第一步:安装批量插件
npm i svg-sprite-loader --save
第二步,封装SVG组件
<template> <div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :href="iconName" /> </svg> </template> <script> import { isExternal } from '@/utils/validate' export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { isExternal() { return isExternal(this.iconClass) }, iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } }, styleExternalIcon() { return { mask: `url(${this.iconClass}) no-repeat 50% 50%`, '-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%` } } } } </script> <style scoped> .svg-icon { 1.4em; height: 1.4em; vertical-align: center; fill: currentColor; overflow: hidden; } .svg-external-icon { background-color: currentColor; mask-size: cover!important; display: inline-block; } </style>
第三步:准备好SVG目录,然后全部导入

其中index.js代码如下
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg component // register globally Vue.component('svg-icon', SvgIcon) const req = require.context('./svg', false, /.svg$/) const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req)
第四步,全局引入,再main.js中引入
import './assets/icons' // icon
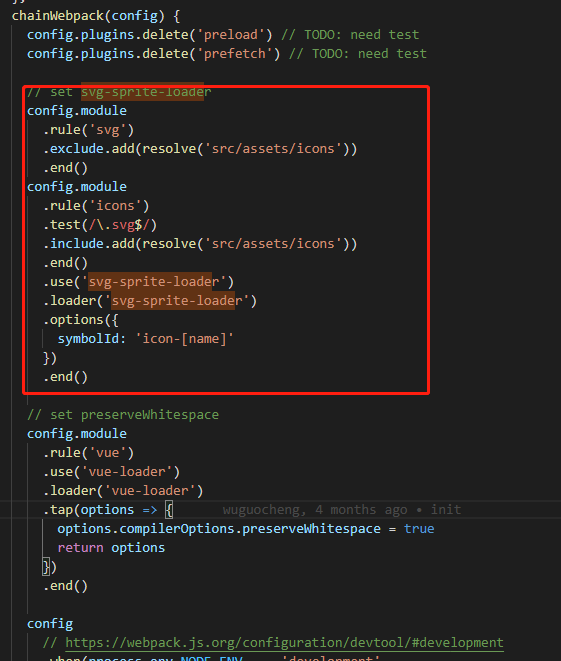
第五步:在vue.config.js中配置,配置svg文件,其中chainWebpack里面的内容为svg的配置

config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end() config.module .rule('icons') .test(/.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end()
第六步:在Vue页面中使用,logo就是你SVG文件的名称
<svg-icon icon-class="logo" />
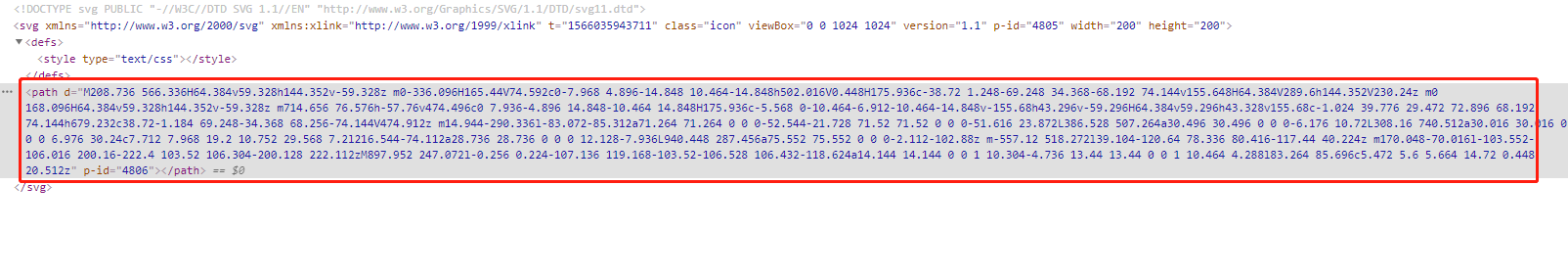
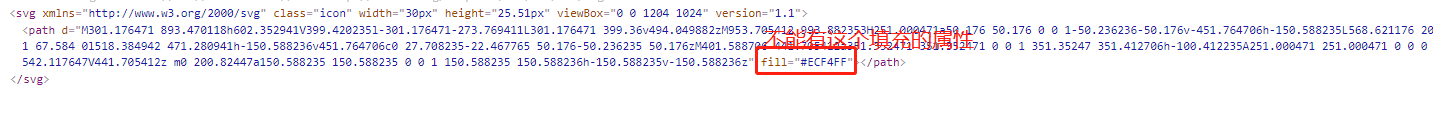
最终完结,SVG创建的注意事项用浏览器打开SVG文件必须长这个样子

如果想可以修改颜色的,里面不能带 fill="#ecf4ff"

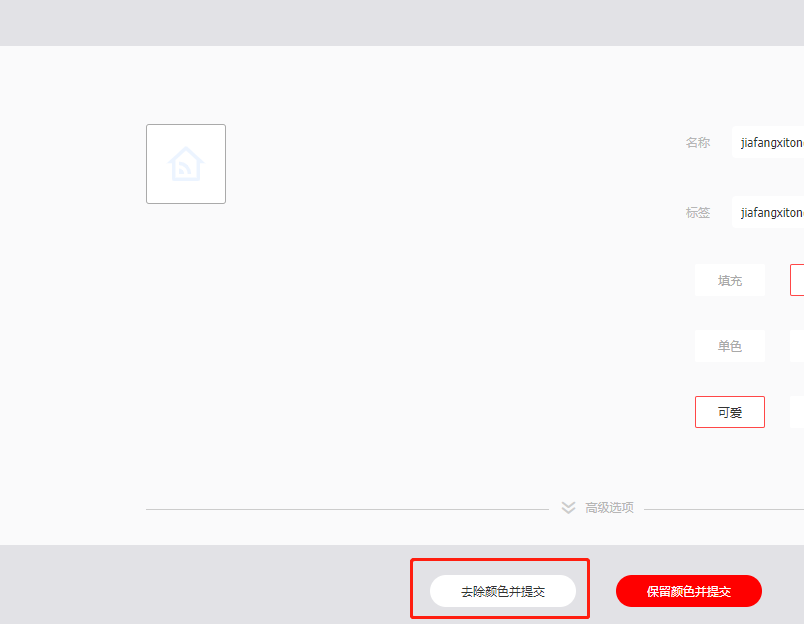
我一般使用阿里巴巴的图库,然后里面有个批量去色,然后下载好了就OK
上传的时候点击去色就OK

下载已有的图标,要添加到项目中,选择symbol 这样就OK了,如果不行的话点击批量去色,再下载就Ok