寻找最值:minMaxLoc 函数
minMaxLoc 函数的作用是在数组中找到全局最小和最大值。
void minMaxLoc(InputArray src, double* minVal, double* maxVal = 0, Point* minLoc = 0, Point* maxLoc = 0, InputArray mask = noArray());
- src,输入的数组,若是图像,需为单通道图像。
- minVal,返回最小值的指针。若无需返回,此值设为 NULL。
- maxVal,返回最大值的指针。若无需返回,此值设为 NULL。
- minLoc,返回最小值位置的指针(二维情况下)。若无需返回,此值设为 NULL。
- maxVal,返回最大值位置的指针(二维情况下)。若无需返回,此值设为 NULL。
- mask,可选的掩膜操作,非零掩码元素用于标记待统计元素,需要与输入图像集有相同尺寸。
代码示例:
#include<opencv.hpp>
#include<iostream>
#include<string>
using namespace std;
using namespace cv;
int main() {
Mat src = imread("C:/Users/齐明洋/Desktop/证件照/6.jpg");
imshow("src", src);
//通道分离
vector<Mat>images;
split(src, images);
//计算各通道直方图,并进行统计
//https://www.cnblogs.com/bjxqmy/p/12378312.html
vector<Mat>bgr(3);
int channels[] = { 0,1,2 };
int histsize[] = { 10,10,10 };
float r[] = { 0,255 };
const float *ranges[] = { r,r,r };
Scalar colors[] = { Scalar(255,0,0),Scalar(0,255,0),Scalar(0,0,255) };
string names[] = { "蓝色通道","绿色通道","红色通道" };
for (int i = 0; i < 3; i++) {
calcHist(&src, 3, &channels[i], Mat(), bgr[i], 1, &histsize[i], &ranges[i], true);
normalize(bgr[i], bgr[i], 1, 0, NORM_L1);//https://www.cnblogs.com/bjxqmy/p/12292421.html
double mx, mn; Point pmx, pmn;
minMaxLoc(bgr[i], &mn, &mx, &pmn, &pmx);
double width = 255.0 / histsize[i];
cout << names[i] << endl;
cout << "数量最少的颜色范围:[" << pmn.y*width << "," << (pmn.y + 1)*width << "] 占比:" << mn * 100 << "%" << endl;
cout << "数量最多的颜色范围:[" << pmx.y*width << "," << (pmx.y + 1)*width << "] 占比:" << mx * 100 << "%" << endl;
cout << endl;
imshow(names[i], images[i]);
}
waitKey(0);
}
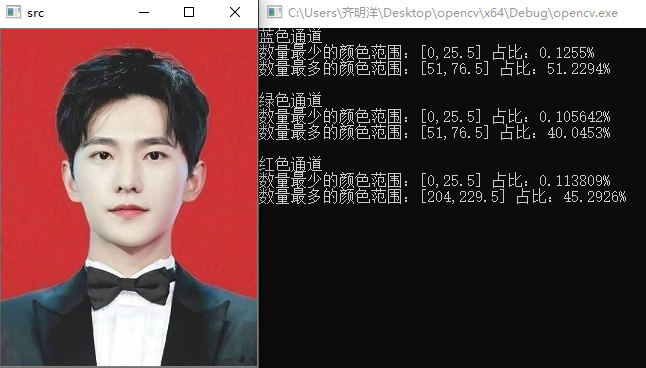
效果演示: