有二三年没写代码了,**内的工作就是这样,容易废人!看到园子里这么多大侠朝气蓬勃的,我想也要学点东西并和大家分享,共同进步!快乐每一天,进步每一天!言归正传!
通过最近一段时间对MVC5、EF6的学习,可以简单的做一个小例子,其中涉及到EF读取已有数据库中的数据,并对两个表进行联合查询,显示数据。
工具:VS.net2013、EF6、MVC5、SQLServer2008
参考出处:
http://www.cnblogs.com/slark/p/mvc-5-get-started-create-project.html
http://www.cnblogs.com/miro/p/4288184.html
http://www.cnblogs.com/dotnetmvc/p/3732029.html
一、准备工作
在SqlServer上创建数据库:Element
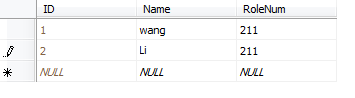
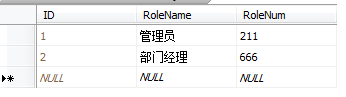
模拟两个表并插入数据:SysUser(用户表)、SysRole(角色表)
CREATE TABLE [dbo].[SysUser](
[ID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nchar](10) NOT NULL,
[RoleNum] [nchar](10) NOT NULL
) ON [PRIMARY]
CREATE TABLE [dbo].[SysRole](
[ID] [int] IDENTITY(1,1) NOT NULL,
[RoleName] [nchar](10) NOT NULL,
[RoleNum] [nchar](10) NOT NULL
) ON [PRIMARY]
插入数据:







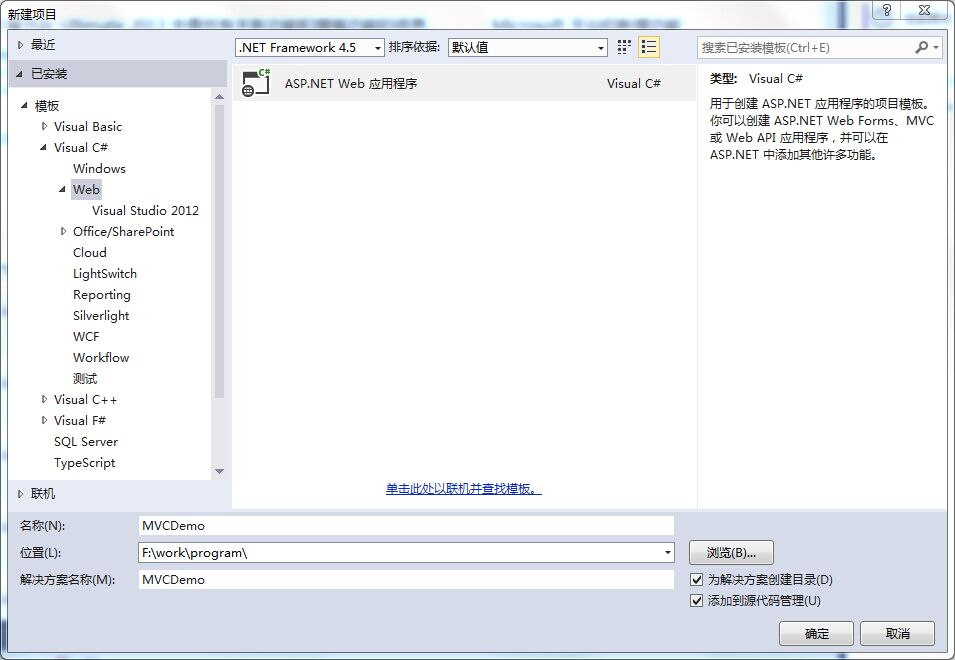
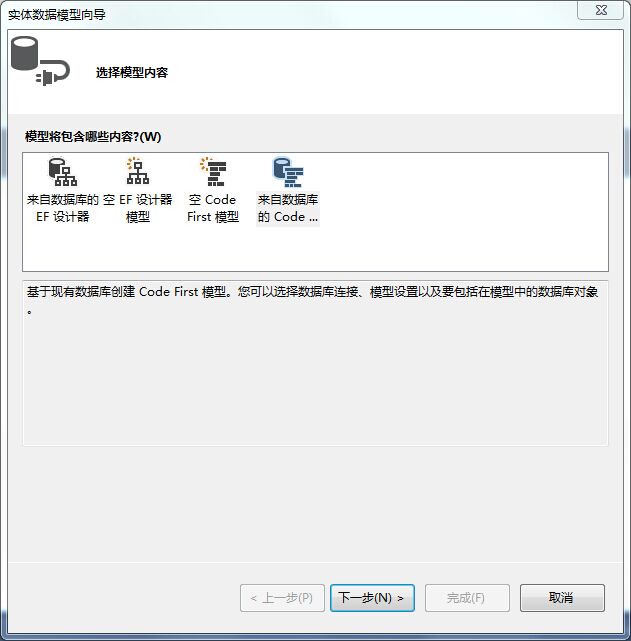
