引子
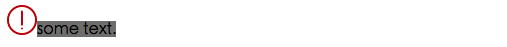
在日常开发过程中,我们经常会遇到如下的场景,一行中既有图片也有文字,而且图片还要和文字对齐。效果如下:

通常代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css">
.text {
background-color: grey;
}
</style>
</head>
<body>
<img src="warn.png"><span class="text">some text.</span>
</body>
</html>
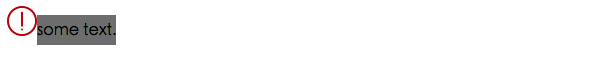
得到的效果却是这样的:

修改下文本为行内块盒子,并设置行高与盒子高度(盒子高度与图片高度相同)一致,效果如下:

我们发现文本区域始终与图片错开了一些。怎么解决呢?设置文字的 margin 或者将图片浮动并不是我们想要的方案。
那么到底是什么原因导致了上面的问题呢?各种搜索后,发现实际上是行盒子内部在竖直方向上的对齐方式在作祟。
在搜索过程中发现一篇很不错的介绍 vertical-align 的文章,搬运如下,原文请参考Vertical-Align: All You Need To Know。
基本概念
vertical-align 被用来对齐行级元素(inline-level elements)。所谓的行级元素就是那些 display 属性为如下值得元素:
- inline;
- inline-block;
- inline-table(不在本文范围内);
Inline elements 基本上都是一些包含文本的标签(span etc.)。
Inline-block elements,顾名思义,就是行内的块元素,它们可以拥有高度、宽度、内边距、边框和外边距。
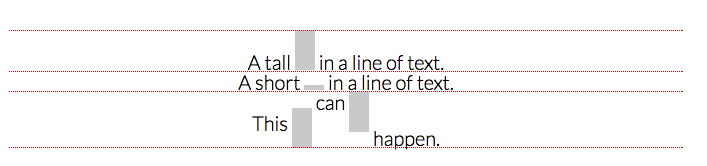
我们都知道,行级元素沿着当前行依次排列,当当前行已经被填满时会重新创建一行。这些行就是所谓的行盒子(line box)。每个行盒子的高度依它们各自的内容的高度的不同而不同。下图就展示不同高度的行盒子,红线表示行盒子的上下边界。

在这些行盒子内部,元素通过 vertical-align 属性来进行对齐,那具体是参照什么来对齐呢?
baseline 和 外边界(outer edges)
对于竖直方向上的对齐来说,最重要的一个参考点就是元素的 baseline。在某些情况下也会参考元素盒子(element's enclosing box)的上下边界。

上图中,红线表示行高的上下边界;绿线表示文字的高度;蓝线表示 baseline 的位置。在左图中,文本的高度与行高相同,红线和绿线重合了。在中间的图中,行高是文本高度的两倍。在右图中,行高是文本高度的一半。
行内元素的外边界与行高的上下边界对齐。如果行高低于文本的高度也不要紧,元素的外边界如上图中的红线。
行内元素的 baseline 就是文字所在的线。粗略的说,baseline 的位置就在文本高度的中间往下的某个位置,具体可以参照 W3C 的详细定义。

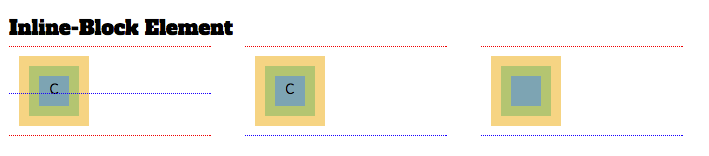
从左到右依次为:拥有流内(in-flow)内容(一个“c”)的行内块元素,一个拥有流内内容但是设置了 overflow:hidden 的行内块元素,以及一个拥有脱离了文档流的内容的行内块元素。元素的 margin 边界由红线表示,border 为黄色,padding 为绿色,内容为蓝色。每个行内块元素的 baseline 由蓝色线表示。
行内块元素的外边界就是它的margin盒子(margin-box)的上下边界。也就是上图中的红线标示的区域。
行内块元素的 baseline的位置取决于它是否有流内内容(in-flow content):
- 当行内块元素的内容都在文档流中时,元素的 baseline 的位置由元素内容中最后一个元素的 baseline 的位置决定(参考左图)。最后一个元素的 baseline 的位置根据该元素自己的规则确定。
- 当行内元素的内容都在文档流中,但 overflow 属性的计算值不为 visible 时,baseline 的位置由 margin 盒子(margin-box)的下边界(bottom-edge)决定(参考中间图)。因此,baseline 的位置与行内块元素的底边界的位置相同。
- 当行内块元素的内容完全脱离文档流时,baseline 的位置是 margin 盒子(margin-box)的底边界(参考右图)。

