点击进入 QlikView/QlikSense 社区 交流群:432998033
Qlik Sense Desktop 的案例展示
先上几个刚刚边看边学完成的几个报表案例效果 (如果图片显示不正常,可以重新刷新一下页面显示)-



个人感觉报表的设计过程非常简单和方便,并且报表的交互性也非常之强,很容易从各个维度来分析与查看数据信息。
开篇介绍
我估计很多人都听说过 QlikView,并且可以从 2014 BI 开发工具排名上看到 Qlik 产品已经排到第二的位置,排名第一是 Tableau,排名第三的是 Microsoft。当然前两者都主要是在报表开发方面有非常独特的优势,大数据量的加载,秒级处理,交互性极强。QlikView 还能够实现远程共享与远程交互,不是一般的NB!

Qlik Sense Desktop 于2014年8月份正式发布,是一个免费版本,到现在上市也就一个来月的时间。关于更多 Qlik Sense Desktop 的介绍,大家可以通过它们的官网介绍了解。
下面主要介绍的部分包括:
- Qlik Sense Desktop 的安装
- Qlik Sense Desktop 提供的 Tutorial 和 How to 系列
- Qlik Sense Desktop 的初步使用
- 数据的加载
- 创建第一个图表 - 折线图
- Bar Chart 的使用
- Pie Chart 的使用
Qlik Sense Desktop 的安装
下载地址 - http://www.qlik.com/

这里选择的是 - Qlik Sense Desktop

如果是第一次下载使用的话,需要注册一个账号,当然他们在国内的客户服务销售会给你打电话的。一方面是了解一下你使用Qlik Sense Desktop 的背景,包括公司,项目需求。另一方面,当然是为了推广和销售他们的服务器产品以及更多的需服务。

提示下载信息

下载完成安装 Qlik Sense Desktop。

我们目前下载的 Qlik Sense Desktop 版本是不可以安装在 Windows Server 上的, Win 7 是没有问题的。如果需要安装完全版本,应该是需要花钱去购买的。

Qlik Sense Desktop 提供的 Tutorial 和 How to 系列
在选择安装 Qlik Sense Desktop 的工具时,在 http://www.qlik.com/us/explore/products/sense/desktop/get-started 页面中提供了入门学习的视频以及 Tutorial,大家可以通过学习这些内容来入门 Qlik Sense Desktop 报表开发工具的使用。

大部分视频一般都可以直接观看,但还是有一部分内容或者视频宣传不一定都能看的到,原因如下图所示。

但是这对于我们这些 IT 男有什么难的,1024 上到处都有技术贴,心中无墙到处无墙!

Qlik Sense Desktop 的初步使用
数据的加载
打开 Qlik Sense Desktop 工具,界面很简洁干净简单。

创建一个新的 Application - My First App

在这个界面是可以直接将数据拖放过来的。

测试数据大家可以到在他们网站自行下载,或者到我的百度云共享下载 - 链接: http://pan.baidu.com/s/1dDgyQhr 密码: b3kr 找到这么两个源数据文件。

Countries CSV 文件中主要包含了国家,国家代码,地区,区域大小,人口等基本信息。

Vehicles Excel 文件中包含的数据跟汽车销售相关的数据。

直接可以把文件拖放过来,Qlik Sense Desktop 就自行读取了。

Countries.csv 文件 - CSV 文件实际上就是逗号分隔的一个平面文件,点击 Load Data。

同样的方式加载 Vehicles.xlsx 文件,可以在 Fields 列选择哪些列需要被加载或者不加载。

数据加载的过程非常简单,基本上不需要做任何额外的处理操作,并且速度非常快。
实际上也可以看看 Quick Data Load 大概了解一下它加载数据时内部的语法结构。

这个数据源不止有文件类型,可以点击 Create New Connection 看看。

有很多的选择方式。

支持很多数据源连接,可以在 Provider 的下拉列表中找到。

创建第一个图表 - 折线图
新建一个 Sheet 页

点击 Edit 编辑图表。

这样在左侧栏就可以看到很多很多的图表,并点击最下方右侧图标展示 Sheet Properties,将 Title 修改成为 Car Sales。

拖放一个 Line Chart 到 Sheet 中,Add Dimension 就是你观察数据的角度,Add Measure 就是你要查看的聚合数据。

我们通过 Year 查看 Car Sales 的聚合数据,因此 Add Dimension 指向 Year, Add Measure 指向 Car Sales 中的 Sum([Car Sales])。

