一、代码
1 import React, { Component } from 'react'; 2 import { 3 AppRegistry, 4 View, 5 Text, 6 SectionList, 7 } from 'react-native'; 8 9 10 11 export default class App extends React.Component { 12 13 constructor(props) { 14 super(props); 15 } 16 17 _renderItem = (info) => { 18 var txt = ' ' + info.item.title; 19 return <Text 20 style={{ height: 60, textAlignVertical: 'center', backgroundColor: "#ffffff", color: '#5C5C5C', fontSize: 15 }}>{txt}</Text> 21 } 22 23 _sectionComp = (info) => { 24 var txt = info.section.key; 25 return <Text 26 style={{ height: 50, textAlign: 'center', textAlignVertical: 'center', backgroundColor: '#9CEBBC', color: 'white', fontSize: 30 }}>{txt}</Text> 27 } 28 29 render() { 30 var sections = [ 31 { key: "A", data: [{ title: "爱" }, { title: "啊" }, { title: "奥" }] }, 32 { key: "B", data: [{ title: "不" }, { title: "吧" }, { title: "包" }] }, 33 { key: "C", data: [{ title: "吃" }, { title: "车" }] }, 34 { key: "W", data: [{ title: "王者" }, { title: "王者荣耀" }] }, 35 ]; 36 37 return ( 38 <View style={{ flex: 1 }}> 39 <SectionList 40 numColumns ={3} 41 horizontal={false} 42 renderSectionHeader={this._sectionComp} 43 renderItem={this._renderItem} 44 sections={sections} 45 ItemSeparatorComponent={() => <View><Text></Text></View>} 46 ListHeaderComponent={() => <View style={{ backgroundColor: '#25B960', alignItems: 'center', height: 30 }}><Text style={{ fontSize: 18, color: '#ffffff' }}>通讯录</Text></View>} 47 ListFooterComponent={() => <View style={{ backgroundColor: '#25B960', alignItems: 'center', height: 30 }}><Text style={{ fontSize: 18, color: '#ffffff' }}>通讯录尾部</Text></View>} 48 /> 49 </View> 50 ); 51 } 52 53 }
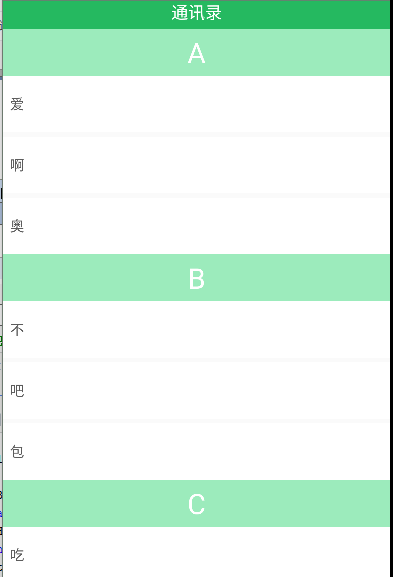
二、效果图