1.Express框架简介及初体验
1.1 Express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种Web应用。我们可以使用 npm install express 命令进行下载。
1.2 Express框架特性
-
提供了方便简洁的路由定义方式
-
对获取HTTP请求参数进行了简化处理
-
对模板引擎支持程度高,方便渲染动态HTML页面
-
提供了中间件机制有效控制HTTP请求
-
拥有大量第三方中间件对功能进行扩展
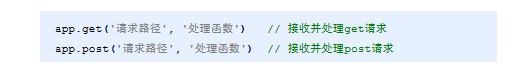
1.3 原生Node.js与Express框架对比之路由

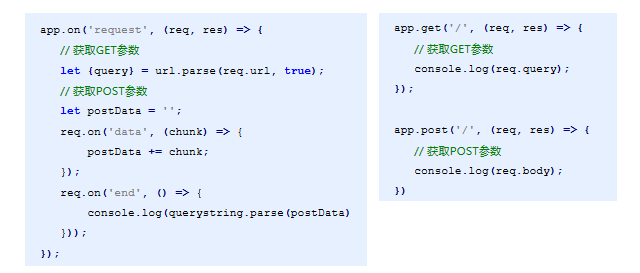
1.4 原生Node.js与Express框架对比之获取请求参数

1.5 Express初体验
使用Express框架创建web服务器及其简单,调用express模块返回的函数即可。
下载express模块 npm install express
// 引入express模块 const express = require('express'); //创建网站服务器 const app = express(); // 当客户端以get方式访问/路由时 app.get('/', (req, res) => { // send() // 1. send方法内部会检测响应内容的类型 // 2. send方法会自动设置http状态码 //3.发送方法会帮我们自动设置响应的内容类型及编码 res.send('hellow express'); }) app.get('/list', (req, res) => { res.send({ name: '张三', age: 20 }) }) // 监听端口 app.listen(3000); console.log('服务器启动成功');
2. 中间件
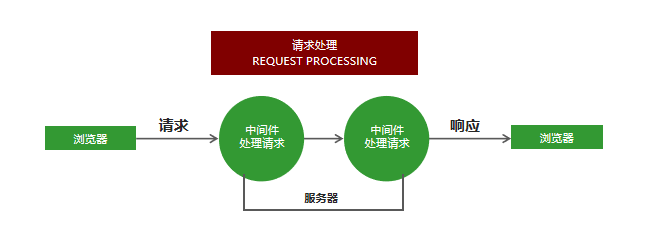
2.1 什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。

中间件主要由两部分构成,中间件方法以及请求处理函数。
中间件方法由Express提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求。

可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。
默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
// 引入express模块 const express = require('express'); // 创建网站服务器 const app = express(); app.get('/request', (req, res, next) => { req.name = '张三丰'; next(); }) app.get('/request', (req, res) => { res.send(req.name); }) app.listen(3000); console.log('服务器启动成功');
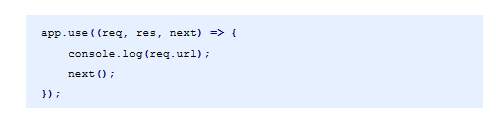
2.2 app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。

app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。

app.get('/request', (req, res, next) => {
req.name = '张三丰';
next();
})
app.get('/request', (req, res) => {
res.send(req.name);
})
2.3 中间件应用
-
路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
-
网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
-
自定义404页面
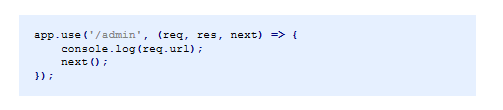
// 网站公告 // app.use((req, res, next) => { // res.send('网站正在维护中,将于11月3日八点开启...') // }) app.use('/admin', (req, res, next) => { // flase 用户没有登陆 true用户已经登陆 let isLogin = true; // 如果用户登录 if (isLogin) { // 请求继续向下执行 next(); } else { // 如果用户没有登陆 直接对客户端做出响应 res.send('您还没有登录,不可以访问 /admin这个页面'); } }) app.get('/admin', (req, res) => { res.send('您已经登录,可以访问当前页面'); }) app.use((req, res, next) => { // status(404) 自定义404页面 res.status(404).send('您访问的页面不存在'); })
2.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。

当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next()方法,即可触发错误处理中间件。

// 引入express框架 const express = require('express'); const fs = require('fs'); // 创建网站服务器 const app = express(); app.get('/index', (req, res, next) => { // 手动抛出错误 // throw new Error('程序出现未知错误...') // res.send('程序正常运行'); fs.readFile('./01.js', 'utf8', (err, result) => { if (err != null) { next(err); } else { res.send(result); } }) }) // 错误处理中间件 app.use((err, req, res, next) => { res.status(500).send(err.message) }) app.listen(3000); console.log('服务器启动成功');
2.5 捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
异步函数执行如果发生错误要如何捕获错误呢?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误。

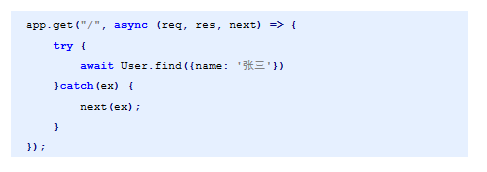
// 引入express框架 const express = require('express'); const fs = require('fs'); const promisify = require('util').promisify; const readFile = promisify.readFile; // 创建网站服务器 const app = express(); app.get('/index', async (req, res, next) => { try { await readFile('./aaa'); } catch (er) { next(er); } }) // 错误处理中间件 app.use((err, req, res, next) => { res.status(500).send(err.message) }) app.listen(3000); console.log('服务器启动成功');
3. Express请求处理
3.1 构建模块化路由