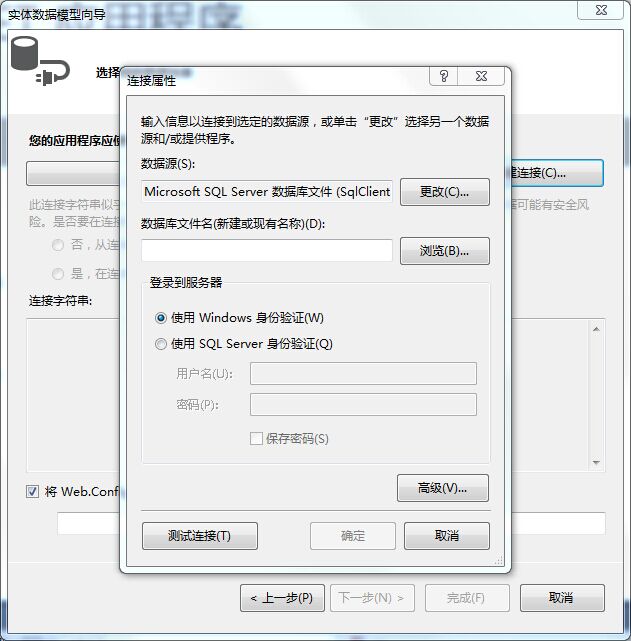
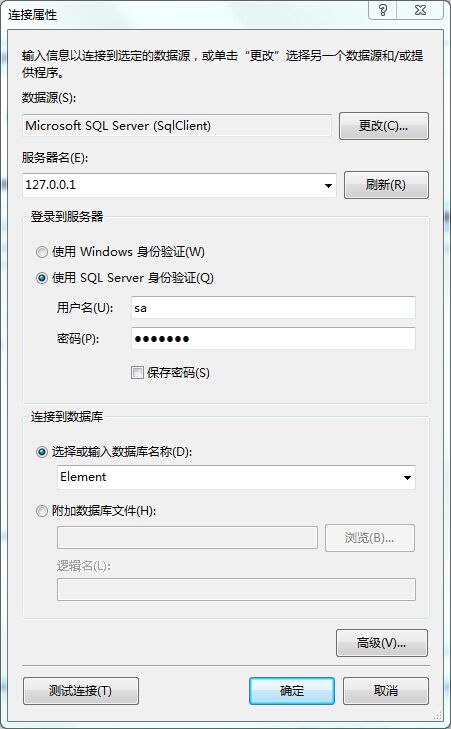
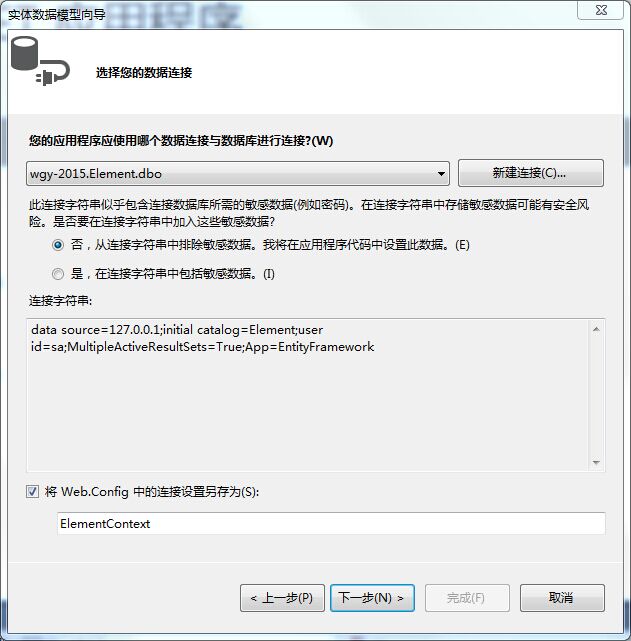
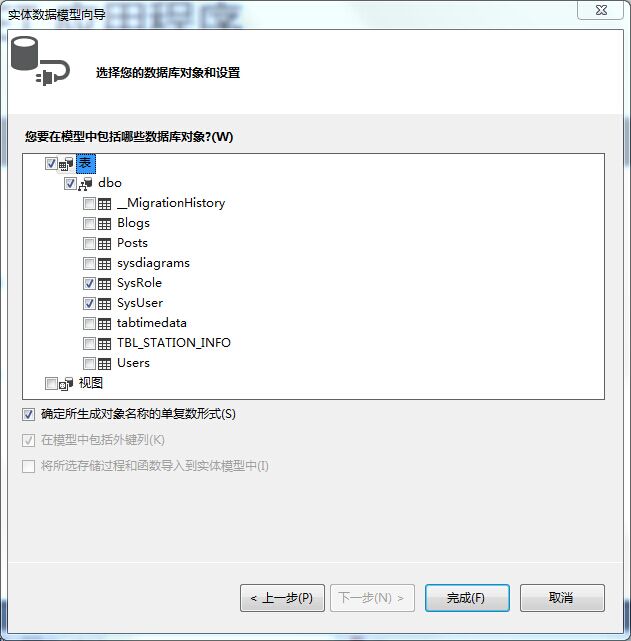
二、使用EF的Code First从原有数据库中生成Models









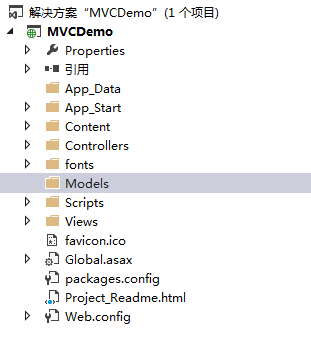
 其中ElementModel.cs为数据库连接上下文,也就是连接数据库用的,SysUser.cs和SysRole.cs为对应数据库表的数据实体模型。
其中ElementModel.cs为数据库连接上下文,也就是连接数据库用的,SysUser.cs和SysRole.cs为对应数据库表的数据实体模型。三、根据Model生成Controller及View
