一、WebSocket与HTTP长轮询
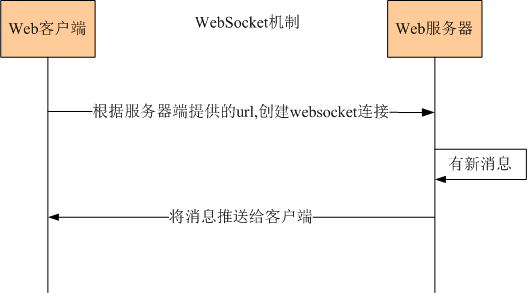
WebSocket 属于HTML5 规范的一部分,提供的一种在单个 TCP 连接上进行全双工通讯的协议。允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。(Tomcat 8以上版本支持)
HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。这种通信模型有一个弊端:HTTP 协议无法实现服务器主动向客户端发起消息。
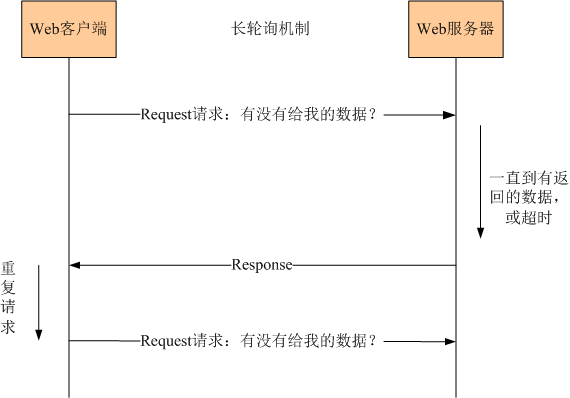
HTTP长轮询:客户端向服务器发送(http)Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
WebSocket与HTTP长轮询的通信机制如下:


二、客户端如何使用WebSocket
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
1. 创建 WebSocket 对象API
//第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
API:var webSocket = new WebSocket(url, [protocol] );
2. WebSocket 属性
以下是 WebSocket 对象的属性。假定我们使用了以上代码创建了 Socket 对象:
| 属性 | 描述 |
|---|---|
| Socket.readyState |
只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount |
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
3. WebSocket 事件
以下是 WebSocket 对象的相关事件。假定我们使用了以上代码创建了 Socket 对象:
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
4. WebSocket 方法
以下是 WebSocket 对象的相关方法。假定我们使用了以上代码创建了 Socket 对象:
| 方法 | 描述 |
|---|---|
| Socket.send() |
使用连接发送数据 |
| Socket.close() |
关闭连接 |
5. WebSocket 实例
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Testing WebSocket</title>
</head>
<script type="text/javascript">
var webSocket;
$(document).ready(function() {
//var IP = window.location.host;
var url = "ws://your IP/demo/ws/websocket";
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//建立客户端websocket
webSocket = new WebSocket(url);
} else {
console.log("您的浏览器不支持WebSocket");
}
//封装内部监听事件
function init(){
//连接发生错误的回调方法
webSocket.onerror = function(event) {
console.log("webSocket连接发生错误.");
};
//连接成功建立的回调方法
webSocket.onopen = function(event) {
console.log("webSocket连接成功.");
//心跳检测重置
heartCheck.start();
};
//接收到消息的回调方法
webSocket.onmessage = function(event) {
//拿到任何消息都说明当前连接是正常的
if(event.data=="&"){
console.log("收到心跳回复"+event.data);
}else{
console.log("接收到消息="+event.data);
onMessage(event);
}
heartCheck.start();
};
//连接关闭的回调方法
// 断线重连
webSocket.onclose = function() {
console.log("webSocket连接断开");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function() {
webSocket.close();
console.log("窗口关闭,webSocket断开连接.");
}
}
function onMessage(event) {
setMessageInnerHTML(event.data);
}
function postToServer() {
webSocket.send(document.getElementById("msg").value);
console.log("向服务器发送消息="+document.getElementById("msg").value);
document.getElementById("msg").value = "";
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
function onClose(){
webSocket.close();
}
});
//心跳检测
var heartCheck = {
timeout: 10000,
timeoutObj: null,
serverTimeoutObj: null,
start: function(){
console.log("start heartCheck");
var self = this;
this.timeoutObj && clearTimeout(this.timeoutObj);
this.serverTimeoutObj && clearTimeout(this.serverTimeoutObj);
this.timeoutObj = setTimeout(function(){
//这里发送一个心跳,后端收到后,返回一个心跳消息,
console.log('发送心跳&');
webSocket.send("&");
self.serverTimeoutObj = setTimeout(function() {
console.log(webSocket);
console.log("服务器心跳回复超时");
webSocket.close();
}, self.timeout);
}, this.timeout)
}
}
</script>
<body>
<textarea id="message" readonly></textarea> <br />
<input id="msg" type="text" />
<button type="submit" id="sendButton" onClick="postToServer()">Send!</button>
<button type="submit" id="sendButton" onClick="onClose()">End</button>
<script type="text/javascript" src="../js/webSocket.js"></script>
</body>
</html>
三、服务器端如何使用WebSocket
1. pom.xml文件引入对应的依赖包:
