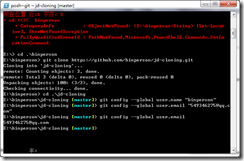
l建立一个库
•drag
•git clone [url]
•设置贡献者
–name
–git config --global user.name
–git config --global user.email
–git config --list
»查看所有配置项
lgit的三个区
•工作区
•暂存区
–作为过渡层
–避免误操作
–保护工作区和版本区
–分支处理
•版本区(库)
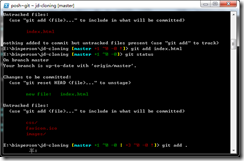
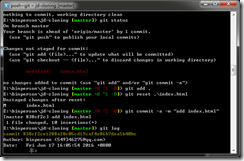
lGit命令
•git status
•git add
–name
–.
•git commit
–-m
–-a –m
lGit命令
•对比
–git diff
–git diff --cached(--staged)
–git diff master
•撤销
–git reset HEAD <file.name>
–git checkout -- <file.name>
–git commit –amend
lGit命令
•对比
–git diff
–git diff --cached(--staged)
–git diff master
•撤销
–git reset HEAD <file.name> 暂存区撤回到工作区
–git checkout -- <file.name> 还原工作区到暂存区版本区
–git commit –amend 撤销提交操作
fireworks快捷键
V 切换黑鼠标
U 画图
K 切片
I 吸色
Z 放大镜
ctrl+N 新建
空格 移动
webstrom快捷键
ctrl+c 复制
ctrl+v 粘贴
ctrl+x 剪切一行或删除一行
ctrl+d 复制本行到下一行
ctrl+z 退回之前操作
ctrl+s 保存
ctrl+a 全选
ctrl+/ 注释行
ctrl+shift+/ 注释选定区域
ctrl+g 查找行号
ctrl+shift+up/down 上下移动代码
table 补齐代码
ctrl+f 查找文本
base.css(基础样式) global.css(全局样式)
京东布局结构
1.1 图标引入
网站名/favicon.ico 这个地址能够找到所有网站的图标。
引入图标的方法:
<link rel="shortcut icon" href="favicon.ico"/>
在此网站可以下载到导入图表内容: bitbug.net
<link rel=”shortcut icon” href=” /favicon.ico”/> 绿色部分要删掉
第1章 小知识
font background类型
font:700 12px/12px “微软雅黑”;
加粗 大小/行高 格式; 红色必须有
S del : 删除
U ins : 下划线
I em : 倾斜
outline-style : none; 去除蓝色外边框
text-decoration: none; 去除下划线。删除线。
font-weight: normal; 加粗变正常
font-style: normal; 倾斜变正常
resize: none; 文本框不能变大。
清除浮动
权限问题
Div span s h 1
.box .box2 10
#box # box2 100
<div style=”color: red;”></div> 1000
!important 无穷大(1/0)
如何设置盒子最稳定
1、宽高
2、Padding
3、Margin
量取高度
鼠标样式
1、cursor: pointer ; 变成小手。
2、cursor: text; 变成小手。
3、cursor: move; 变成小手。
4、cursor: default; 变成小白。
(function() {
var a = b = 5;
})();
console.log(b); //5
console.log(a); //undefind





![clip_image002[4] clip_image002[4]](https://images2015.cnblogs.com/blog/954549/201606/954549-20160617221157776-21008468.jpg)
![clip_image002[6] clip_image002[6]](https://images2015.cnblogs.com/blog/954549/201606/954549-20160617221158979-309360455.jpg)