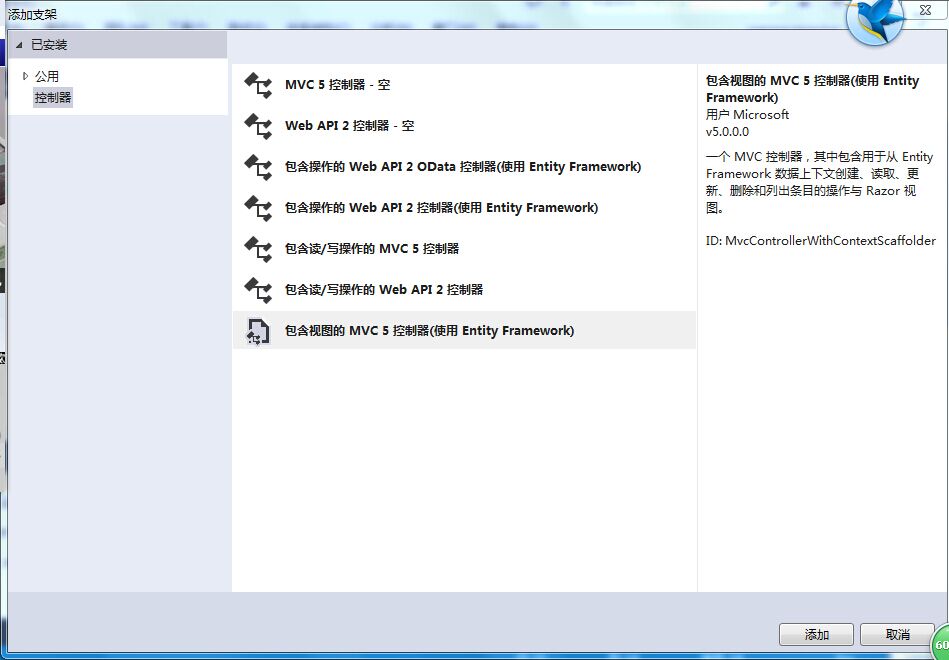
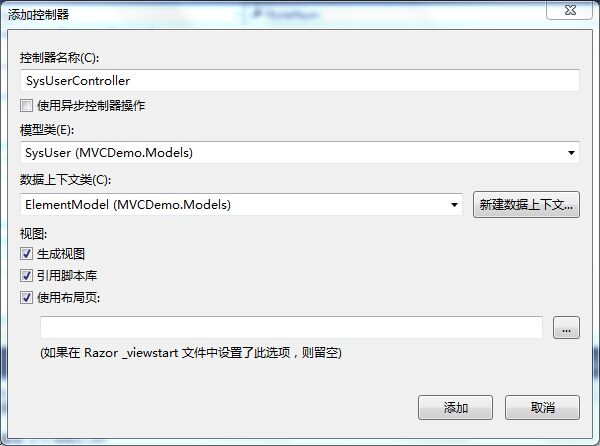
在Controllers文件夹上右键--添加--控制器



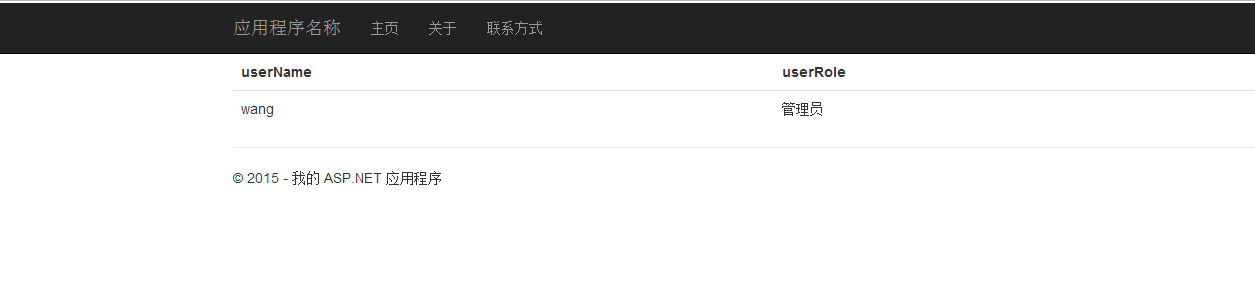
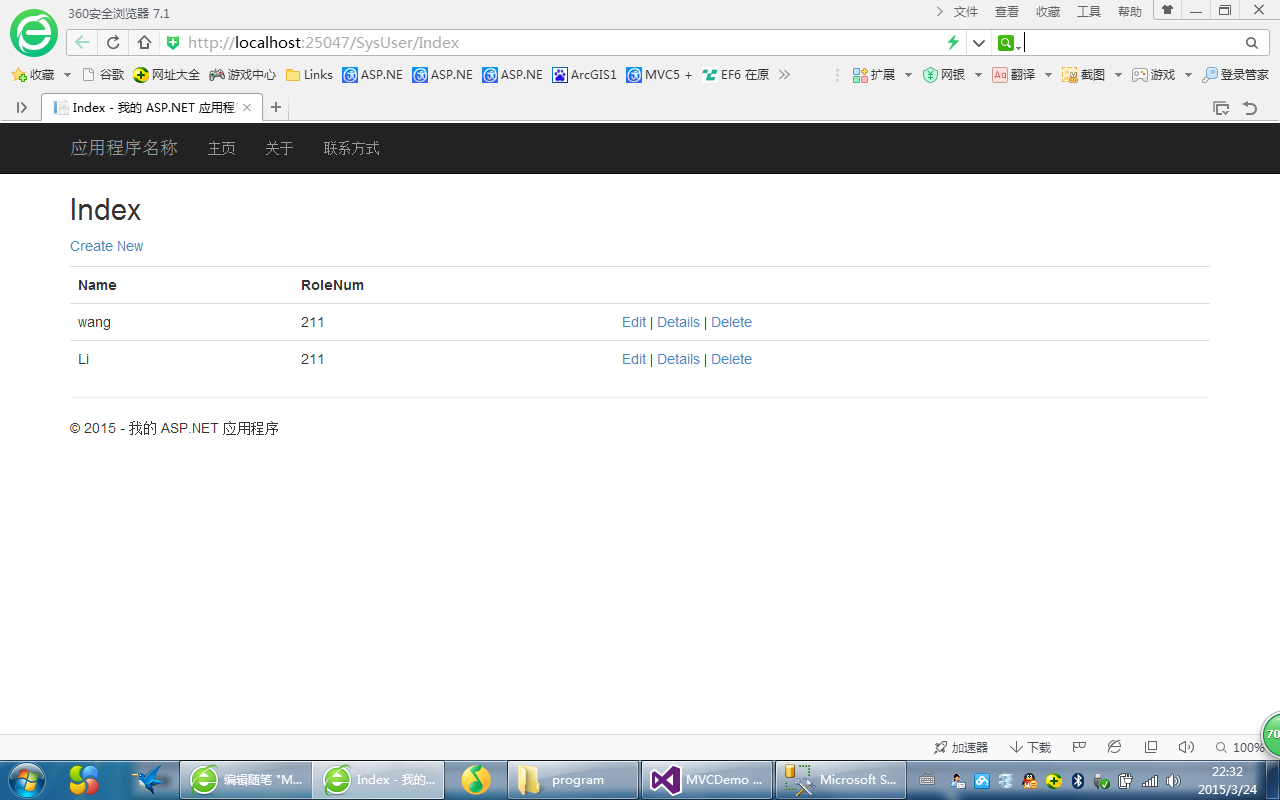
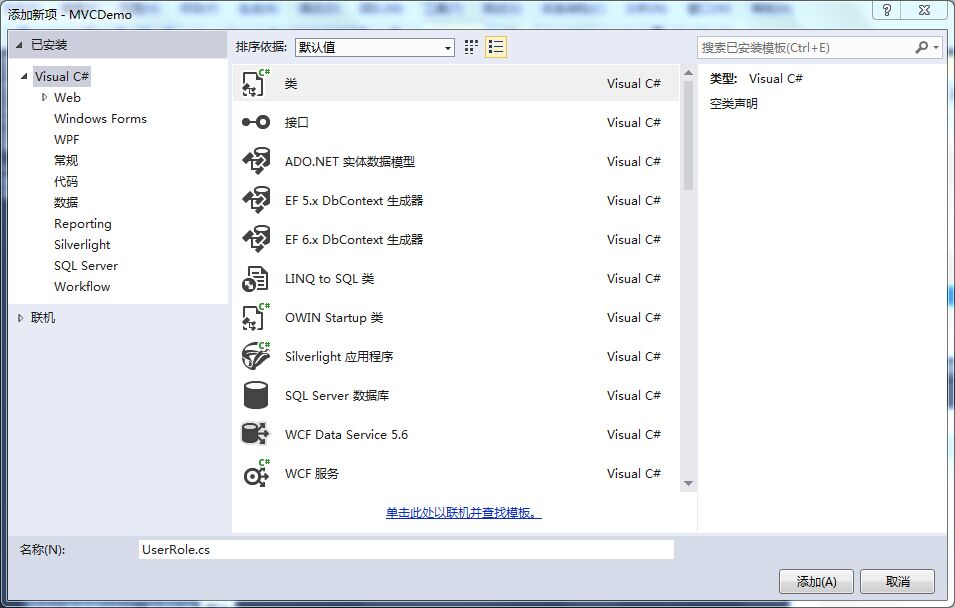
四、利用ViewModel显示多表联合查询

namespace MVCDemo.ViewModels
{
public class UserRole
{
public string userName { get; set; }
public string userRole { get; set; }
}
}
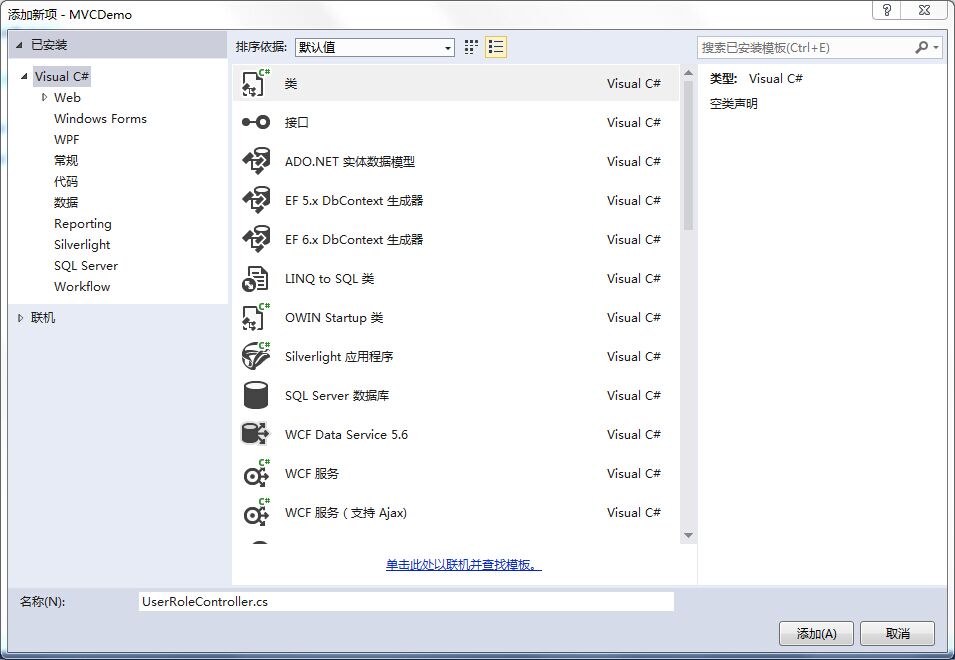
右键Controllers文件夹添加控制类,此类继承于Controller类

using System;
using System.Collections.Generic;
using System.Linq; using System.Web;
using System.Web.Mvc; using System.Data.Entity;
using MVCDemo.ViewModels;
using MVCDemo.Models;
namespace MVCDemo.Controllers
{
public class UserRoleController : Controller
{
ElementModel db = new ElementModel();
public ActionResult Index()
{
var userRoleList = from uu in db.SysUsers
join ud in db.SysRoles on uu.RoleNum equals ud.RoleNum
where uu.ID == 1
select new UserRole {userName = uu.Name,userRole = ud.RoleName}
return View(userRoleList);
}
}
}
@model IEnumerable<MVCDemo.ViewModels.UserRole>
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model=>model.userName)
</th>
<th>
@Html.DisplayNameFor(model => model.userRole)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.userName)
</td>
<td>
@Html.DisplayFor(modelItem => item.userRole)
</td>
</tr>
}
</table>