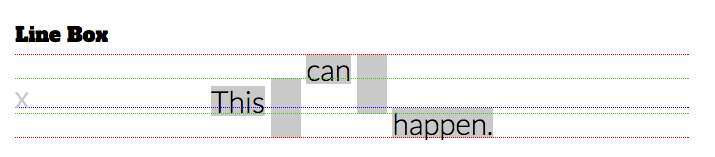
上图中,行盒子(line-box)的上边界与该行中最上部的元素的上边界对齐,下边界与该行中最下部的元素的下边界对齐。
行盒子的 baseline 是可变的,CSS2.1 并未定义行盒子的 baseline。实际上,baseline 的具体位置在计算方程式中是一个自由参数,它的取值依照同时满足 vertical-align 和最小化行高条件而定。
因为行盒子的 baseline 不可见,我们可以通过在行的开头增加一个字符来确定 baseline 的位置,正如上图中的 x 一样。如果这个字符没有被指定任何的对齐方式,那么它默认的对齐方式就是 baseline。
在 baseline 的周围,行盒子有个叫做文本盒(text box)的区域。文本盒可以被简单的看作为没有任何对齐方式的行内元素。文本盒的高度与其父元素的字体大小一致。因此,文本盒仅仅包含行盒子中未被格式化的文本。在上图中,绿线标识出来的区域就是文本盒的位置。因为文本盒与 baseline 相关联,因此当 baseline 移动的时候文本盒也会跟着移动。
在 W3C 的文档中,文本盒也被叫做 strut
至此,我们已经了解了所有的基础知识,总结一下:
- 每一行中都存在一个行盒子,vertical-align 也仅作用于行盒子。行盒子中包含 baseline,文本盒以及上下边界。
- 每一行中都有行级元素,每个行级元素都可以根据某种方式进行对齐,它们都有一个 baseline,上下边界。
vertical-align 的取值

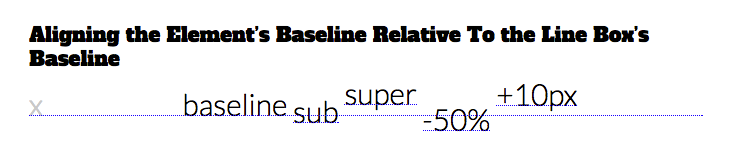
- baseline: 元素的 baseline 与行盒子的 baseline 对齐。
- sub: 元素的 baseline 被移动到行盒子的 baseline 的下方。
- super: 元素的 baseline 被移动到行盒子的 baseline 的上方。
- < percentage>: 元素的 baseline 位置被相对于行盒子的 baseline 移动一段距离,该距离由行高的百分比确定。
- < length>:元素的 baseline 位置被相对于行盒子的 baseline 移动一段指定的绝对距离。

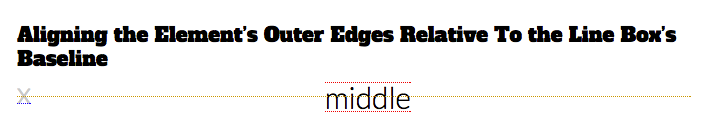
- middle: 元素的上下边界之间的中点将与行盒子的 baseline 的位置加上一半 x 的高度后所在的位置对齐。

- text-top: 元素的上边界与行盒子的文本盒的上边界对齐。
- text-bottom: 元素的下边界与行盒子的文本盒的下边界对齐。

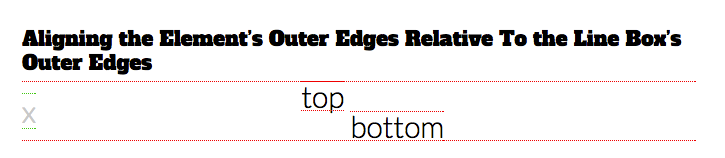
- top: 元素的上边界与行盒子的上边界对齐。
- bottom: 元素的下边界与行盒子的下边界对齐。
更多详细定义请参考 W3C。
小结
回到前面提到的问题,之所以图片与文本始终错开了一些,是因为在行盒子中,图片和文本默认都是与行盒子的 baseline 对齐,也就是说图片的下边界将与 baseline 对齐,当然也就错开了一些。这个问题的修改方式就是给图片加上 vertical-align:middle.