bootstrap table 简介及特性
简介
Bootstrap table 是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
官网可以下载使用所需的 JS 和 CSS 文件,以及参考文档和例子。
特性
-
支持 Bootstrap 3
-
自适应界面
-
固定表头
-
非常丰富的配置参数
-
直接通过标签使用
-
显示/隐藏列
-
显示/隐藏表头
-
通过 AJAX 获取 JSON 格式的数据
-
支持排序
-
格式化表格
-
支持单选或者多选
-
强大的分页功能
-
支持卡片视图
-
支持多语言
-
支持插件
bootstrap table渲染数据到表格的方式
Bootstrap-Table显示数据到表格的方式有两种:一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式(前端分页)
所谓客户端模式指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成 JSON 格式传到要显示的界面中,在 JavaWeb 中可以保存在 request中,然后转发到指定界面,在界面初始化的时候使用 EL 表达式获取,然后调用相关初始化的函数,将 JSON 字符串传进去即可显示。
客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全局数据搜索。对于数据量较少的时候,可以使用这个方法。但是对于数据量大的系统,使用该方法会造成加载出一些很久之前的,用户不在关注的数据,使得加载速度变慢,增加了服务器的负担,浪费了资源。这时应该采用服务器模式。
服务器模式(后端分页)
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。因为你加载的数据只是一页的数据,所以全数据搜索的范围也只在一页之中。
客户端模式较为简单,你可根据官方文档和例子自行实践。这里我主要介绍服务器模式,并可以实现带参数的查询。
bootstrap-table 插件引入
-
Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,目前使用稳定版本jquery.1.12.1.js
-
Bootstrap Table 是 Bootstrap 的一个插件,所以它是依赖 Bootstrap 的,我们首先需要添加 Bootstrap 的引用
-
在Bootstrap Table 的官网上下载 js 和 css 文件
具体如下:
<!-- 1、Jquery组件引用-->
<script src="../js/jquery.min.js?v=1.11.2"></script>
<!-- 2、bootstrap组件引用-->
<link href="../css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<script src="../js/bootstrap.min.js?v=3.3.6"></script>
<!-- 3、bootstrap-table组件引用-->
<link href="../css/plugins/bootstrap-table/bootstrap-table.min.css?v=1.11.1" rel="stylesheet" />
<script src="../js/plugins/bootstrap-table/bootstrap-table.min.js?v1.11.0"></script>
<script src="../js/plugins/bootstrap-table/bootstrap-table-zh-CN.js?v1.11.0"></script><!--显示中文-->
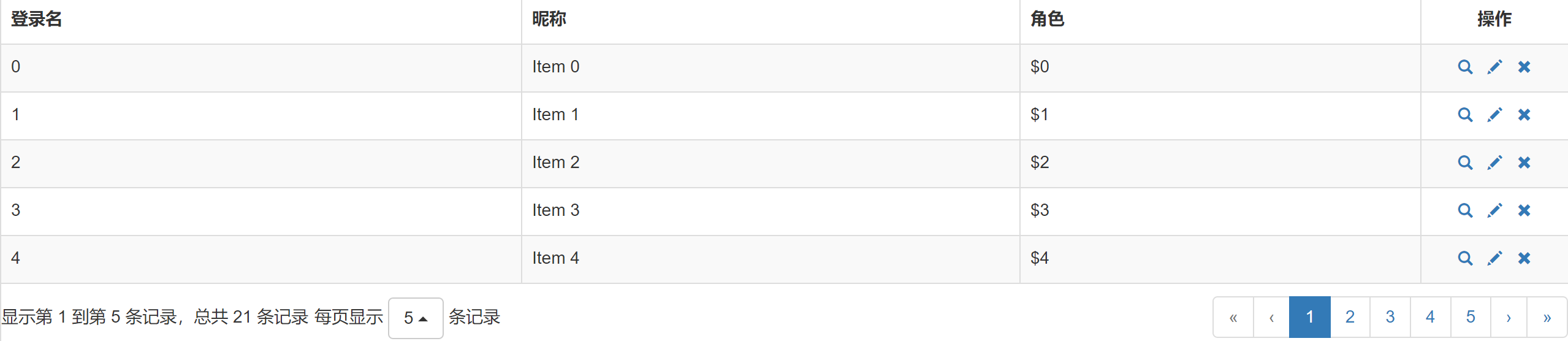
使用 bootstrap-table 实现一个简单的表格和前端分页
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-table</title>
<!-- 1、Jquery组件引用-->
<script src="Bootstrap/js/jquery.js"></script>
<!-- 2、bootstrap组件引用-->
<link href="Bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="Bootstrap/js/bootstrap.min.js"></script>
<!-- 3、bootstrap-table组件引用-->
<link href="bootstrap-table/css/bootstrap-table.css" rel="stylesheet" />
<script src="bootstrap-table/js/bootstrap-table.min.js"></script>
<script src="bootstrap-table/js/bootstrap-table-zh-CN.js"></script><!--显示中文-->
</head>
<body>
<table id="mytable" class="table table-hover"></table>
<script>
$('#mytable').bootstrapTable({
url: 'data.json',
queryParams: "queryParams",
toolbar: "#toolbar",
sidePagination: "true",
striped: true, // 是否显示行间隔色
//search : "true",
uniqueId: "ID",
pageSize: "5",
pagination: true, // 是否分页
sortable: true, // 是否启用排序
columns: [{
field: 'id',
title: '登录名'
},
{
field: 'name',
title: '昵称'
},
{
field: 'price',
title: '角色'
},
{
field: 'price',
title: '操作',
120,
align: 'center',
valign: 'middle',
formatter: actionFormatter,
},
]
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick="viewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick="editById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick="delById('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
//查看表格一行事件处理方法
function viewById(id) {
alert("查看"+id);
}
//编辑表格一行事件处理方法
function editById(id) {
alert("编辑"+id);
}
//删除表格一行事件处理方法
function delById(id) {
alert("删除"+id)
}
</script>
</body>
</html>
测试 data.json 数据如下:
[
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 4",
"price": "$4"
},
{
"id": 5,
"name": "Item 5",
"price": "$5"
},
{
"id": 6,
"name": "Item 6",
"price": "$6"
},
{
"id": 7,
"name": "Item 7",
"price": "$7"
},
{
"id": 8,
"name": "Item 8",
"price": "$8"
},
{
"id": 9,
"name": "Item 9",
"price": "$9"
},
{
"id": 10,
"name": "Item 10",
"price": "$10"
},
{
"id": 11,
"name": "Item 11",
"price": "$11"
},
{
"id": 12,
"name": "Item 12",
"price": "$12"
},
{
"id": 13,
"name": "Item 13",
"price": "$13"
},
{
"id": 14,
"name": "Item 14",
"price": "$14"
},
{
"id": 15,
"name": "Item 15",
"price": "$15"
},
{
"id": 16,
"name": "Item 16",
"price": "$16"
},
{
"id": 17,
"name": "Item 17",
"price": "$17"
},
{
"id": 18,
"name": "Item 18",
"price": "$18"
},
{
"id": 19,
"name": "Item 19",
"price": "$19"
},
{
"id": 20,
"name": "Item 20",
"price": "$20"
}
]
BootstrapTable的属性一览
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{}] //表格标题
Bootstrap Table相关文档
想要了解更多关于 Bootstart Table 插件的细节,可以查看以下相关文档。
- Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
- Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
- Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
- Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/