- 以前一直用的安卓原生Toast,个人感觉Toast这东西,没必要花功夫,知道看到了Toasty这东西,立刻被圈粉了,真的非常好看。
- 项目地址
我们都知道,安卓原生Toast的用法是
1 Toast.makeText(MainActivity.this,"Toast显示内容",Toast.LENGTH_SHORT).show();
方法内由Context、内容、持续时间(LENGTH_SHORT为短时间,2秒。LENGTH_LONG为长时间,3.5秒。也可以用毫秒数代替)构成。而Toasty的实际使用,也跟原生的使用方法基本一致,这就非常舒服了。
首先,我们需要在工程根目录的build.gradle添加仓库
1 allprojects { 2 repositories { 3 ... 4 maven { url "https://jitpack.io" } 5 } 6 }
然后,在app目录下的build.gradle添加依赖
1 dependencies { 2 ... 3 //截止到写这篇博客时最新版为1.4.2 4 implementation 'com.github.GrenderG:Toasty:1.4.2' 5 }
完成了以上的准备工作,现在就可以使用了
错误Toast
1 Toasty.error(MainActivity.this, "This is an error toast.", Toast.LENGTH_SHORT, true).show();
成功Toast
1 Toasty.success(MainActivity.this, "This is a success toast.", Toast.LENGTH_SHORT, true).show();
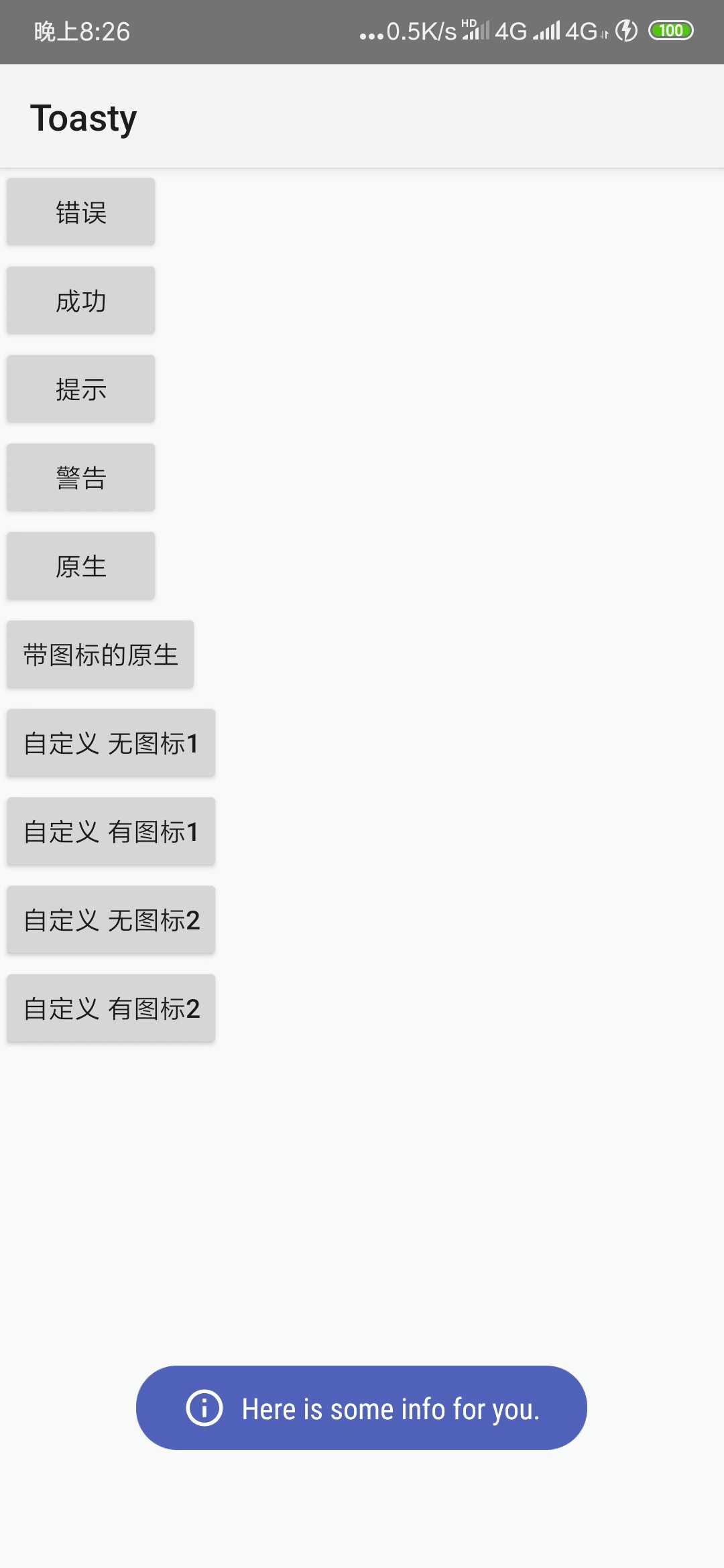
提示Toast
