每日一博:今天总结一下shell脚本吧
Shell程序就是放在一个文件中的一系列 Linux命令和实用程序,在执行的时候,通过 Linux系统一个接着一个地解释和执行每个命 令,这和Windows系统下的批处理程序非常相 似。
一、理论知识
1.开头:Shell程序必须以#!/bin/bash来作为开头
(1)#!:告诉系统它后面的参数是用来执行该文件的程序。在本例中使用/bin/bash来执行该程序
(2)修改脚本可执行的权限:chmod u+x [文件名] ;或者chmod 777 [文件名]
2.注释:以"#"开头的句子表示注释,直到这一行的结束
二、一个简单的Shell程序的创建过程
1.在/root目录下面使用nano编辑器创建文件date,文件内容如下,共有3个命令
#!/bin/bash #filename:date echo "Mr.USER,Today is:" date echo Wish you a lucky day!
2.设置可执行权限
在创建完date文件之后,还不能够执行,需要给他设置可执行权限:
chmod u+x /root/date
ls -l /rootdate
3.执行Shell程序:/root/date
4.执行bash命令执行程序
bash /root/date
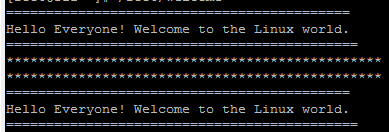
5.显示欢迎界面的Shell程序

#!/bin/bash
#filename:welcome
first()
{
echo "==========================================="
echo "Hello Everyone! Welcome to the Linux world."
echo "============================================"
}
second()
{
echo "***********************************************"
}
first
second
second
first
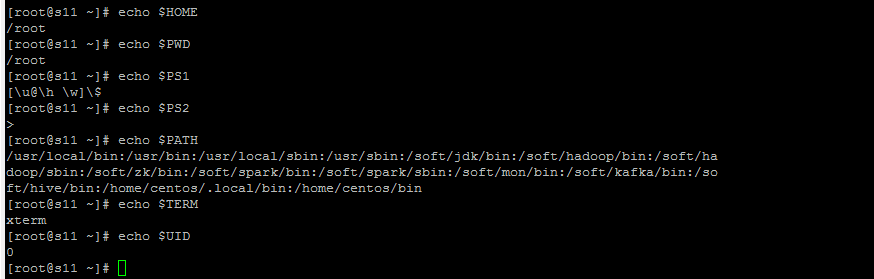
三、Shell定义的环境变量
1.HOME:用于保存用户宿主目录的完全路径名
2.PATH:默认命名搜索路径
3.TERM:终端的类型
4.UID:当前用户的识别号.
5.PWD:当前工作目录的绝对路径名
6PS1:用户平时的提示符
7.PS2:第一行没有输入完成,等待第二行输入的提示符
8.查看当前用户Shell定义的环境变量的值

四、用户自定义的变量
1.用户可以按照语法规则定义自己的变量:
变量名=变量值
在定义变量的时候,变量名前不应该加符号"$";在引用变量的内容的时候,前面加符号"$"或者"${变量名}"
注意:在给变量赋值时,等号两边一定不能留空 格,若变量中本身就包含了空格,则整个字符 串都要用双引号括起来。在编写Shell程序时, 为了使变量名和命令名相区别,建议所有的变 量名都用大写字母来表示。
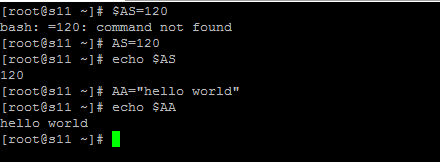
2.用户定义变量的使用
注意:在定义变量名的时候,变量名前加符号"$"就会报错
在引用变量名的时候,在变量名前面加上符号"$"
变量值中包含了空格,需要将整个字符串用双引号括起来
需要在说明一个变量并为它设置一个特定的值后就不再改变其值的时候,就可以用下面的命令保证一个变量的只读性
readonly 变量名

在任何时候创建的变量都只是当前Shell 的局部变量,所以不能被Shell运行的其他命 令或Shell程序所利用,而export命令可以将 一个局部变量提供给Shell命令使用,其格式 是: export 变量名
也可以在给变量赋值的同时使用export命 令: export 变量名=变量值 使用export说明的变量在Shell以后运行 的所有命令或程序中都可以访问到。