DOM的核心总结
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言 (HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
1. 对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
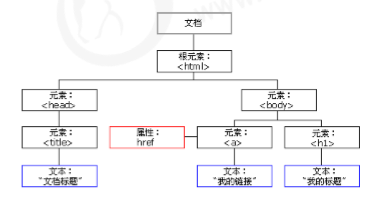
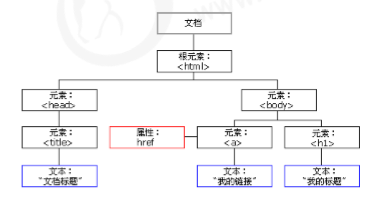
2. 对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点

我们获取过来的DOM元素是 一个对象(object),所以称 为 文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
1. 创建
1. document.write
2. innerHTML
3. createElement
2. 增
1. appendChild
2. insertBefore
3. 删
1. removeChild
4. 改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
1. 修改元素属性: src、href、title等
2. 修改普通元素内容: innerHTML 、innerText
3. 修改表单元素: value、type、disabled等
4. 修改元素样式: style、className
5. 查
主要获取查询dom的元素
1. DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
2. H5提供的新方法: querySelector、querySelectorAll 提倡
3. 利用节点操作获取元素: 父(parentNode)、子(children)、兄(previousElementSibling、 nextElementSibling) 提倡
6. 属性操作
主要针对于自定义属性。
1. setAttribute:设置dom的属性值
2. getAttribute:得到dom的属性值
3. removeAttribute移除属性
7. 事件操作(重点)
给元素注册事件, 采取 事件源.事件类型 = 事件处理程序