在之前做一个4s店维修管理系统时,登录权限用到了shiro框架,
在前后端分离的情况下,登录成功后,后台会向前台传个token回来,
前端的session会记录登录用户的所有信息,
每当前端向后台发送axios请求时都会携带个token传向后台,
//发送请求之前拦截下来,在请求头里面 添加上 X-Token:sfasdfasdf111111 axios.interceptors.request.use(config => { if (sessionStorage.getItem('token')) { // 让每个请求携带token--['X-Token']为自定义key 请根据实际情况自行修改 config.headers['X-Token'] = sessionStorage.getItem('token') // config.headers['IP'] = sessionStorage. } return config }, error => { // Do something with request error Promise.reject(error) })
通过这个token来判断用户是否存在。
然而eleme前端框架的上传图片是直接写上传的地址。
<el-form-item label="用户头像"> <el-upload class="upload-demo" action="http://localhost/file/upload" :on-preview="handlePreview" :on-remove="handleRemove" :on-success="handleAvatarSuccess" :file-list="fileList" list-type="picture"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> </el-form-item>
token就没了。一上传图片就会报错
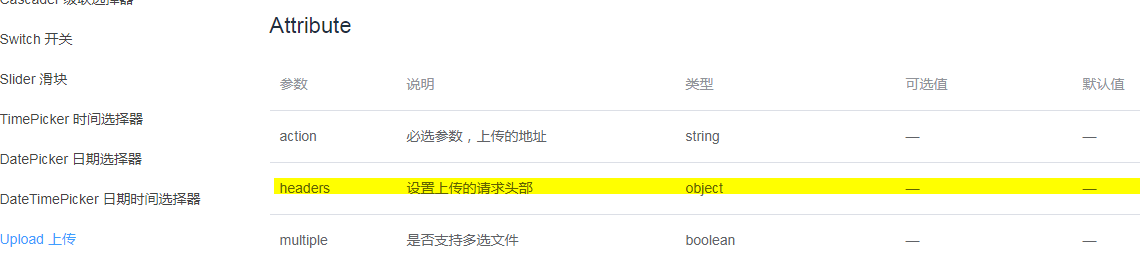
通过 eleme文档发现了属性::headers

修改后:
<el-form-item label="用户头像"> <el-upload class="upload-demo" action="http://localhost/file/upload" :headers="myHeaders" :on-preview="handlePreview" :on-remove="handleRemove" :on-success="handleAvatarSuccess" :file-list="fileList" list-type="picture"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> </el-form-item>
<script>
return { myHeaders: { 'X-Token':sessionStorage.getItem('token') }, ......其他js代码 }
就ok了