25px;
22px;
}
</style>
</head>
<body>
<table id="dataContent" border="1" cellpadding="0" cellspacing="0" width="60%" align="center">
<thead>
<tr>
<th>
<input class="checkAllOrNot" type="checkbox"> 全选
</th>
<th>商品</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<td colspan="6">
<input class="checkAllOrNot" type="checkbox"> 全选
<a href="#" id="delAllSelect">全部删除</a>
<span>已选商品:<span id="numTotal"></span>件</span>
<a href="#" onclick="javascript:return exhibition()" link>显示或影藏</a>
<span>合计:<span id="priceTotal">3000.23</span></span>
<button>计算</button>
</td>
</tr>
</tfoot>
</table>
</body>
<script>
var bodyData = document.querySelector('#dataContent > tbody');//查询选择器(dataContent > tbody直接子代选择器)
var numTotal = document.getElementById('numTotal');
var priceTotal = document.getElementById('priceTotal');
// 获取两个全选的checkbox
var checkAllOrNot = document.getElementsByClassName('checkAllOrNot');
var tfoot = document.querySelector('#dataContent > tfoot');
var delAllSelect = document.getElementById('delAllSelect');
//1.表格对象,包括其数据与方法
var tableContent = {
datas: [{id: 1, name: 'apple手机', image: '../images/iphone.jpg', price: 3000.23, num: 2},
{id: 2, name: '小米手机', image: '../images/iphone.jpg', price: 1999.23, num: 1},
{id: 3, name: 'Mac Pro', image: '../images/iphone.jpg', price: 18000, num: 1},
{id: 4, name: '一加手机', image: '../images/iphone.jpg', price: 1999.23, num: 1},
{id: 5, name: '锤子手机', image: '../images/iphone.jpg', price: 1999.23, num: 1},
{id: 6, name: 'Mac Pro', image: '../images/iphone.jpg', price: 18000, num: 1}
],
// 1.1.渲染数据
renderData: function () {
var length = this.datas.length; // 商品的种类数量
if (length == 0) {
tfoot.style.display = 'none';
}
var n = 0; //统计商品的数量
var p = 0; //统计商品的总价
for (var i = 0; i < length; i++) {
// 获取单件商品
var good = this.datas[i];
// 插入行
var row = bodyData.insertRow();
// 商品信息的第一列, 就是checkbox
var cbCell = row.insertCell();
cbCell.innerHTML = '<input onchange="checkSingleGood(this)" class="check-good" value="' + good.id + '" type="checkbox"> 全选';
var goodInfoCell = row.insertCell();
goodInfoCell.innerHTML = '<img src="' + good.image + '" /> ' + good.name;
var priceCell = row.insertCell(); //价格的格子
priceCell.innerText = good.price;
var numCell = row.insertCell(); //商品的数量格子
// <button onclick="tableContent.reduceNum(1)">-</button>
// <input value="1">
// <button onclick="tableContent.addNum(1)">+</button>
numCell.innerHTML = '<button onclick="tableContent.reduceNum(' + good.id + ')">-</button>' +
'<input value="' + good.num + '"><button onclick="tableContent.addNum(' + good.id + ')">+</button>';
n += good.num;
var totalCell = row.insertCell();
// 做四舍五入在js中最优的方法是:Math.round(num * 100) / 100;
var singleGoodTotalPrice = Math.round(good.num * good.price * 100) / 100;
totalCell.innerText = singleGoodTotalPrice; //单个商品的总价
p += singleGoodTotalPrice;
var processCell = row.insertCell();
processCell.innerHTML = '<button onclick="tableContent.deleteGoodById(' + good.id + ')">删除</button>';
}
numTotal.innerText = n;
priceTotal.innerText = Math.round(p * 100) / 100;