那么这样的第一个图表就出来了,非常简单的操作。

点击 Done, Save 保存就可以这样来查看这个 Line Chart 图了,并且点击图表上面会有一些交互。

同时可以对图表的一些属性进行修改,可以看到右侧面板上的各种属性,包括维度,度量值,排序,外观等等。在这里,修改的是 Measure 度量值的数字格式。

Bar Chart 的使用
拖放一个 Bar Chart 并修改 Title。

我们要使用这个 Bar Chart 来查看哪些国家买了汽车?
Dimension 选择 Country, Measure 选择 Avg Car Sales,并修改 Measures 中的 Label。

选择 Appearance,修改 Colors and legend 并选择 Custom 自定义模式,要求根据 Measure 来实现颜色的渐变效果。

并且在 Presentation 处也有很多属性可以调整,非常的方便和简单。

Pie Chart 的使用
我们要根据区域来查看汽车的平均销售情况,Dimension 选择 Region,Measure 选择 Avg Sales。

点击保存就可以查看它的效果了。

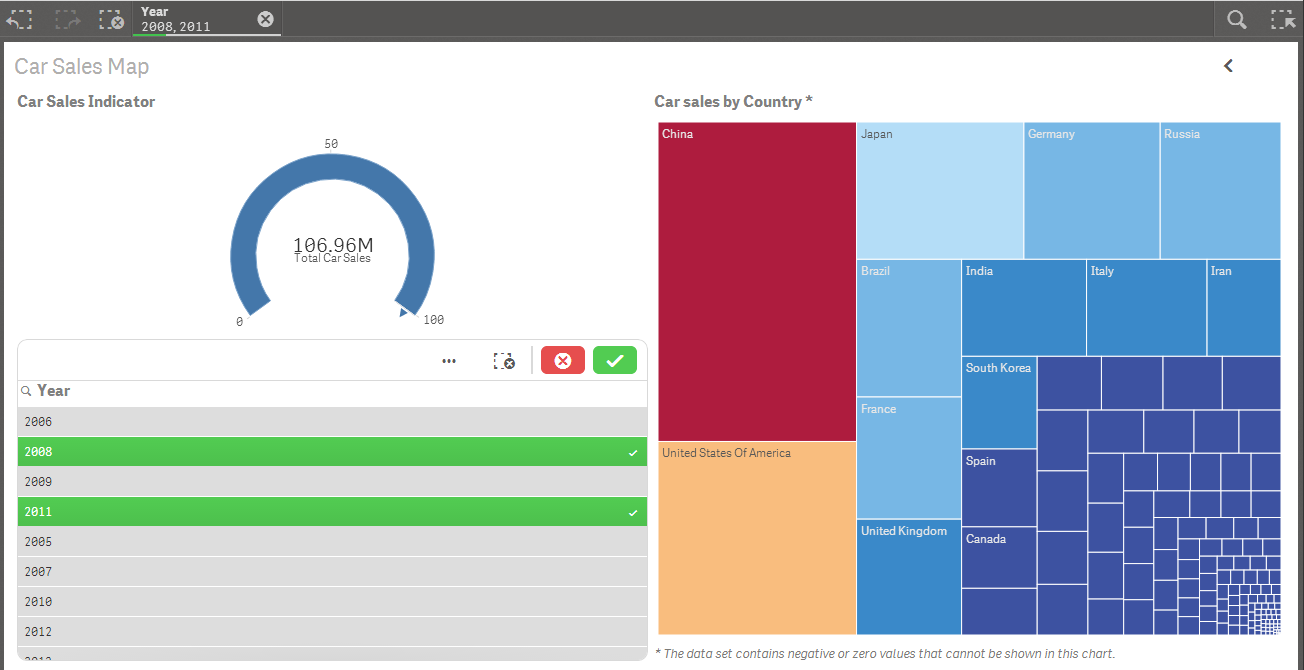
Qlik Sense 的交互性非常强,可以根据 Car Sales by Country 的选择其它图形会发生相应的变化。

或者选择 Region

可以移动小屏幕查看 Bar Chart 上的内容。

可以任意选择年份查看相应的数据。

我做的其它几张报表,基本上不需要特别的参考,上手感觉还是非常快的。

资源素材下载
链接:http://pan.baidu.com/s/1gd8Cwk7 密码:k613
Qlik Sense Q&A
更多 BI 文章请参看 BI 系列随笔列表 (SSIS, SSRS, SSAS, MDX, SQL Server) 如果觉得这篇文章看了对您有帮助,请帮助推荐,以方便他人在 BIWORK 博客推荐栏中快速看到这些文章。