<!-- webSocket 开始-->
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
<!-- webSocket 结束-->
2. spring配置文件配置websocket服务类
<!-- websocket -->
<bean id="webSocketService" class="minyuantec.tvwall.service.impl.WebSocketServiceImpl" scope="singleton">
</bean>
3. struts2配置文件过滤websocket请求
<!-- 过滤掉ws请求 -->
<constant name="struts.action.excludePattern" value="/ws/.*,ws://.*"></constant>
4. 定义Websocket.java类
@ServerEndpoint("/ws/websocket")
public class WebSocket {
private static Logger logger = Logger.getLogger(WebSocket.class);
@SuppressWarnings("static-access")
private MessageHandler messageHandler = getWebSocketService().messageHandler;
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的
public static int onlineCount = 0;
//与某个客户端的连接会话,需要通过它来给客户端发送数据
public Session session;
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
WebSocketMapUtil.put(session.getId(),this);//存入map
addOnlineCount(); //在线数加1
messageHandler.onConnect(session.getId());
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
logger.info("有新连接加入!当前在线人数为" + getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
WebSocketMapUtil.remove(session.getId()); //从map中删除
subOnlineCount(); //在线数减1
messageHandler.onDisconnect(session.getId());
try {
if(session != null){
session.close();
}
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
logger.info("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public String onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
logger.info("来自客户端的消息:" + message);
if (message.equals("&")){
return "&";
}else{
messageHandler.onMessage(session.getId(),message);
return "Got your message ("+ message +")";
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
logger.info("发生错误:" + error);
error.printStackTrace();
}
//单发消息
public void sendMessage(String message) throws IOException{
//阻塞式(同步)
//this.session.getBasicRemote().sendText(message);
//非阻塞式(异步)
this.session.getAsyncRemote().sendText(message);
}
//群发消息
public void sendMessageAll(String message) throws IOException{
for(WebSocket webSocket : WebSocketMapUtil.getValues()){
webSocket.sendMessage(message);
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocket.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocket.onlineCount--;
}
public WebSocketServiceImpl getWebSocketService(){
ClassPathXmlApplicationContext classPathXmlApplicationContext = new ClassPathXmlApplicationContext("classpath*:applicationContext.xml");
return (WebSocketServiceImpl) classPathXmlApplicationContext.getBean("webSocketService");
}
}
5. 在WebSocketServiceImpl实现类里实现服务器推送消息的方法
@Override
public boolean sendMessage(String message) {
logger.info("发送给客户端的websocket消息message=="+message);
if (messageHandler == null) {
logger.info("上层调用者没有给messageHandler赋值,websocket消息无法发送到客户端");
return false;
}
if (message == null || "".equals(message)) {
logger.info("发送给客户端的消息message为空");
return false;
}
try {
for(WebSocket webSocket : WebSocketMapUtil.getValues()){
webSocket.sendMessage(message);
logger.info("给sessionId为" + webSocket.session.getId() + "的客户端发送消息:"+message+"=成功");
}
return true;
} catch (IOException e) {
logger.info("向所有客户端发送消息:"+message+"=失败:" + e);
e.printStackTrace();
}
return false;
}
其实,使用Tomcat8开发WebSocket服务端非常简单,主要有如下两种方式:
1. 使用注解方式开发(上述示例代码),被@ServerEndpoint修饰的Java类即可作为WebSocket服务端。
2. 继承Endpint基类实现WebSocket服务端。
如需转载,请注明作者(冰湖一角)和链接https://www.cnblogs.com/bingyimeiling/p/10276801.html
欢迎关注微信公众号【Java典籍】,收看更多Java技术干货!
▼微信扫一扫下图↓↓↓二维码关注