},
//1.2. 增加指定id的商品的数量
addNum: function (goodId) {
for (var i = 0; i < this.datas.length; i++) {
var good = this.datas[i];
// 找到指定的商品,将其数量 +1, 加完了就不用往下之下
if (good.id == goodId) {
good.num++;
break;
}
}
bodyData.innerHTML = '';
this.renderData();
},
// 1.3.减少指定id的商品的数量
reduceNum: function (goodId) {
for (var i = 0; i < this.datas.length; i++) {
var good = this.datas[i];
// 找到指定的商品,将其数量 -1, 减完了就不用往下之下
if (good.id == goodId) {
// 当数量为1的时候,就直接返回
if (good.num == 1) {
return;
}
good.num--;
break;
}
}
bodyData.innerHTML = '';
this.renderData();
},
// 1.4.根据商品id删除对应的商品
deleteGoodById: function (goodId) {
for (var i = 0; i < this.datas.length; i++) {
var good = this.datas[i];
// 找到对应的商品,然后删除
if (good.id == goodId) {
// splice(index, num);
this.datas.splice(i, 1);
break;
}
}
bodyData.innerHTML = '';
this.renderData();
}
}
// ----------------------------------------------------------------------------------
//2.当选按钮全部被选择时,全选按钮应该自动被勾上,没满时,自动取消勾
function checkSingleGood(checkboxTag) {
var num = 0;
var goodsCheckbox = document.getElementsByClassName('check-good');
for (var i = 0; i < goodsCheckbox.length; i++) {
if (goodsCheckbox[i].checked) {
num++;
}
}
for (var j = 0; j < checkAllOrNot.length; j++) {
checkAllOrNot[j].checked = (num == goodsCheckbox.length);//相等就代表全部被选择,为真
}
}
//3..删除被打钩的商品
delAllSelect.onclick = function () {
var goodsCheckbox = document.getElementsByClassName('check-good');
var checkedarr = [];
for (var j = 0; j < goodsCheckbox.length; j++) {
// goodsCheckbox[j].checked = this.checked;
if (goodsCheckbox[j].checked) {
var arr = goodsCheckbox[j].getAttribute("value");
checkedarr.push(arr);
}
}
for (var k = 0; k < checkedarr.length; k++) {
for (var i = 0; i < tableContent.datas.length; i++) {
var good = tableContent.datas[i];
// 找到对应的商品,然后删除
if (good.id == checkedarr[k]) {
// splice(index, num);
tableContent.datas.splice(i, 1);
break;
}
}
}
bodyData.innerHTML = '';
tableContent.renderData();
// 加一个return false是为了消除a标签中href链接跳转
return false;
}
//4.显示或隐藏
function exhibition(){
if(bodyData.style.display != 'none'){
bodyData.style.display='none';
}else{
bodyData.style.display='';
}
return false;
}
//5.给两个全选的 checkbox绑定onchange事件,让全选CheckBox实现其功能
for (var i = 0; i < checkAllOrNot.length; i++) {
// 获取到每一个 "全选" checkbox
var cAllOrNot = checkAllOrNot[i];
// 给每一个 "全选" checkbox 绑定索引
cAllOrNot.n = i;
cAllOrNot.onchange = function () {
// 获取到商品前的所有的checkbox
var goodsCheckbox = document.getElementsByClassName('check-good');
for (var j = 0; j < goodsCheckbox.length; j++) {
// 让所有商品前的checkbox的状态与 "全选的checkbox"的状态保持一致
goodsCheckbox[j].checked = this.checked;
}
// 获取到当前点击的checkbox在checkAllOrNot中的索引
var n = this.n;
// 如果当前点击的 "全选", 索引为0的时候,就让1和我的状态保持一致
// 之所以可以这么来写,原因在于 "全选"的checkbox就两个,只要让对方的状态和保持一致就可以了
if (n == 0) {
checkAllOrNot[1].checked = this.checked;
}
if (n == 1) {
checkAllOrNot[0].checked = this.checked;
}
// checkAllOrNot[1 - n].checked = this.checked;
}
}
tableContent.renderData();
</script>
</html>
Don't just say it. Show me your code.