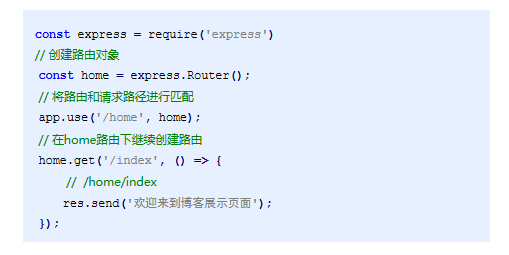
// 创建路由对象 const home = express.Router(); // 为路由对象匹配请求路径 app.use('/home', home); // 创建二级路由 home.get('/index', (req, res) => { // /home/index res.send('欢迎来到播客首页'); })

3.2 GET参数的获取
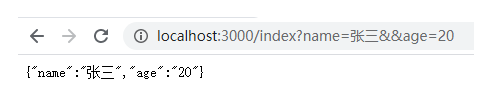
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回。


3.3 POST参数的获取
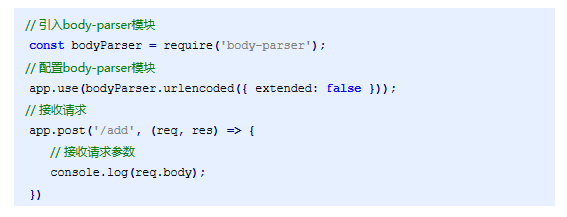
Express中接收post请求参数需要借助第三方包 body-parser。

// 拦截所有请求 //extended: false 方法内部使用querystring模块处理请求参数的格式 //extended: true方法内部使用第三方模块qs处理请求参数的格式 app.use(bodyparser.urlencoded({ extended: false })); app.post('/add', (req, res) => { // 接收post请求参数 res.send(req.body); })
app.use方法:
// 拦截所有请求 app.use(fn({ a: 1 })); function fn(obj) { return function (req, res, next) { if (obj.a == 2) { console.log(req.url); } else { console.log(req.method); } next(); } } app.get('/', (req, res) => { // 接收post请求参数 res.send('ok'); })
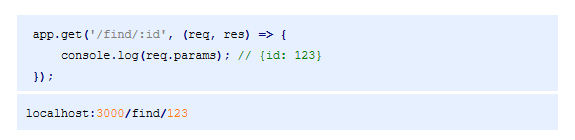
3.4 Express路由参数


app.get('/index/:id/:name/:age', (req, res) => {
// 接收post请求参数
res.send(req.params);
})
3.5 静态资源的处理
通过Express内置的express.static可以方便地托管静态文件,例如img、CSS、JavaScript 文件等。

// 实现静态资源访问功能 app.use(express.static(path.join(__dirname, 'public')));
现在,public 目录下面的文件就可以访问了。
http://localhost:3000/images/kitten.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/app.js
http://localhost:3000/images/bg.png
http://localhost:3000/hello.html

4. express-art-template模板引擎
模板引擎
-
-
使用npm install art-template express-art-template命令进行安装。


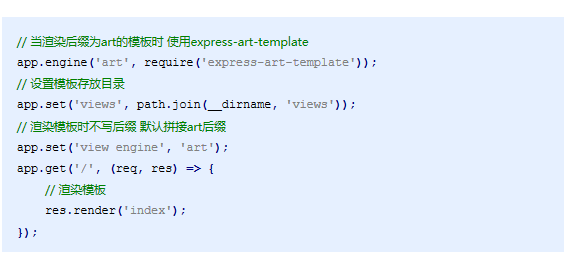
//1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件 //(1).模板后缀 //(2).使用的模板引擎 app.engine('art', require('express-art-template')) // 2.告诉express框架模板存放的位置是什么 //(1) 第一个views 是express框架的配置项名字 第二个views是文件夹名字 app.set('views', path.join(__dirname, 'views')); // 3.告诉express框架模板的默认后缀是什么 app.set('view engine', 'art'); app.get('/index', (req, res) => { res.render('index', { msg: 'message' }) }) app.get('/list', (req, res) => { // res.render 做了很多处理,分别有 // 1.拼接模板路径 // 2.拼接模板后缀 // 3.哪一个模板和哪一个数据进行拼接 //4.将拼接结果响应给了客户端 res.render('list', { msg: 'list page' }) })
app.locals 对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。

//1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件 //(1).模板后缀 //(2).使用的模板引擎 app.engine('art', require('express-art-template')) // 2.告诉express框架模板存放的位置是什么 //(1) 第一个views 是express框架的配置项名字 第二个views是文件夹名字 app.set('views', path.join(__dirname, 'views')); // 3.告诉express框架模板的默认后缀是什么 app.set('view engine', 'art'); app.locals.users = [{ name: '迪丽热巴', age: 20 }, { name: '张子枫', age: 18 }] app.get('/index', (req, res) => { res.render('index', { msg: '首页' }) }) app.get('/list', (req, res) => { // res.render 做了很多处理,分别有 // 1.拼接模板路径 // 2.拼接模板后缀 // 3.哪一个模板和哪一个数据进行拼接 //4.将拼接结果响应给了客户端 res.render('list', { msg: '列表页 ' }) }) {{msg}} <ul> {{each users}} <li> {{$value.name}} {{$value.age}} </li> {{/each}} </ul>