1 Toasty.info(MainActivity.this, "This is an info toast.", Toast.LENGTH_SHORT, true).show();
警告Toast
1 Toasty.warning(MainActivity.this, "This is a warning toast.", Toast.LENGTH_SHORT, true).show();
原生Toast
当然,也有修改后的原生Toast,满足你的不同需求
1 Toasty.normal(MainActivity.this, "Normal toast.").show();
带图片的原生Toast
1 Toasty.normal(MainActivity.this, "Normal toast.", IconDrawable).show(); 2 //IconDrawable是你需要放入的图片,可以用getDrawable实现。以软件图标当Toast图片为例,则用法为: 3 Toasty.normal(MainActivity.this, "Normal toast.",getResources().getDrawable(R.drawable.ic_launcher)).show();
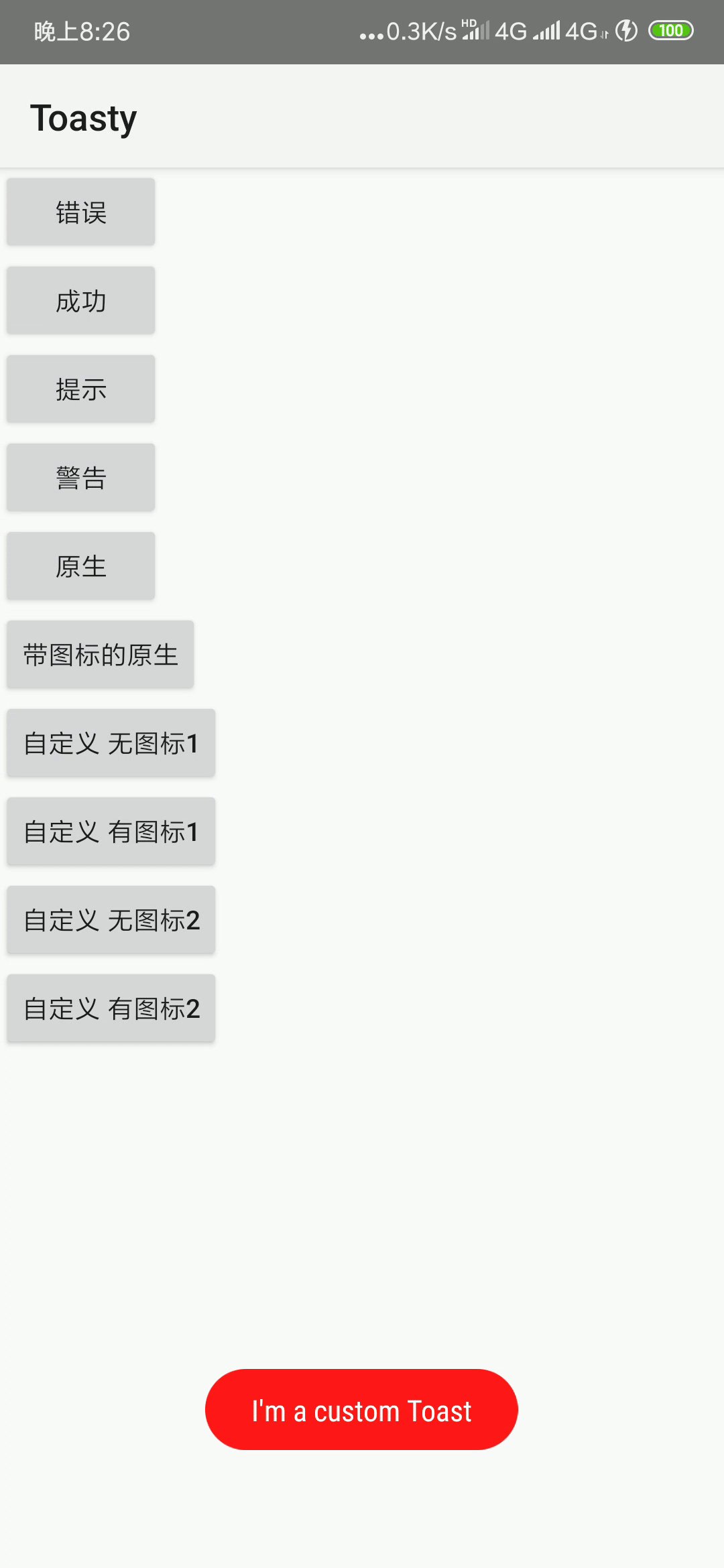
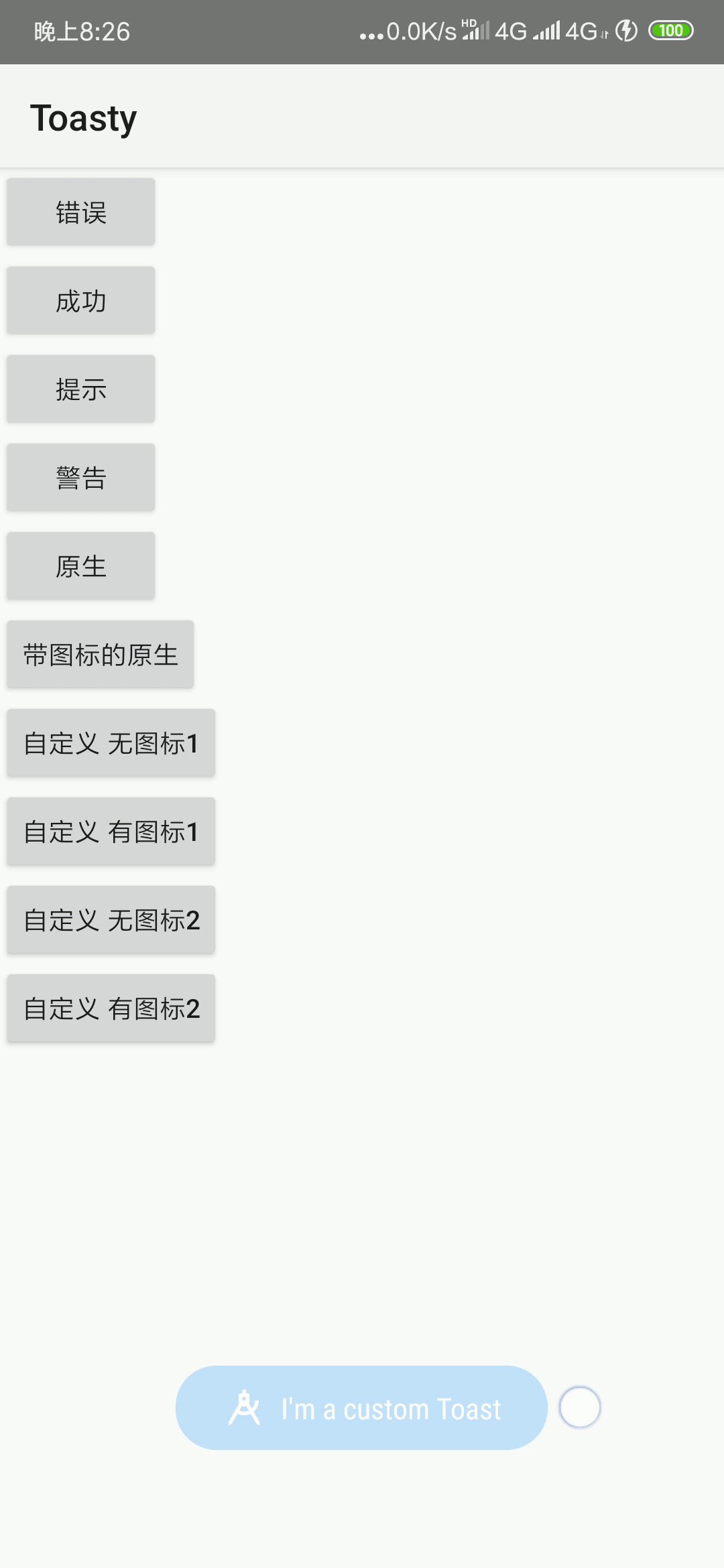
自定义Toast
当然肯定少不了自定义Toast
1 //官方的介绍是: 2 Toasty.custom(yourContext, "I'm a custom Toast", yourIconDrawable, tintColor, duration, withIcon, shouldTint).show();
但在实际使用时,则需要自己补全步骤
图片仍然用getDrawable,而颜色可以直接使用安卓定义的Color.BLUE、Color.RED等分别设置背景颜色和文本颜色,用法如下:
1 Toasty.custom(MainActivity.this, "I'm a custom Toast", getResources().getDrawable(R.drawable.ic_launcher),Color.BLUE,Color.RED, Toast.LENGTH_SHORT, true,true).show();
然而,实际中更需要的当然是自定义颜色。这可以用类似的getColor实现:
1.在/res/valus目录下的colors.xml中设置颜色值
1 <resources> 2 <color name="color1">#BBDEFB</color> 3 <color name="color2">#ffffff</color> 4 </resources>
2.使用getColor引用color1和color2
1 Toasty.custom(MainActivity.this, "I'm a custom Toast", getResources().getDrawable(R.drawable.ic_launcher),getResources().getColor(R.color.color1),getResources().getColor(R.color.color2), Toast.LENGTH_SHORT, true,true).show();
统一配置
Toasty支持统一配置内容,可以搭配封装来用本身这个库的使用就非常简单,但是实际使用需要那么长一条还是比较麻烦。所以封装这个不必要,但可以搞一搞,使用时也就不用一个参数一个参数写进去了,而这个的封装也比较简单。
封装
效果展示