今天有空,小结一下Twitter Bootstrap 3的使用。首先不得不说,Bootstrap是迄今(2014)比较好的WEB设计框架(当然,其它的优秀WEB Framework还有:Foundation/Gumby/Yahoo pure css/Ink/),可以在很短的时间内构建出非常专业的WEB界面;配合各种模板,可以做出风格完全不同的网站;例如:谁能看的出TheNextWeb.com是基于Bootstrap框架做的呢?
最近做了一下项目是使用Bootstrap 3和HTML5来构造响应式用户界面(Responsive Web),能够自适应PC、Tablet PC平板电脑(7,10寸)、Phone手机等各种屏幕。另外我们还购买了一套bootstrap的第三方模板Core Admin来构建。Bootstrap 3是一个生态系统,你可以在Bootstrap模板商店挑选和购买各种模板(Template)。另外还有各种基于Bootstrap的开源项目,在Bootstrap中文网有很多这类项目,这里还有Bootstrap的所有资源大列表,很全。
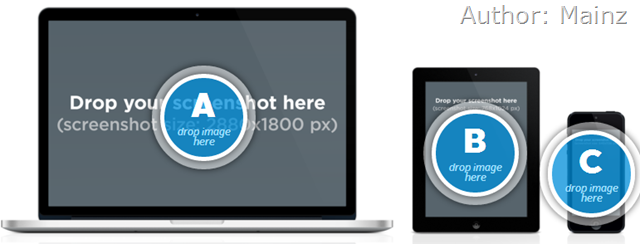
实现效果
实现的效果还是非常不错的,配合Google web fonts很不错,特别是各种移动屏幕(PC、Tablet PC平板电脑(7,10寸, Surface/Galaxy tab/iPad)、iPhone/Android/Windows Phone手机等)都可以自适应,而且适配的浏览器有IE9+, Firefox, Safari, Chrome, 很不错。对IE7.8也可以加载Respond.js来解决问题。
具体效果可以访问:http://beer2code.com/themes/core-admin-3/pages/dashboard/dashboard.html
开始使用Bootstrap 3
下载下来以后就可以看到有CSS、JS和Fonts等几个目录,还有demo,基本上意思很简单,就是仿造例子,还有官网的说明就可以了,但具体改造起来涉及HTML的改造、JS的改造、CSS的改造、Font的使用等几方面。HTML首先要加上HTML5 的Doctype 标签:
<!DOCTYPE html>
然后是HTML内容:
<html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="//code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
可以看到有一个meta标签为viewport,用来告诉浏览器你的页面如何在设备上(mobiles, tablets, desktops, retina displays....)按比例缩小放大。接下来就是Bootstrap的css和js的引用了。在Bootstrap中,class名称用来做特殊的样式和js处理,所以对class要特别注意。另外,还有特殊的tag,举例来说,下面的导航栏定义:
<nav class="navbar-wrapper navbar-default navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Vacation Rentals</a> </div> </div> </nav>
注意里面的标签和class 名字。重点研究一下Bootstrap里面的各种class和各种tag。
Bootstrap流式布局/格栅系统
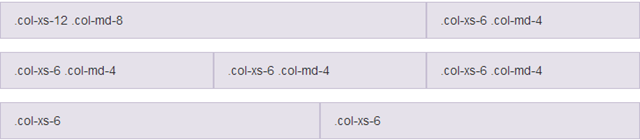
接下来就是Bootstrap的流式布局。Bootstrap提供了一个移动优先的、分割为12列的格栅系统,这是实现响应式web的关键。当屏幕尺寸变化的时候,会按照你定义的格栅来断行。例如:下图的第二行是按照4:4:4的格栅布局,这样在宽屏上就全部一行显示,稍微不宽一点的屏幕就会把最后的4移动到下一行显示,更小的屏幕会显示为3行了。
例如下面的例子:
<div class="container"> <div class="row"> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat1.jpg"></a> <h3 class="text-center">Type 1</h3> <p>Dummy Text..</p> <a href="#" class="btn btn-success">Book Now @ $599</a> </div> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat2.jpg"></a> <h3 class="text-center">Type 2</h3> <p>Dummy Text..</p> <a href="#" class="btn btn-danger">Book Now @ $899</a> </div> <div class="col-md-4"> <a href="#"><img class="img-responsive img-circle" src="images/feat3.jpg"></a> <h3 class="text-center">Type 3</h3> <p>Dummy Text ...</p> <a href="#" class="btn btn-info">Book Now @ $699</a> </div> </div> </div>
Javascript方面
js方面的改造当然少不了,Model, Dropdown, Tab, Tooltip, Menu, Pop, Validation, Alert…具体可以看官网和这个Demo。这里举个弹出模态框的例子:
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <h1>Hello World!</h1> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
各种Vendor的第三方JS库
这块的改造是最痛苦的,我们以前是用的jQuery UI的库,都得改造。当然,前期也看到有人有插件能把jQuery UI转换为Bootstrap的,结果用下来比较糟糕,果断放弃。我们用到下列vendor的第三方js库插件:bootstrap-datepicker, bootstrap-editable, bootstrap-wysihtml5, dataTable, iButton, iCheck, jquery_uniform, sparkline, xChart, bootstrap-wizard, jquery.validationEngine, justgage, fullcalendar。这些插件用下来效果确实非常棒,例如xchart图表、还有即时编辑editalbe、日历控件fullCalendar和验证引擎等等。这里也是工作量最大的。具体另贴总结…
Font字体和矢量图标Icon Fonts
我们使用了Google web fonts, 由于在线引用Google CDN可能存在问题,下载了离线包,并把ttf字体转换为woff格式。
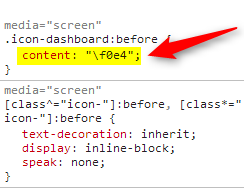
Icon是矢量化的,Icon fonts,在css设置大小和颜色,Icon就会自动变化大小和颜色。
暂时写到这里吧。