一般做项目的时候我们有公用的参数,还有各模块自己的参数
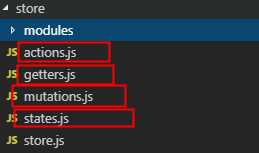
一:首先是公用参数的拆分城四个JS

然后states.js如下
export default {
count:0,
name: '张三'
}
mutations.js如下
export default { addName(state,obj){ state.name=obj.name; state.count=obj.count; } }
actions.js如下
import axios from 'axios' export default { addNameAction({commit}){ axios.get("http://localhost/ddd") .then(res=>{ commit('addName',{name:res.data.name,count:res.data.count}) }).catch(error=>{ console.log(error) }) } }
接下来就是导入store.js如下
import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' import '../mock.js' import state from './states.js' import mutations from './mutations.js' import actions from './actions.js' // Vue.prototype.$http=axios; Vue.use(Vuex); export default new Vuex.Store({ state, mutations, actions })
这样我们就完成了,vue调用还像之前的调用
二:业务中一个模块的导入
我们新建个modules的文件夹,然后再新建个JS,名字自己起,我就叫dataCenterChiren

dataCenterChiren.js代码如下
export default { state:{ minority:"汉族" }, mutatons:{}, actions:{}, getters:{} }
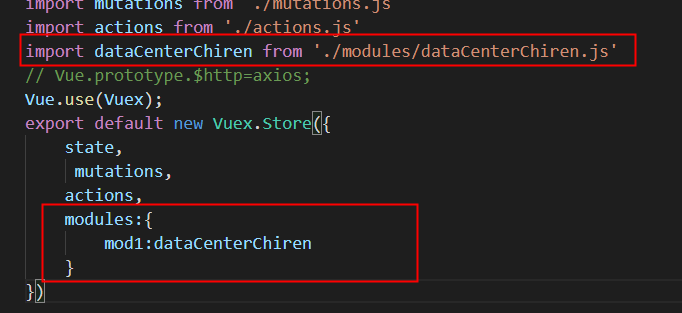
store.js导入如下

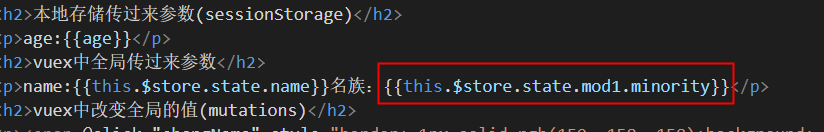
业务中vue调入是这么写的

是不是如此简单,但是刚摸索还是折腾了一点时间的。O(∩_∩)O哈哈~