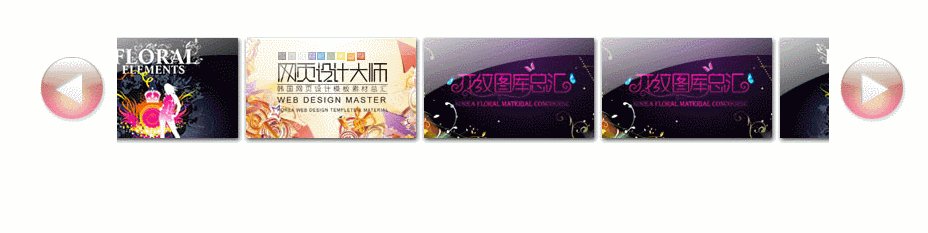
效果图

1.首先先看看html和css代码
<style> *{padding:0;margin:0;} #div1{margin:100px auto;background:red;width:712px;height:108px;position:relative;overflow:hidden;} #div1 ul{position:absolute;left:0;top:0;} #div1 ul li{list-style:none;float:left;width:178px;height:108px;} #a1{display:block;width:66px;height:66px;background:url(btn.jpg) 66px 68px; position: absolute;left:250px;top:120px; } #a2{ display:block;width:66px;height:66px;background:url(btn.jpg) 135px 68px;position: absolute;left:1050px;top:120px; } </style> <body> <a href="javascript:" id="a1"></a> <a href="javascript:" id="a2"></a> <div id="div1"> <ul> <li><img src="1.jpg" /></li> <li><img src="2.jpg" /></li> <li><img src="3.jpg" /></li> <li><img src="4.jpg" /></li> </ul> </div> </body>
js代码如下,都带有注释,大家可以自己实现再看代码
<script> window.onload=function() { var oDiv =document.getElementById("div1"); var oUl =oDiv.getElementsByTagName("ul")[0]; var aLi=oUl.getElementsByTagName("li"); oUl.innerHTML=oUl.innerHTML+oUl.innerHTML; //增加重复的四张图片 // console.log(oUl.innerHTML); //调试用的 oUl.style.width=aLi.length * aLi[0].offsetWidth +"px"; //因为上面加了一半的图片,现在有8张图片。 // console.log(aLi.length); var speed=2; function overside() { if (oUl.offsetLeft<-oUl.offsetWidth/2) //当ul的一般向左运动,当ul将要进入div时 { oUl.style.left='0'; } if(oUl.offsetLeft>0) //当ul等于0,即向右运动馆将要出div的时候 { oUl.style.left=-oUl.offsetWidth/2+'px'; } oUl.style.left=oUl.offsetLeft+speed+'px'; } var timer=setInterval(overside,30 ) ; oDiv.onmouseover=function() { clearInterval(timer); }; oDiv.onmouseout=function() { timer=setInterval(overside,30 ) ; } var oA=document.getElementsByTagName("a"); oA[0].onclick=function() { speed=-2; } oA[1].onclick=function() { speed=2; } }; </script>
这有点难度,希望不懂得方法和属性可以百度